Implementer training - remote includes
Using remote includes
Website owners spend a lot of time crafting the look and feel of their templates and pages. The styles and templates used for website pages can be applied to the Funnelback search results pages without the need for a front-end developer to remember to manually update the search template whenever a change to a site’s look and feel occurs.
It is very important to plan the remote includes carefully so that the search results page returned by Funnelback is of a valid page structure when all the remote code is included.
The best way to plan this is to ensure each include is a distinct and well-formed code chunk (such as code that you might nest inside a <div>).
Funnelback’s remote inclusion requires information on where to capture the include from within the remote page. This can be specified either with a start and end regular expression, or by CSS selectors. CSS selectors are preferred if the source page is well-structured. Where start and end patterns are required the best way to make this work effectively and be easy to maintain is to add additional HTML comments to your page that you can use to mark where each include starts and ends.
The remote include is implemented in a macro: IncludeUrl. This macro takes a number of parameters including:
-
url: the URL of the remote page to include -
start: string of text where the included text should start. Any double quote characters should be escaped with a backslash as the string is a Java regular expression. -
end: string of text where the included text should end. Any double quote characters should be escaped with a backslash as the string is a Java regular expression. -
expiry: number of seconds to cache the response -
convertRelative: whether or not to convert relative links to absolute ones. -
cssSelector: -
removeByCssSelectors:
Full documentation for IncludeUrl is available in the Funnelback documentation (and includes additional parameters)
Tutorial: Remotely include header and styling for a search results template
This exercise will apply the look and feel of the Famous Women Inventors website to the search that we have created for this content.
-
Browse to the mirror of the Famous Women Inventors site at
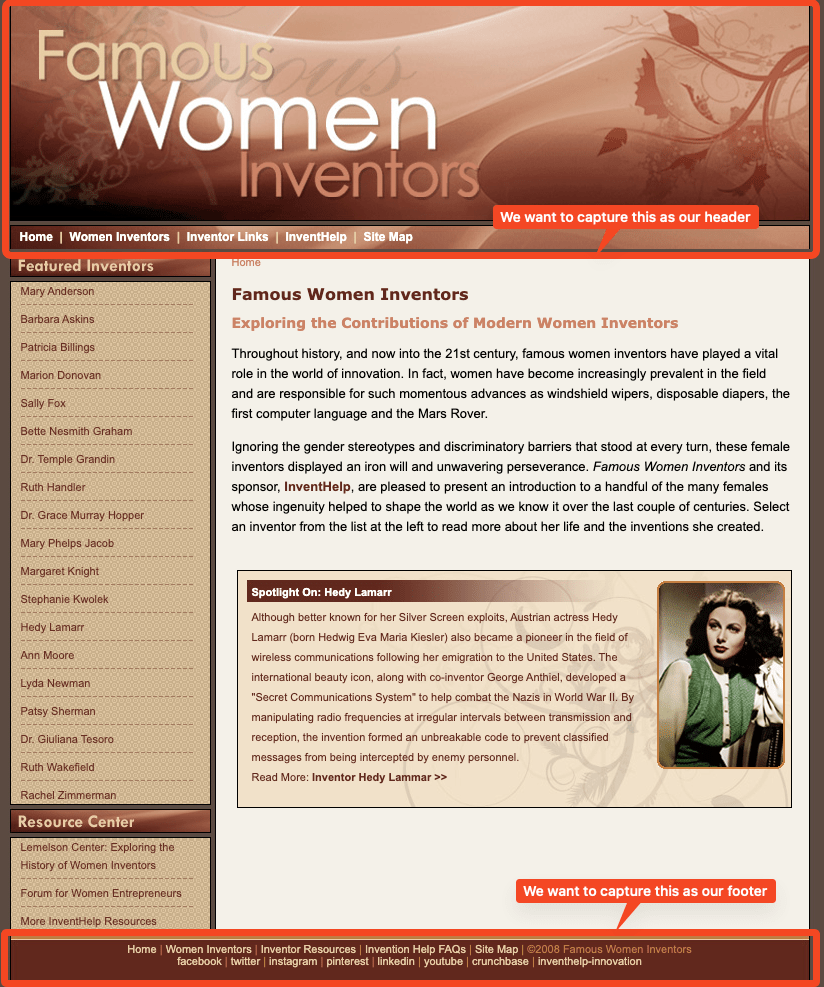
https://docs.squiz.net/training-resources/inventors/The screenshot below identifies the regions of the home page we’d like to use as the header and footer includes.
-
View the HTML source code and identify appropriate start and end points within the markup of this page for the page header and footer and make a note of the code that outlines where this should start and end as you will need to supply this to the
IncludeUrlmacro in your Freemarker template. For this training we have added some HTML comments into the source code for the inventors site that indicates where the Funnelback includes should begin and end.If your website’s template is constructed appropriately you may be able to use the CSS selector method of including your headers and footers instead of specifying a startandendparameter.Use of web developer tools built into your web browser will assist in identifying appropriate start and end points. For the header include we want to include everything from the
<!-- begin funnelback header -->comment until the
<!-- end funnelback header -->comment. For the footer we want to use the corresponding footer comments.
-
Log in to the search dashboard where you are doing your training.
See: Training - search dashboard access information if you’re not sure how to access the training. Ignore this step if you’re treating this as a non-interactive tutorial. -
Locate the Female inventors search package and create a new results page called
Inventors styled -
Edit the results page template for this new results page. Add the following code immediately after the
<body>tag (approx line 50). Note the remote include specifies an expiry of 1 second to assist with testing.<!--start included header--> <@fb.IncludeUrl url="https://docs.squiz.net/training-resources/inventors/" start="<!-- begin funnelback header -->" end="<!-- end funnelback header -->" expiry=1 convertrelative=true/> <!--end included header--> -
Repeat the above step and add an include for the footer.
<!--start included footer--> <@fb.IncludeUrl url="https://docs.squiz.net/training-resources/inventors/" start="<!-- begin funnelback footer -->" end="<!-- end funnelback footer -->" expiry=1 convertrelative=true/> <!--end included footer--> -
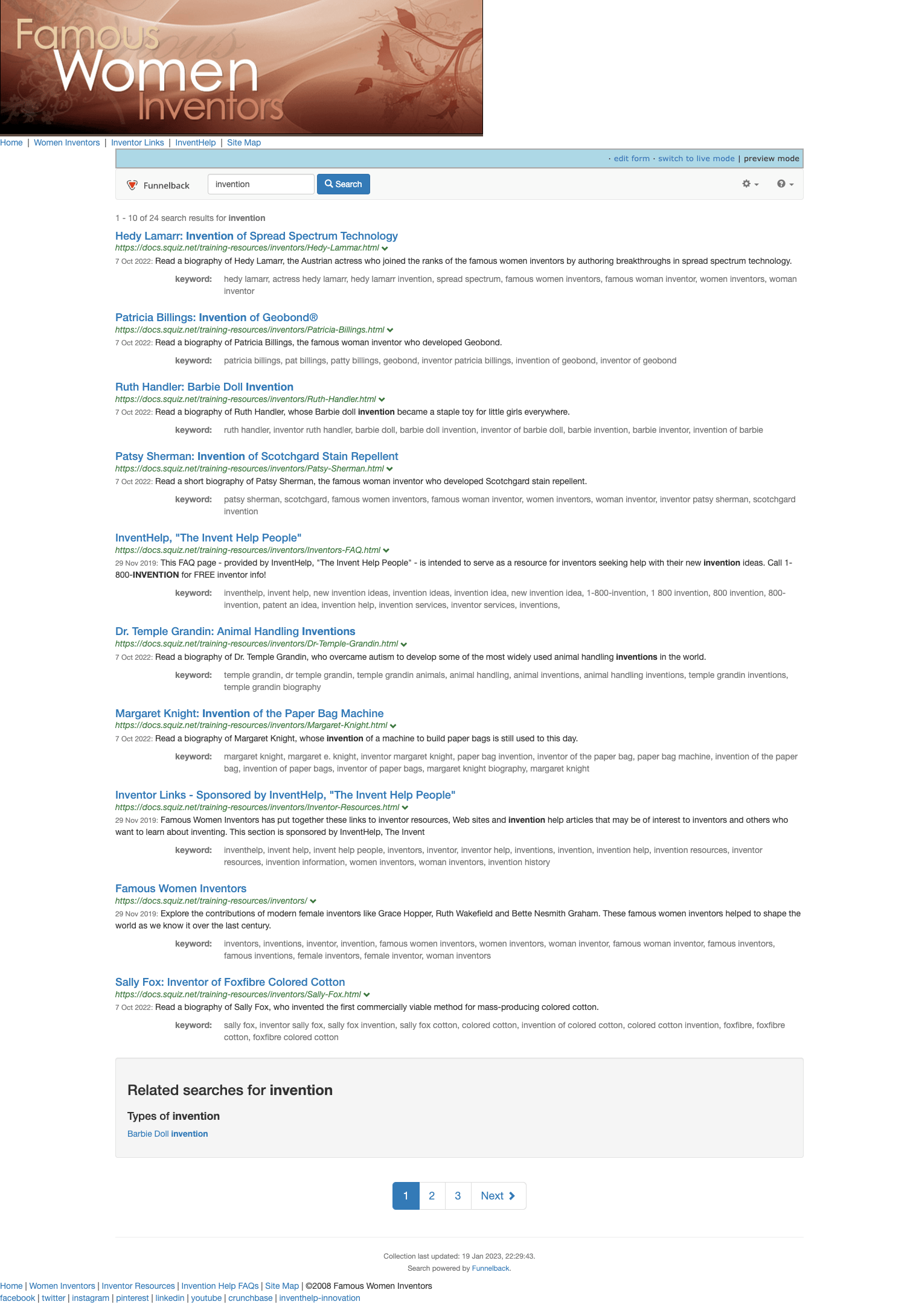
Save and publish the template then run a search for inventor against the inventors styled results page. Observe that the header and footer is now included in the template, but the styling is not correct. Also view the HTML source of your search results to see what was inserted.

-
Inspect the source code for the inventors site again and look for any appropriate include for required resources such as JavaScript, fonts, favicons and styles from the header and footer blocks. You will need to make a decision on what is required to produce a working search results page. This will require any site style sheets and may also require some Javascript dependencies depending on how the site is constructed. Some things won’t be required though (for example analytics tracking code may not be appropriate to include, or stylesheets for specific functions that are not used in the search).
For the inventors site we just need to include the CSS stylesheet from the
<head>region of the page. There is nothing of value in the footer Javascript so we don’t need to include anything from there. Once again, we have included HTML comments in the site’s source code to assist Funnelback in accessing the required document header resources. Add the following to your template. Where you insert this within the<head>section will depend on what is being imported, but you will generally want to include a site stylesheet before the Funnelback-specific stylesheets, and definitely before the in-page<style>block.<!--start included docheader--> <@fb.IncludeUrl url="https://docs.squiz.net/training-resources/inventors/" start="<!-- begin funnelback docheader -->" end="<!-- end funnelback docheader -->" expiry=1 convertrelative=true/> <!--end included docheader--> -
Save and publish the template then rerun a search for inventor against the inventors styled results page. Observe that the header and footer is styled correctly but the styling for the search results is not correct. There will need to be some page-level styles added, or changes to the Freemarker template for the search results block that need to be made.

-
The browser debugger will again assist you in identifying what needs to be changed. We can fix the formatting issues by defining CSS styles to override the default container style for the Funnelback search results to set a background color and width:
#bodycopyArea .container { background-color:#fff; width: auto; }Add this to the bottom of the
<style>block (approx L40) in the Freemarker template then click the save and publish button. -
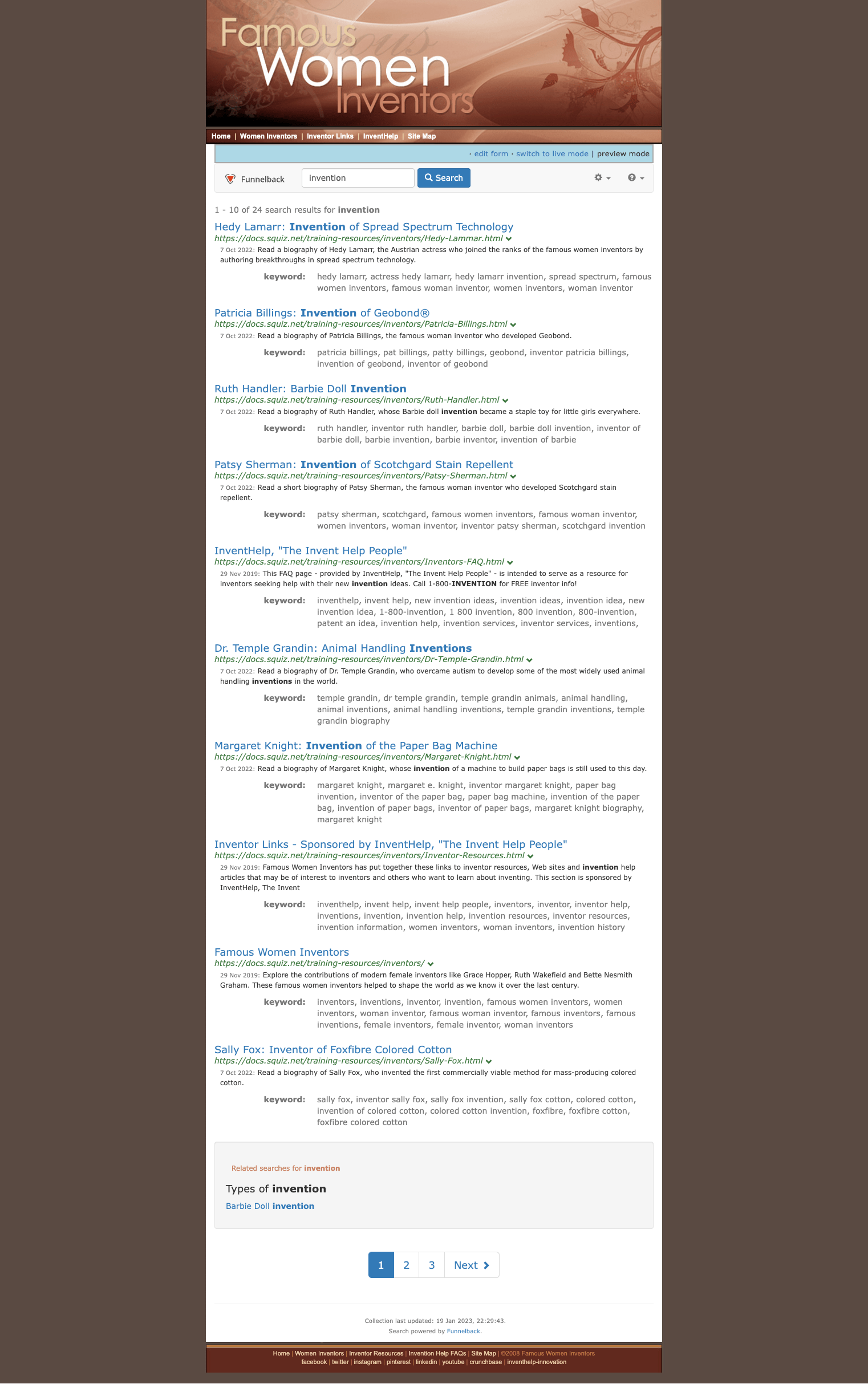
Rerun a search for inventor against the inventors styled results page and observe that the search results are now nested nicely within the famous women inventors site design.

-
Once you are happy with how the template is functioning you should update your
IncludeUrlcalls within the Freemarker template to specify a sensibletimeoutvalue. Thetimeoutvalue specifies how long (in seconds) that Funnelback should cache the include. This should be set to something like 24 hours (timeout=86400) so that the headers and footers are only checked once a day for changes. If the timeout is set to a short value it will affect the speed of returning your search results because Funnelback has to make a web request (for each relevantIncludeUrlcall to update the include).