Curator custom attributes
Custom attributes can be added to curator rules via the insights dashboard. Custom attributes configured as part of a curator rule are returned in the data model when the rule is triggered.
For instance when displaying an advert for a product, a custom field for the price and sku can be configured. The value of these fields will be returned in the data model, enabling a template author to display these values next to the product advert.
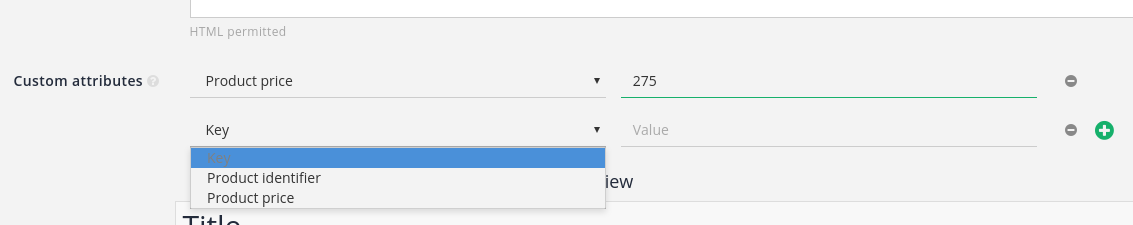
Each field can be configured with a key (for example, price) and a label (for example, Product price). All the configured fields will be displayed as a drop-down list in the Curator editing interface.
For example: Setting a custom attribute Product price:

Will result in the fields being returned in the data model as:
"additionalProperties": {
"Product price": "275",
...
}It is also possible to configure custom attributes via results page and search package configuration keys by setting the ui.modern.curator.custom_fields attributes. Attributes set when defining the curator rule are included in the curator.json configuration.
To add two custom fields:
* A price with the label Product price
* A sku with the label Product identifier
| Configuration parameter | Value |
|---|---|
ui.modern.curator.custom_fields.price |
Product price |
ui.modern.curator.custom_fields.sku |
Product identifier |
Accessing curator custom attributes
-
Set up the custom curator attributes you would like to use.
-
Edit your FreeMarker code. The below example will add a custom class to your curator rule.
Add FreeMarker code to display the curator rules and place the
exhibit.additionalProperties.classin the desired tag:FreeMarker template (for example,simple.ftl)<#list (response.curator.exhibits)![] as exhibit> <#-- Skip best bets --> <#if exhibit.category != "BEST_BETS"> <#if exhibit.messageHtml??> <#-- Simple message --> <blockquote class="blockquote search-exhibit ${(exhibit.additionalProperties.class)!}"> ${exhibit.messageHtml?no_esc} </blockquote> <#elseif exhibit.descriptionHtml??> <#-- Rich message --> <div class="card search-exhibit ${(exhibit.additionalProperties.class)!}"> <div class="card-header"> <h4><a href="${exhibit.linkUrl!}">${exhibit.titleHtml!}</a></h4> </div> <div class="card-body"> <#if exhibit.displayUrl?? && exhibit.displayUrl != "-"><cite class="text-success">${exhibit.displayUrl}</cite></#if> <#if exhibit.descriptionHtml??>${exhibit.descriptionHtml?no_esc}</#if> </div> </div> </#if> </#if> </#list>