Generate a never-expiring Facebook page access token
A never expiring page access token should be used when configuring a Facebook data source. This avoids Facebook’s app verification requirements which will prevent the Facebook data source from updating. The token can be retrieved by following the instructions listed below.
Before you start
-
Sign up for the Facebook developers portal.
-
The user generating the never expiring token needs to be the admin of both the page that is being gathered and the app.
-
Page access tokens will be invalidated if the user (admin) password is changed.
-
The tokens and IDs used in this example don’t exist and can’t be used when configuring a Facebook data source - you must generate your own app tokens in order to use a Facebook data source.
Steps
-
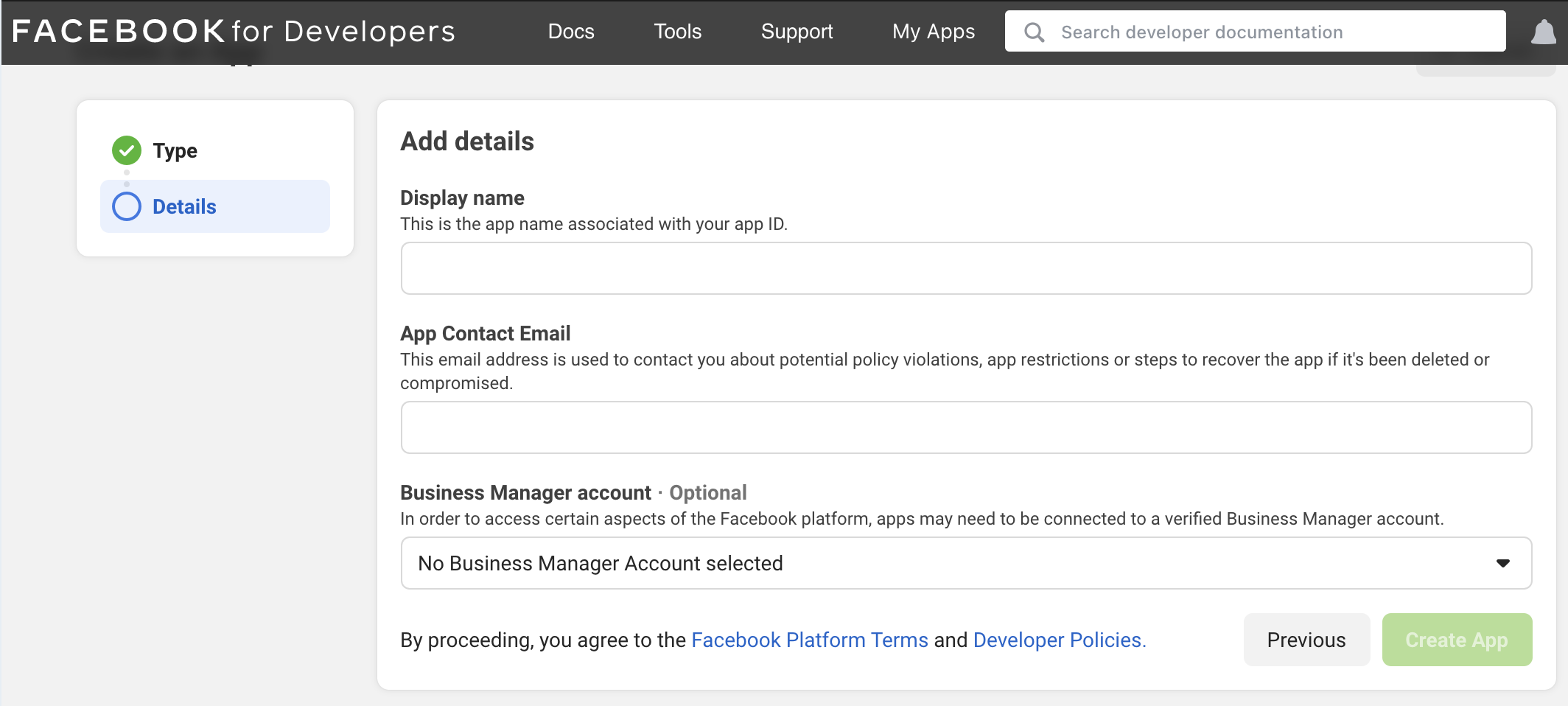
Log in to the Facebook developers portal and create a new business app. (You can skip this step if you already have an app that you wish to associate with your token).
App types other than business can probably be used (for example, if you already have an existing app of another type). If the steps below fail then retry the process using a new business app. 
-
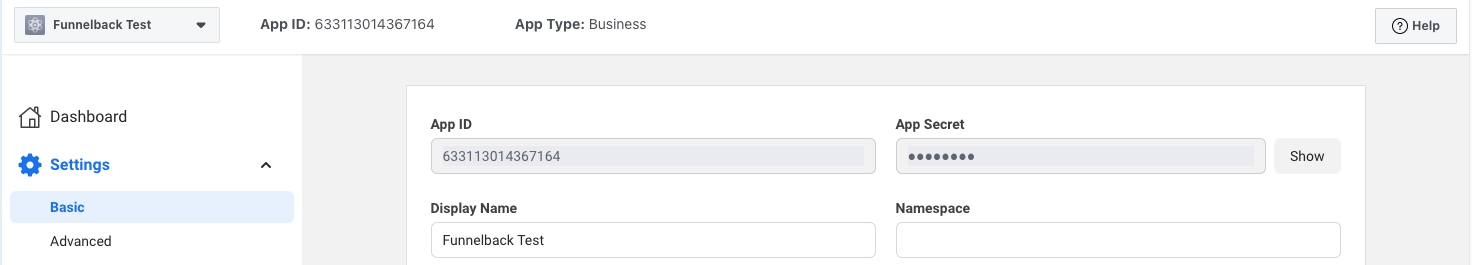
Go to and copy the App ID and App Secret.

-
Navigate to the Facebook Graph API explorer to generate short-lived access token. This can be accessed by selecting from the menu bar.
-
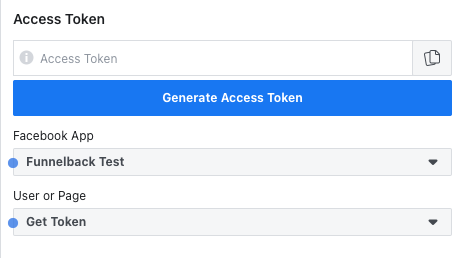
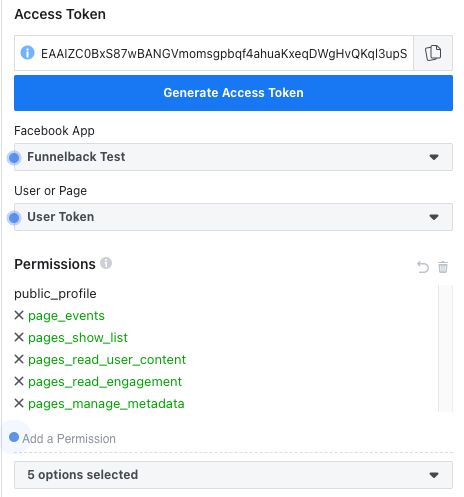
Generate an access token. Select your app from Facebook app drop-down then click the Generate access token button.

-
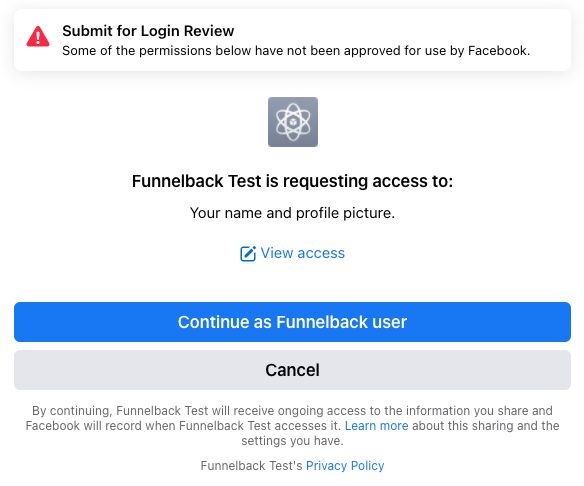
A popup window similar to the one below will be displayed. Click Continue as FACEBOOK-USER-NAME to grant the app access.

-
Assign permissions to the app. Click on the dropdown menu and select the following permissions:
pages_show_list,page_events,pages_manage_metadata,pages_read_engagement,pages_read_user_contentandpublic_profile.
If you would like to understand more about the permissions, please visit permissions documentation.
-
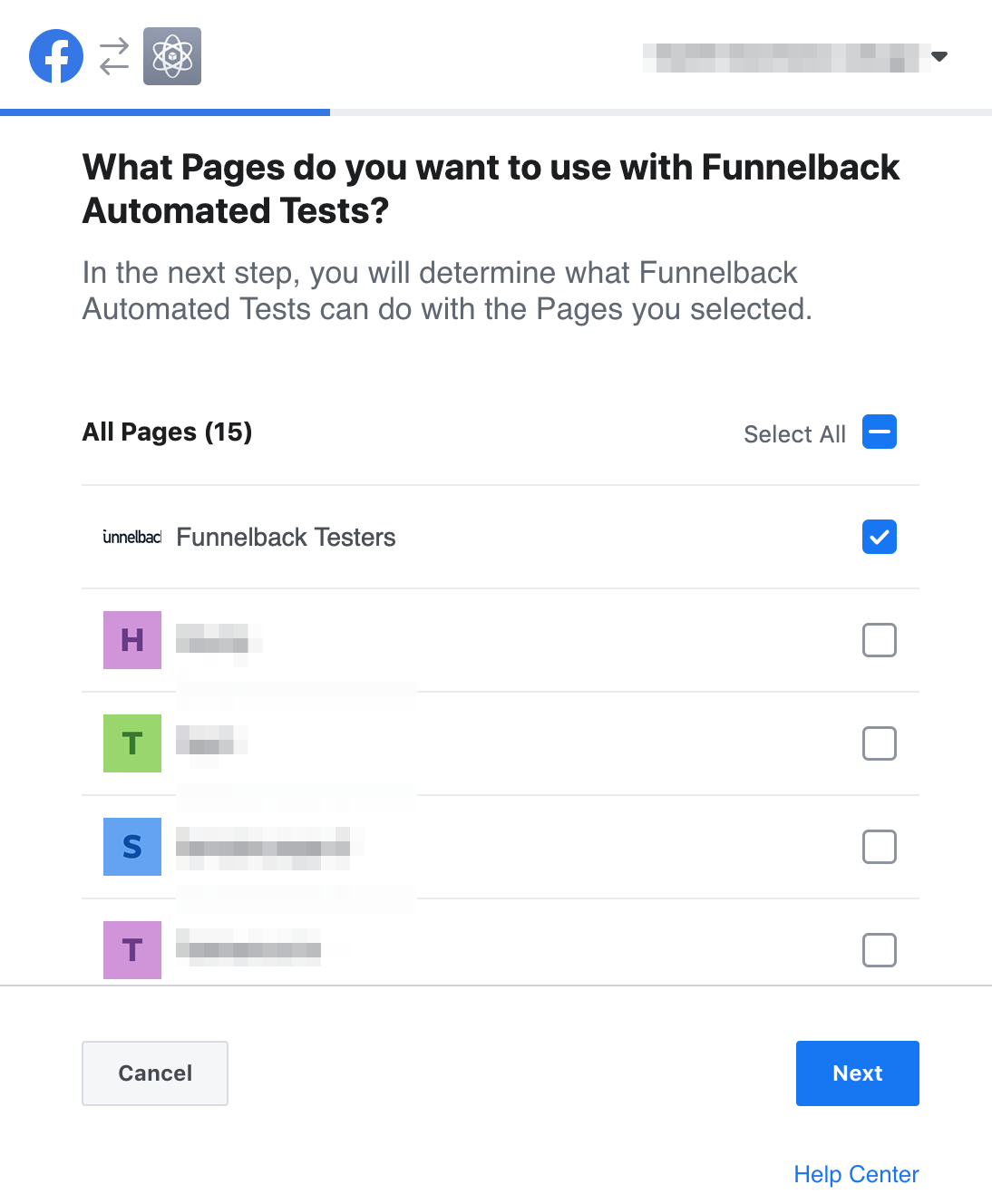
Generate user access token by clicking on generate access token button. This will open a popup where you need to select the relevant page you manage.

-
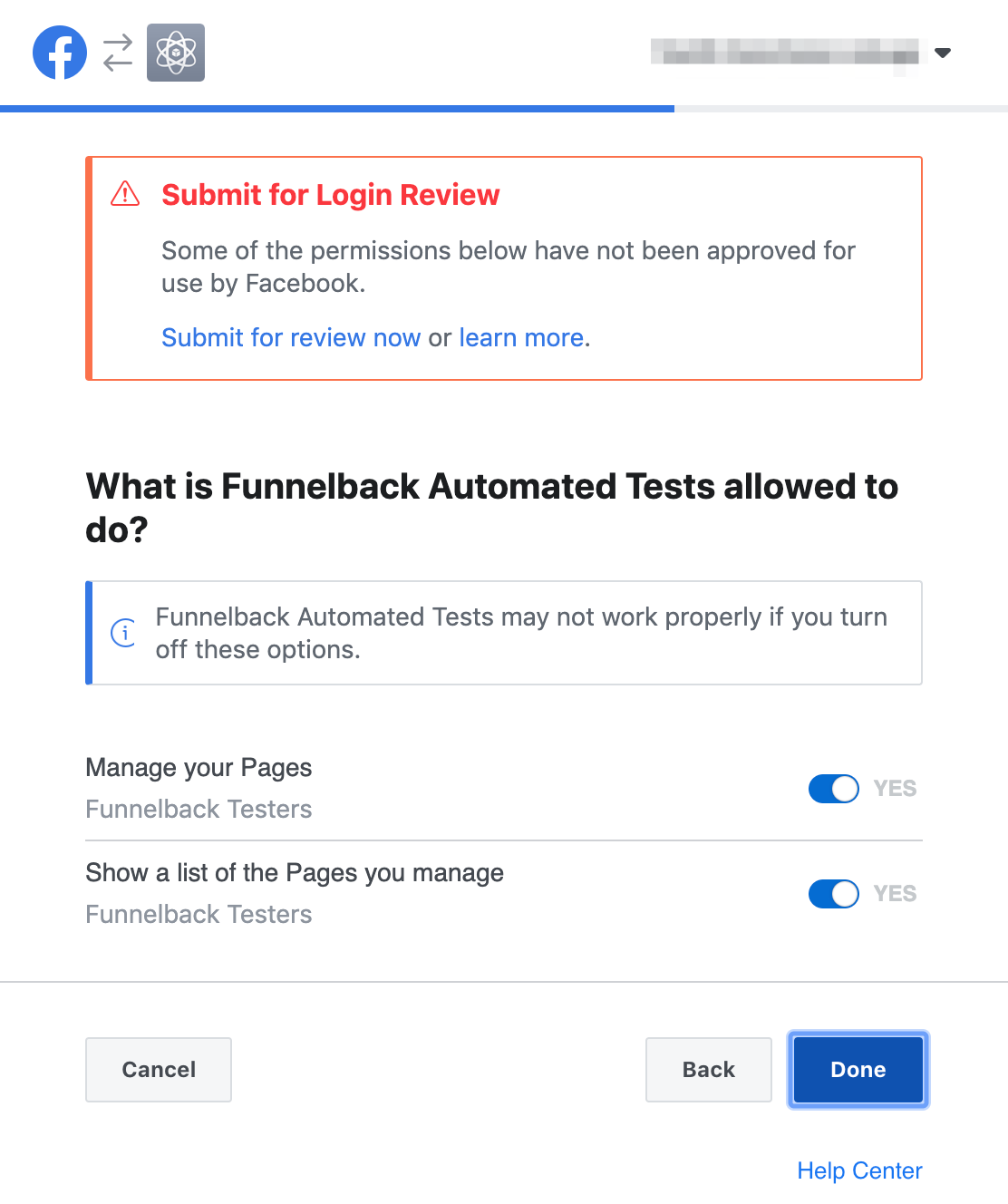
After clicking Next it will display the confirmation page with the requested permissions.

-
Click Done. This will create a user access token.
For some users Facebook generates a short-lived access token. The next step checks to see if a short or long-lived user access token has been generated, which is required to get a never-expiring access token. -
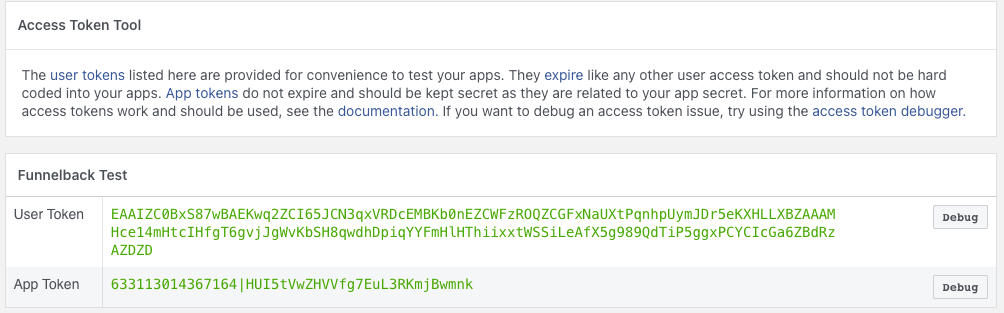
Navigate to the access token tool (available from the menu bar by selecting and clicking the Access token tool link. Click the debug button at the right side of the user access token for the current app (Funnelback Test) to find out more information on the token that has been generated.

-
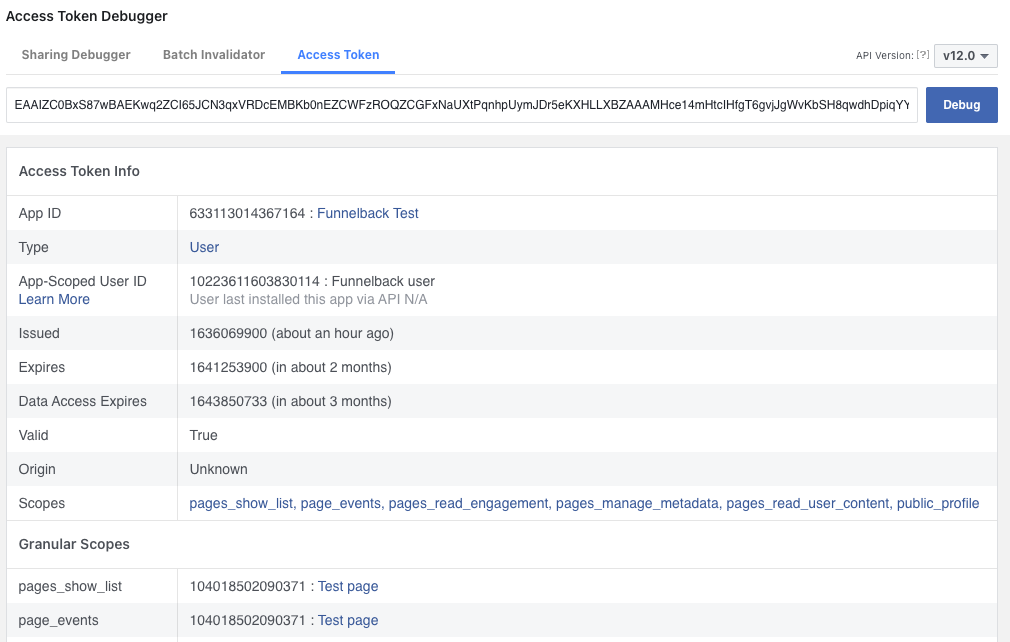
This will navigate you to access token debugger where you will see the full information for the short-lived user access token. Note that short-lived user access token expires after an hour.

-
To extend the expiry date, Click on extend access token at the bottom of the page and you will get the long-lived access token.
If you don’t see the extend access token button and your token expires in two months, you already have the long-lived access token and can skip this step and go to step 13.
-
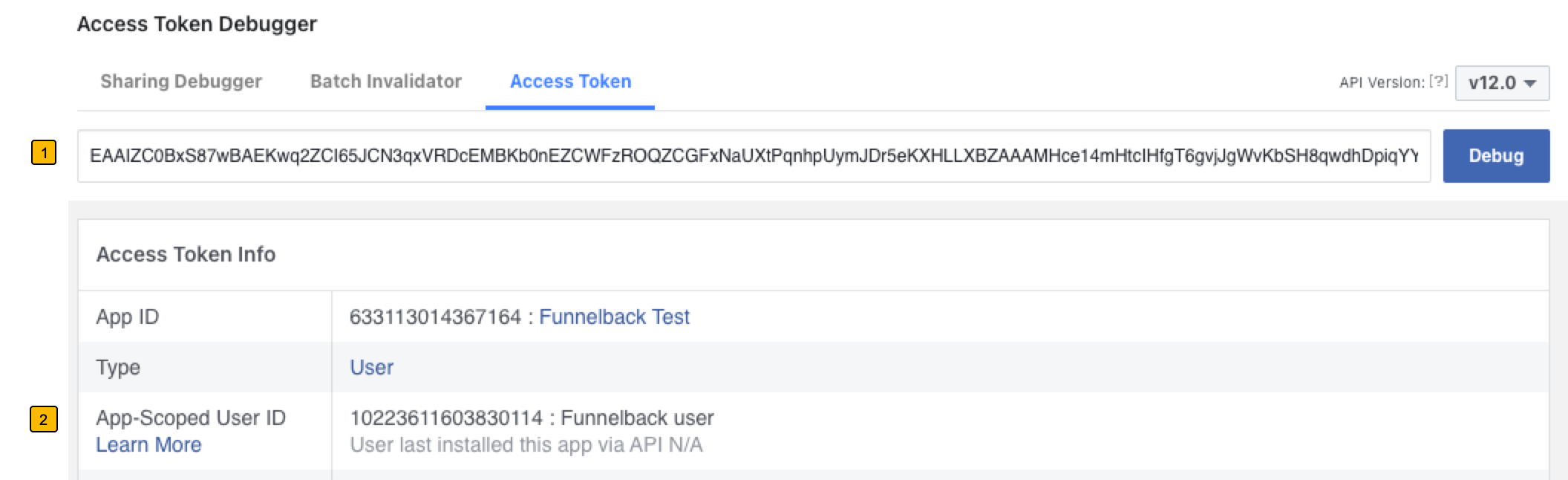
Make note of the access token and the App-Scoped User ID.

-
Access token. This is a very long string of upper and lower case characters and digits. For example,
EAAIZC0BxS87wBAEKwq2ZCI65JCN3qxVRDcEMBKb0nEZCWFzROQZCGFxNaUXtPqnhpUymJDr5eKXHLLXBZAAAMHce14mHtcIHfgT6gvjJgWvKbSH8qwdhDpiqYYFmHlHThiixxtWSSiLeAfX5g989QdTiP5ggxPCYCIcGa6ZBdRzAZDZD -
App-scoped user ID. This is a string of numbers. For example,
10223611603830114)
-
-
Finally, to get the never-expiring page access token, you will need to load the following URL with the
APP-SCOPED-USER-IDandLONG-LIVED-ACCESS-TOKENfields replaced by the values that you got in Step 13.https://graph.facebook.com/v12.0/APP-SCOPED-USER-ID/accounts?access_token=LONG-LIVED-ACCESS-TOKEN
For example:
https://graph.facebook.com/v12.0/10223611603830114/accounts?access_token=EAAIZC0BxS87wBAEKwq2ZCI65JCN3qxVRDcEMBKb0nEZCWFzROQZCGFxNaUXtPqnhpUymJDr5eKXHLLXBZAAAMHce14mHtcIHfgT6gvjJgWvKbSH8qwdhDpiqYYFmHlHThiixxtWSSiLeAfX5g989QdTiP5ggxPCYCIcGa6ZBdRzAZDZD
Copy the never-expiring access token of the relevant page from the
access_tokenfield in the JSON result.https://graph.facebook.com/v12.0/APP-SCOPED-USER-ID/accounts?access_token=LONG-LIVED-ACCESS-TOKEN{ "data": [ { "access_token": "EAAIZC0BxS87wBAF7lOqAZA5TnTXjGuiurUUSLkesIAqQrbD155AcTZC2ZCbODZBst9HAIslefwB6IoMXe54ACM7xdqWRvZBHzEVz7m5qz89JjFsG3YkPzxXi0mNxYVJZB60S9rViZCfKAsjFvqWIFT8rFCGnlcxEbQn2x6AeZAVmCOMQJz22Cl1JJ", (1) "category": "Software", "category_list": [ { "id": "2211", "name": "Software" } ], "name": "Test page", "id": "104018502090371", "tasks": [ "ANALYZE", "ADVERTISE", "MESSAGING", "MODERATE", "CREATE_CONTENT", "MANAGE" ] } ], "paging": { "cursors": { "before": "MTA0MDE4NTAyMDkwMzcx", "after": "MTA0MDE4NTAyMDkwMzcx" } } }1 Never expiring access token. Set facebook.access-tokenin your data source configuration to this value. Note: this string is often very similar to the long-life token passed to the URL. -
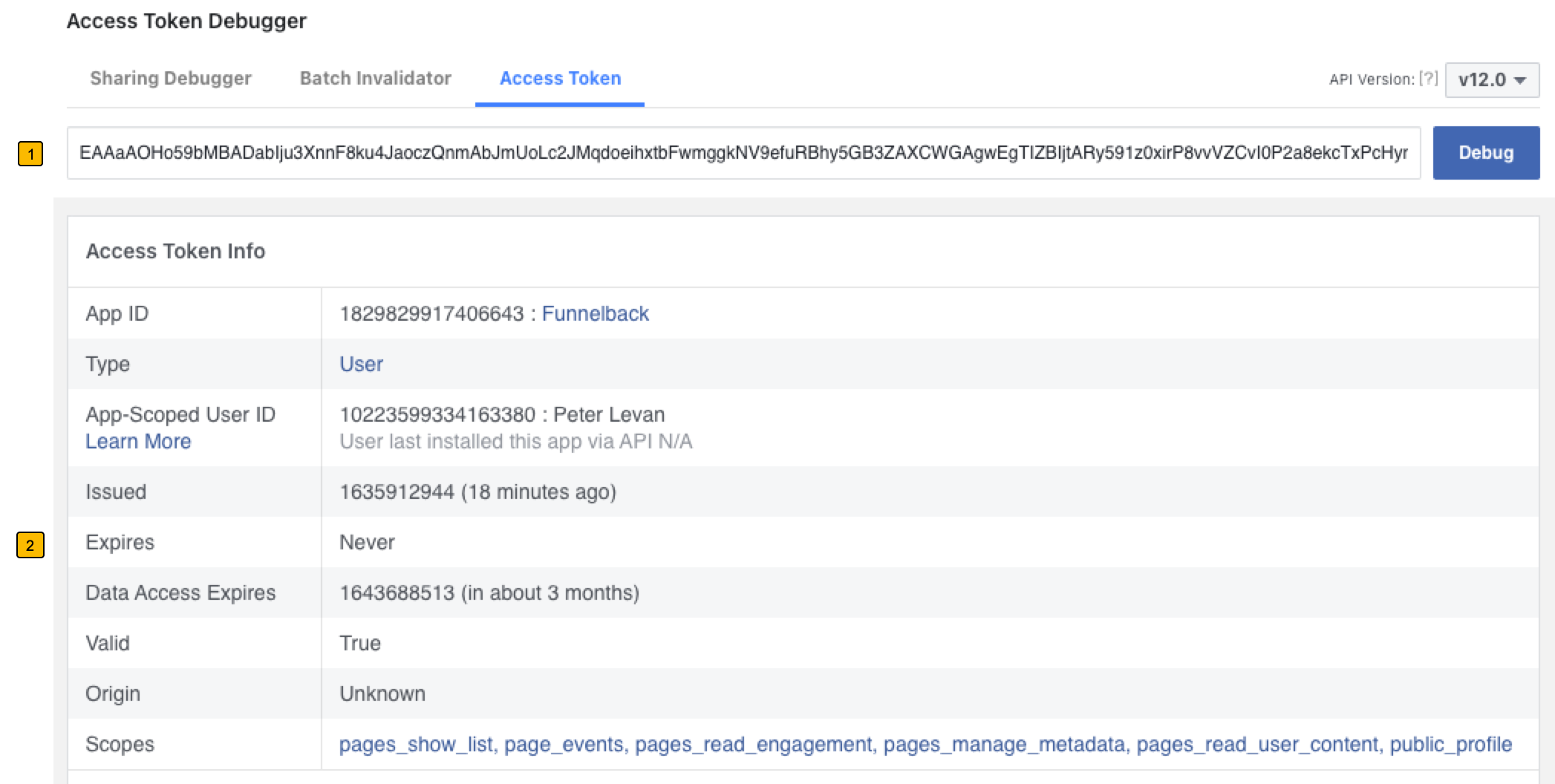
Verify that your access token is never expiring. Go back to the access token debugger and paste the never expiring access token you received from the above step into the form and click Debug.

-
The access token obtained in step 14.
-
Expires should be set to
Never
-
-
Now you can use the access token obtained from the above step in your data source configuration, setting the
facebook.access-tokenconfiguration option.
By following the above steps, you will be able to get a never-expiring access token which you can use with the Funnelback Facebook data source.