Facet types - toggle between categories
Description
Sometimes also referred to as a radio facet.
Allows a user to filter the result set on a single category. The set of categories remain present after the filter is applied allowing a user to toggle through the different category values.
Example
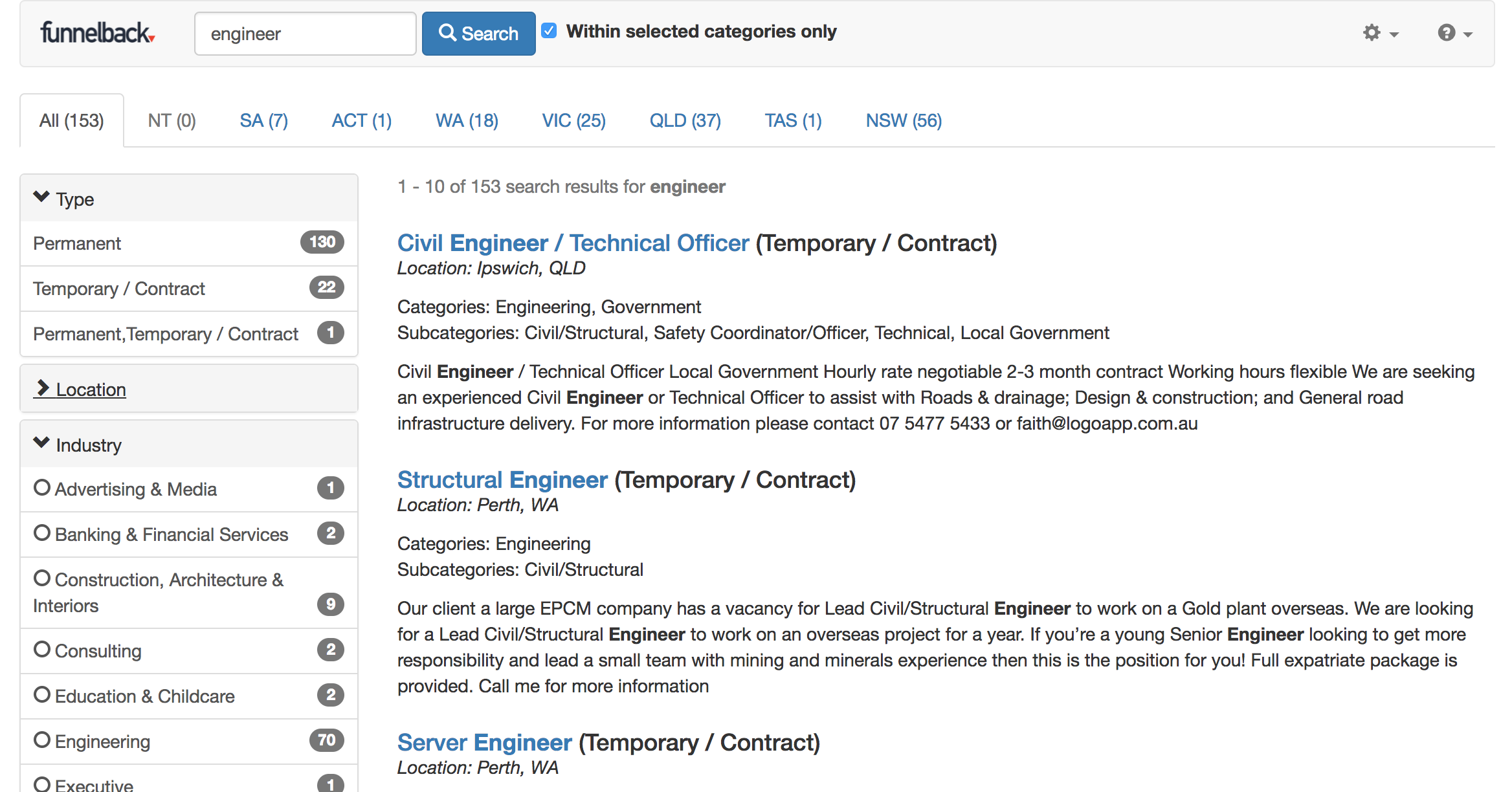
In this example the industry facet is defined as a toggle between categories facet:

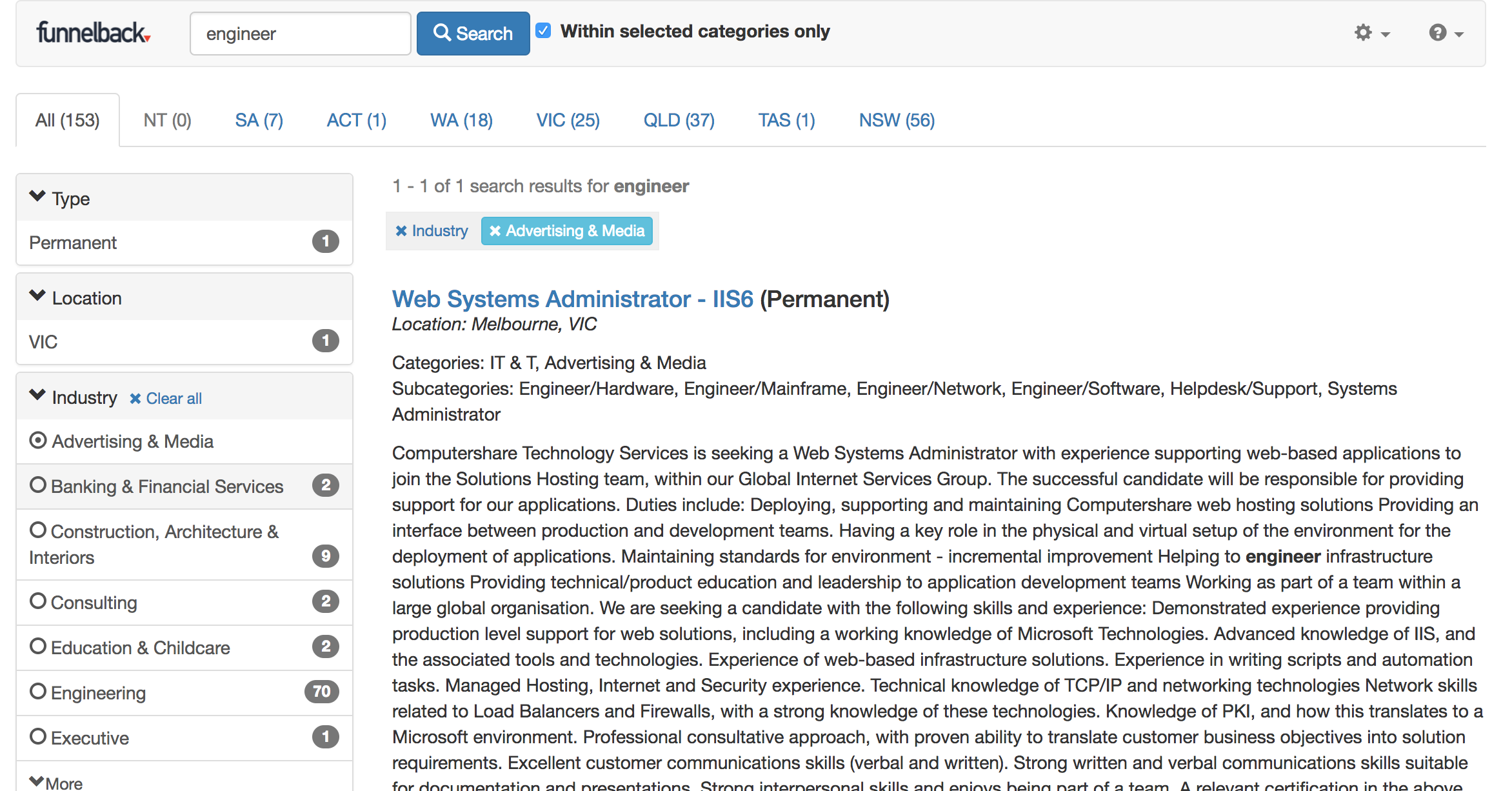
Selecting advertising & media from the industry facet filters the result set to only results categorised as advertising & media. Observe that the other categories remain available and the counts are unchanged.

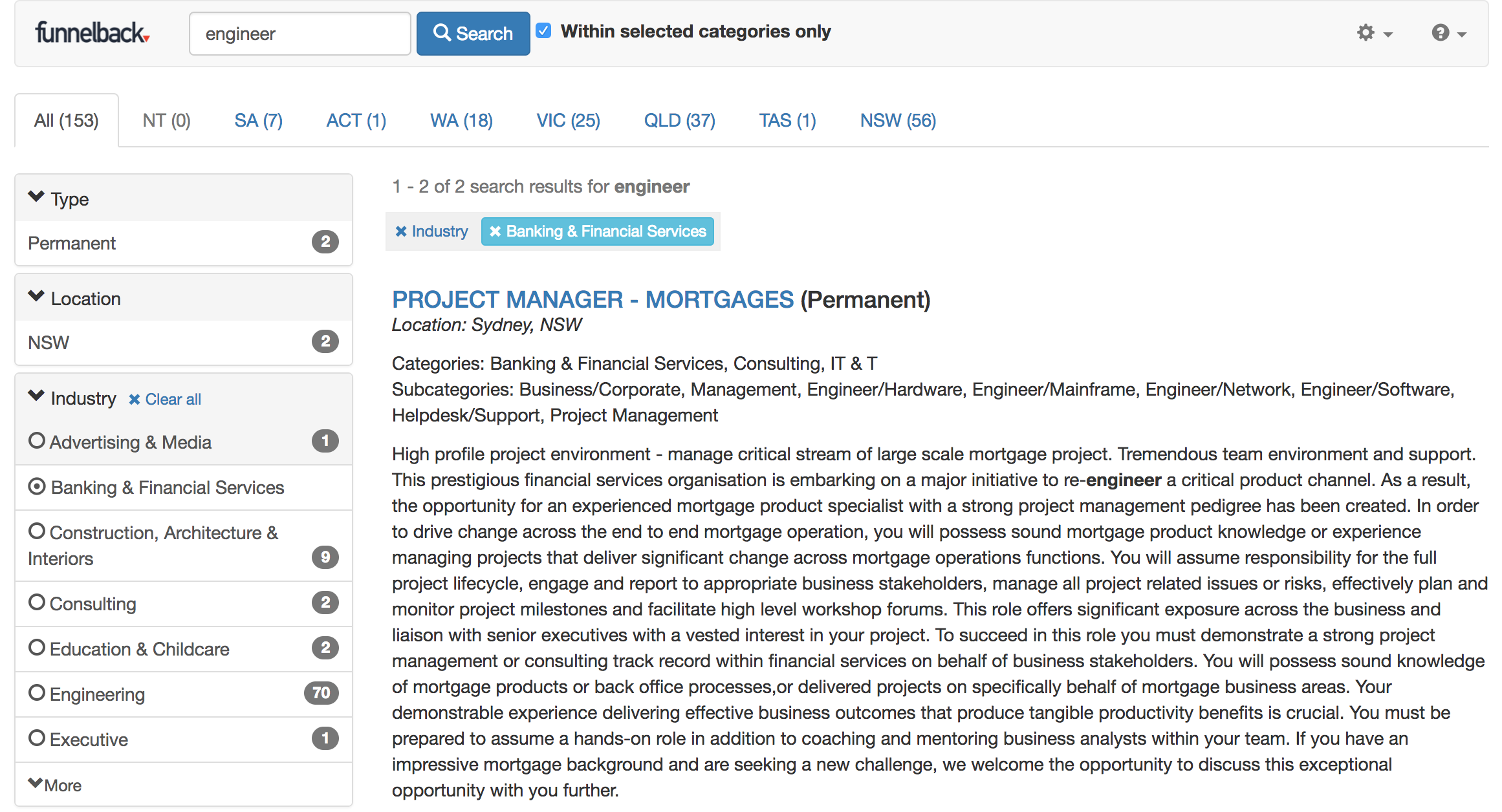
Selecting banking & financial services switches (or toggles) to filter the result set to only include results categorised as banking & financial services. Once again the other categories remain available and unchanged.

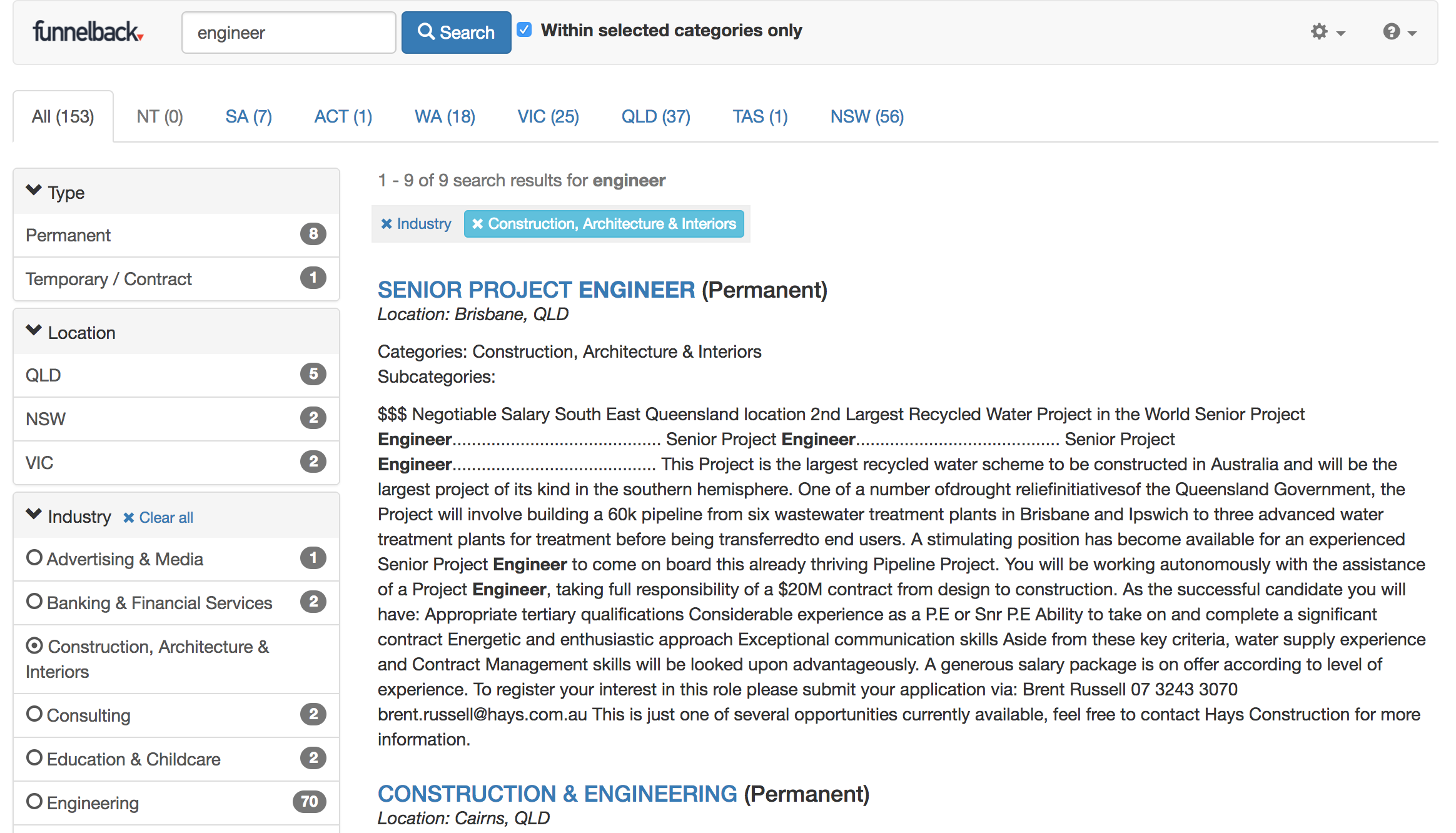
Clicking on the next category shows the same behaviour.

Add or edit a toggle between categories facet

The attributes that must be defined for a toggle between categories facet are:
-
Name: Unique name identifying the facet. This name is presented as the heading for the facet.
-
Default Option: This includes an extra value that represents all results; equivalent to unselecting this facet.
-
Category values sourced from: This defines the source of the category values. See: category sources
-
Category sort: Defines how the categories are sorted. See: sorting facet category values
Toggle between categories facet properties
The following properties define a toggle between categories facet, and the information can be used when converting a facet to a toggle between categories facet.
-
Category values: includes an all documents category
-
Selection type: one value at a time
-
Category matching logic: all selected values
-
Scope: original query and other facets
Data model definition
A toggle between categories facet has the following data model properties:
-
selectionType:
SINGLE -
constraintJoin:
AND -
facetValues:
FROM_SCOPED_QUERY_WITH_FACET_UNSELECTED -
guessedDisplayType:
RADIO_BUTTON