Display collapsed results in a Freemarker template
| If you are accessing the raw JSON or XML to produce your search result template see result collapsing data model for information on the different data model elements. This page provides an example of how the items are templated with Freemarker. |
The following Freemarker code from the default template (simple.ftl) is used to display your collapsed results.
The default template handles result collapsing as follows:
-
Adjusts the result summary message to report on collapsed results
-
Adds a link to a result that has collapsed items grouped beneath it.
| Although not part of the default template, it is also possible to display nest a preview of the first N collapsed results beneath the parent search result. |
Displaying information on collapsed results in the results summary
The result template handles two different states of result collapsing:
-
A query that returns a set of search results with results grouped beneath the main results
-
A query that returns only the set of items that correspond to a specific grouping
The default search template includes conditional statements to present a result summary for each of these use cases.
simple.ftl<div id="search-result-count" class="text-muted">
<#if response.resultPacket.resultsSummary.totalMatching == 0>
<span id="search-total-matching">0</span> search results for <strong><@s.QueryClean /></strong>
</#if>
<#if response.resultPacket.resultsSummary.totalMatching != 0>
<span id="search-page-start">${response.resultPacket.resultsSummary.currStart}</span> -
<span id="search-page-end">${response.resultPacket.resultsSummary.currEnd}</span> of
<span id="search-total-matching">${response.resultPacket.resultsSummary.totalMatching?string.number}</span>
<#if question.inputParameters["s"]?first!?contains("?:")><em>collapsed</em> </#if>search results for <strong><@s.QueryClean></@s.QueryClean></strong> (1)
</#if>
<#if (response.resultPacket.resultsSummary.partiallyMatching!0) != 0>
where <span id="search-fully-matching">${response.resultPacket.resultsSummary.fullyMatching?string.number}</span>
match all words and <span id="search-partially-matching">${response.resultPacket.resultsSummary.partiallyMatching?string.number}</span>
match some words.
</#if>
<#if (response.resultPacket.resultsSummary.collapsed!0) != 0> (2)
<span id="search-collapsed">${response.resultPacket.resultsSummary.collapsed}</span>
very similar results included.
</#if>
</div>| 1 | If the system query (question.inputParameters["s"]) contains ?: operator then this indicates the search that is indicates the set of search results is the set of items that corresponds to a particular grouping. The summary message is updated to indicate that these are the collapsed results. |
| 2 | If response.resultPacket.resultsSummary.collapsed contains a non-zero value this indicates that the result set includes some results that have results grouped beneath them. When this occurs the summary message includes an additional sentence indicating the number of collapsed results. |
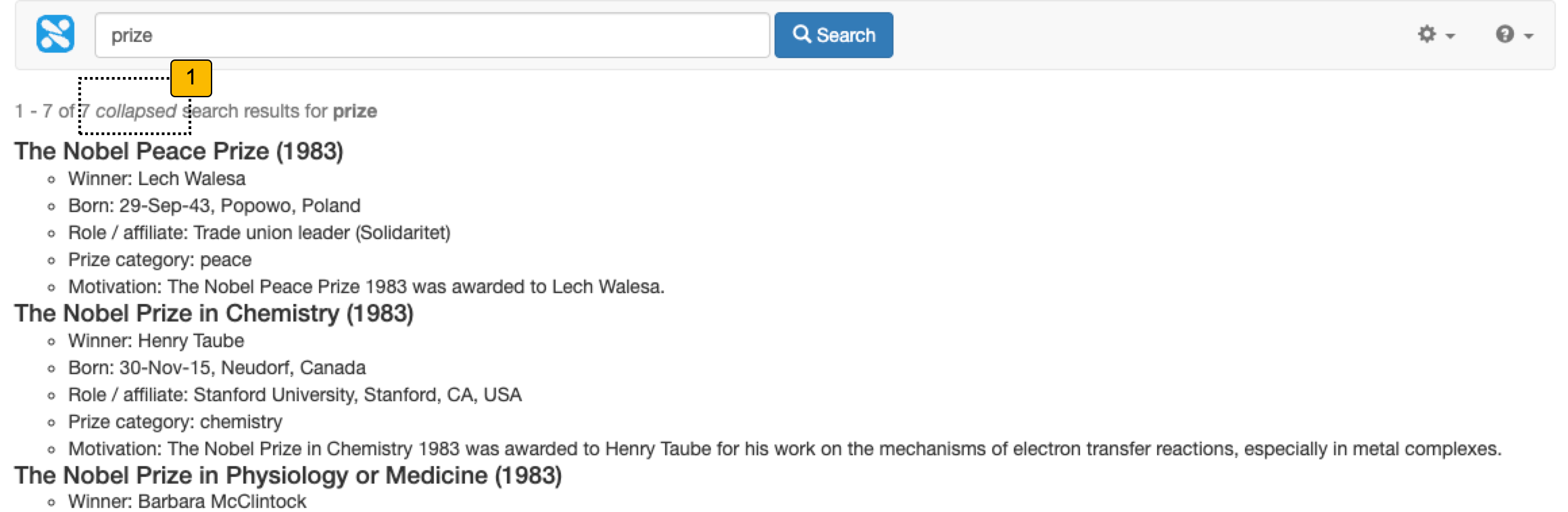
The above code is rendered as shown below:
- Query that displays all results within a collapsing group
-

-
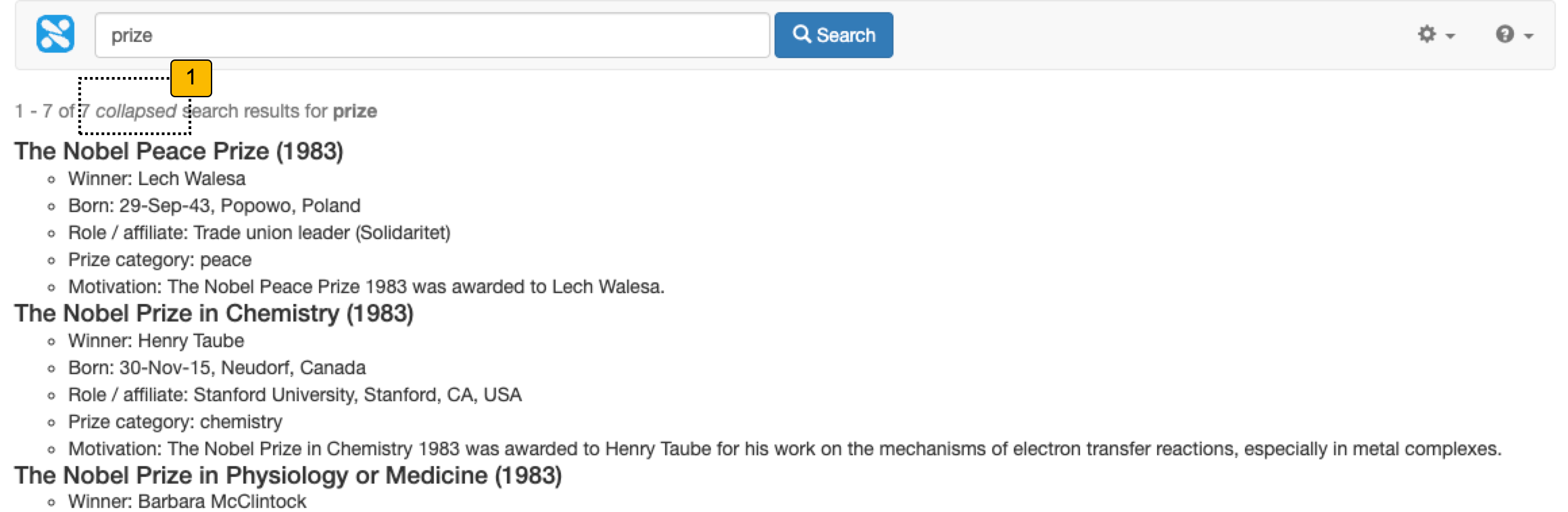
Shows the results summary when viewing the set of collapsed results for a single item.
-
- Query that groups (or collapses) results beneath a parent result
-

-
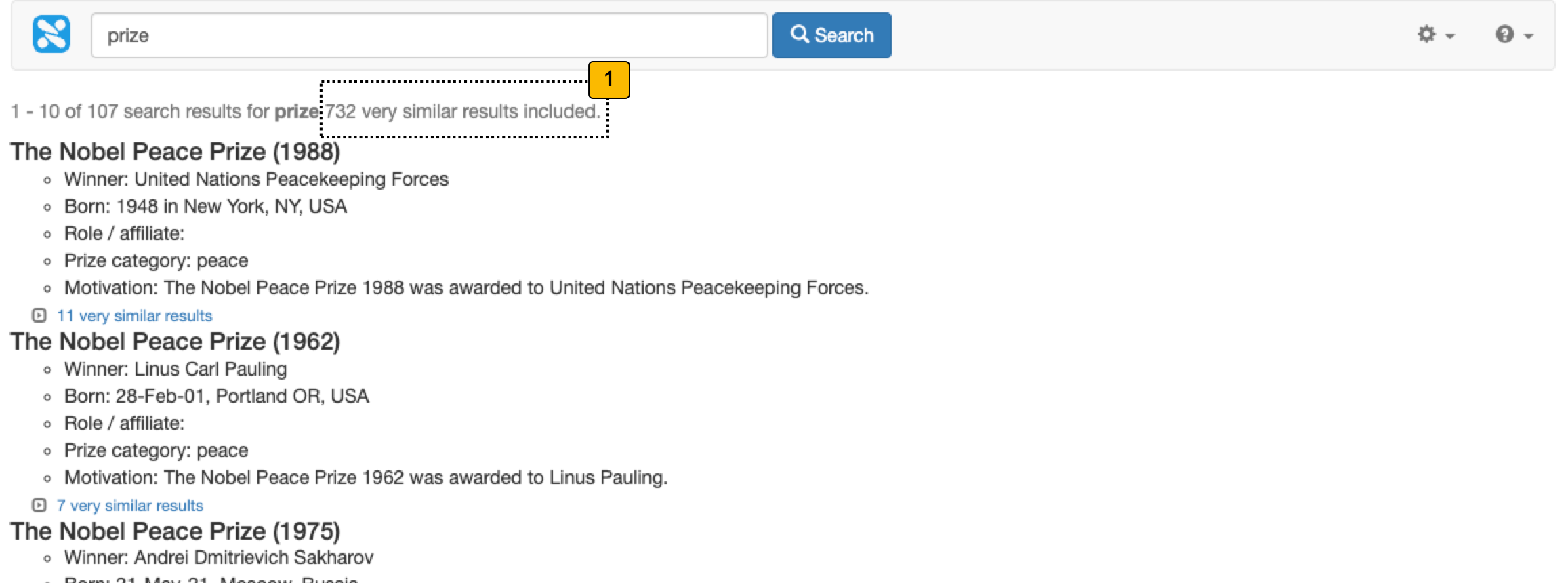
Shows the results summary when there are collapsed results included in the set of search results.
-
Displaying a link to the set of collapsed results from a parent result
The default template includes a conditional block that presents a link beneath each search result that contains nested collapsed results.
simple.ftl<#if s.result.collapsed??>
<div class="search-collapsed"><small><span class="glyphicon glyphicon-expand text-muted"></span> <@fb.Collapsed /></small></div>
</#if>
-
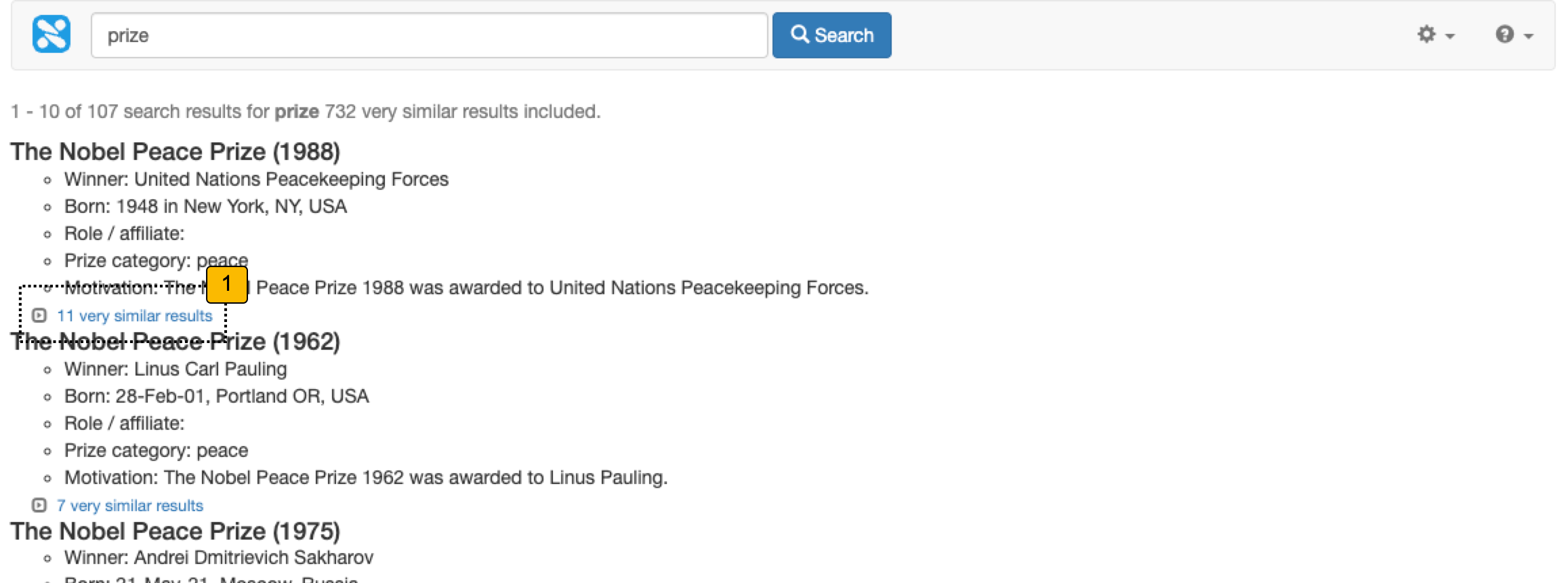
Shows the N very similar results link that is displayed below the search results.
Customizing the link text
The <@fb.Collapsed /> macro can optionally be configured to present different labels depending on which group is being applied:
<@fb.Collapsed labels={ "[prizeName]": "{0} results for the same prize", "[name]": "See {0} prizes won by the same recipient."} />If you don’t define a group the default text will be returned.
With the above example:
-
when collapsing on
[prizeName], the link would read N results for the same prize. -
when collapsing on
[name], the link would read See N prizes won by the same recipient. -
when collapsing on anything else, the link would read N very similar results (the default text).
Displaying a preview of the first N collapsed results
| The following isn’t implemented in the default template |
The template can also be configured to directly display any of the collapsed items returned alongside the main search result. The number of results to show is controlled by the -collapsing_num_ranks query processor option, and the metadata fields to show is controlled via -collapsing_SF.
Code similar to the following can be inserted into the template for an individual search result to display any of the collapsed items returned alongside the main search result.
simple.ftl<#if s.result.collapsed??>
<div style="margin-left:2em; border:1px dashed black; padding:0.5em;">
<h5>Preview of very similar results</h5>
<#list s.result.collapsed.results as r> (1)
<p><a href="${r.indexUrl}">${r.listMetadata["prizeName"]?first!} (${r.listMetadata["year"]?first!}): ${r.listMetadata["name"]?first!}</a></p>
</#list>
<div class="search-collapsed"><small><span class="glyphicon glyphicon-expand text-muted"></span> <@fb.Collapsed /></small></div>
</div>
</#if>| 1 | Lists out the (hyperlinked) titles of the items returned in the collapsed.results element. See: Result collapsing: data model for additional information. |
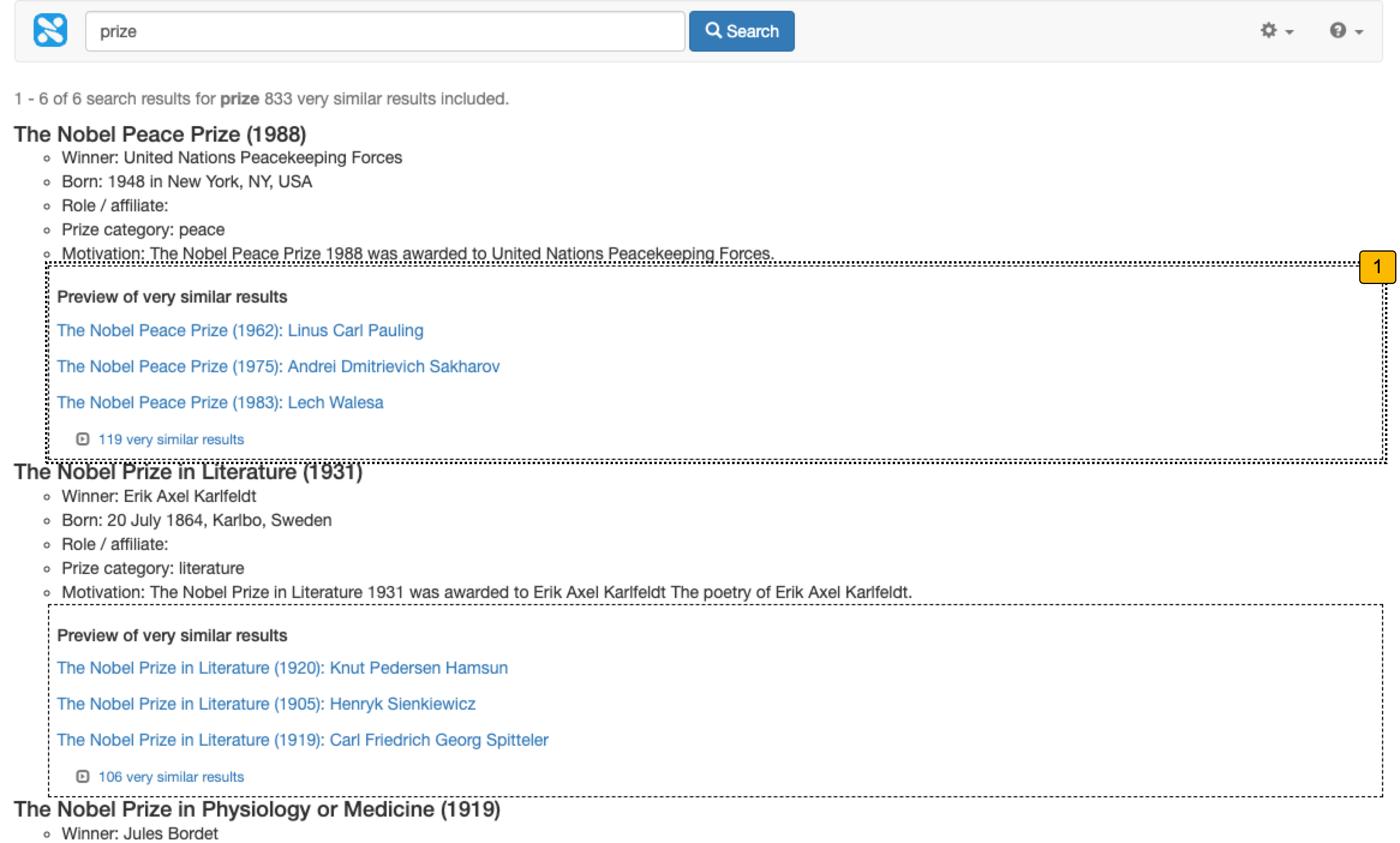
This will return something similar to block highlighted below:

-
Shows the first three (collapsed) results that are grouped beneath the parent result. Clicking the very similar results link will load a search results page showing the result and all the collapsed items in a single set of results.
The (maximum) number of results returned in the result.collapsed node is controlled by the collapsing_num_ranks option. It is not currently possible to control what these top N results are, or how they sorted.
|
Displaying the full set of collapsed results
When you click on the view N similar results link the results refreshes to show the set of results that are grouped together, as a new search.
These are returned as normal search results and are displayed in the same manner as a standard search result (so there is no special logic within the template).
The only difference in what is displayed when viewing the full set of collapsed results is that the summary message is changed slightly to let the user know that they are viewing collapsed results (see: Displaying information on collapsed results in the results summary above for information on how this is achieved.)

-
Shows the results summary when viewing the set of collapsed results for a single item.