Site asset
Before you can start building your web site, you need to add a site asset. Once you create a site, you can start building your web site by adding the required assets beneath it. You can add as many site assets as you want to your system.
| Only a system administrator or the root user can add a site at the top level in the asset tree. |
Details screen
The Details screen for a site lets you change the name of the site and apply an index and not found page.
Special page links
This section lets you configure the various assets to use the contents of various particular site pages.
- Index
-
Select an asset to use as the home page of the site. This page will be the first the user will see when they navigate to the URL of the site.
If you try to delete a page set as the index page for your site, you will see a notification and asked to confirm the deletion. - Not found
-
Select an asset that will be displayed when a user views an invalid URL. The site will use this asset as the contents for the Page not found (404) page.
- Archived asset
-
Select an asset that will be displayed if a user tries to view an archived asset for which they do not have read permission. If selected, the contents of this asset will be shown instead of a sign-in screen.
Not found page options
This section lets you configure the layout of the 'not found' page, specified in the Special page links section.
- Override design
-
Select a design (or design customization) to use for the not found page. If you have not selected a design in this field, the not found page will use the design based on the closest matching valid URL.
- Override paint layout
-
Select a paint layout to use for the 'not found' page. If no paint layout is selected in this field, the not found page will use the paint layout based on the closest matching valid URL.
- Cache globally
-
Select whether to cache the 'not found' page globally. When this option is enabled, the 'not found' page will share a common cache entry everywhere, irrespective of the URL.
This should only be used on sites where the configured not found page is constant and not dynamically generated by URL. By default, this field is
No.
DXP Configuration screen
The DXP Configuration screen screen allows for the configuration of various settings for the site’s components using the Component Service, a core part of the Squiz DXP.
Components set ID
The component set ID, which can be found under the title of the created component set, uniquely identifies the set of components to be utilized on the site.
Component service API identifier
This identifier, created during the process of adding the API identifier, is used to link the component service to the site.
Root node restrictions
The asset picker should be used to select one or more root-node assets to scope the component set. This configuration specifies the parts of the site to which the component set applies.
Read the Add a component set to a site guide for more information about this feature.
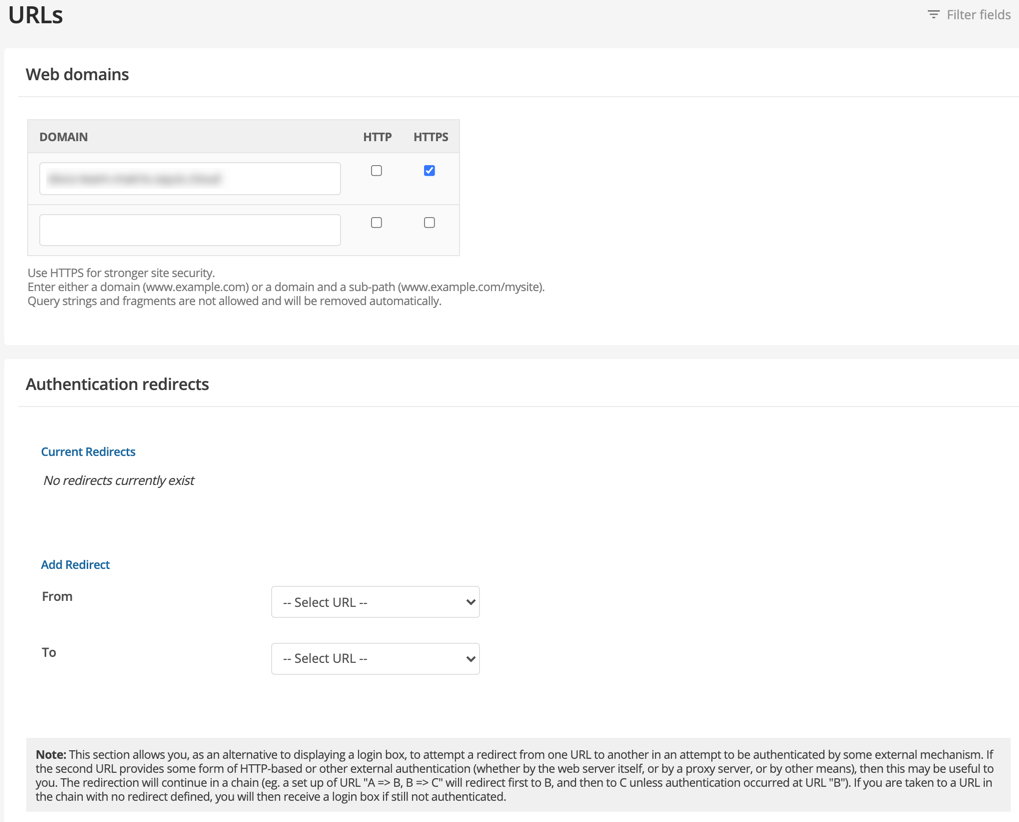
URLs screen
Web URLs
This section lets you assign URLs (domains) to the site.
No URL is assigned by default. To assign a URL, enter it into the URLs field, select HTTP or HTTPS and click Save. The URL is applied to the site and any child assets created beneath it. You can assign as many URLs as you want to a site.

| If you select HTTPS, your server must be configured with an SSL certificate to support secure access. |
If you have set Force secure on the Settings screen of the site, selecting HTTP will be ineffective.
Any URL that you apply to a site must appear in the field system root URLs on the System configuration screen.
If the URL is not configured in this field, Squiz Content Management will not apply the URL, and you will receive an error message similar to:
URL example.com.au is not based upon an existing system root URL.
You can use a domain name and a subpath of a domain as the URL for your site. This option can be useful when using contexts, such as when you want to have different URL versions of your site for different languages.
Base context
For each URL you add to a site, you can set a base context. This action is only applicable if you are using contexts in your system.
The system uses the base context URL to determine what context to switch to by default when logging into admin or edit mode. For example, if you have a URL of \www.example.com/de, which uses a German context and you sign in to Squiz Content Management using \www.example.com/de/_admin, you will automatically activate the German context for my matrix interface.
Read the Context documentation for more information about this feature.
Authentication redirects
This section lets you create a redirect to authentication by an external mechanism as an alternative to displaying a sign-in box.
The redirection will continue in a chain if more than one redirect is configured and authentication does not occur.
For example, URL-A redirects to URL-B, and URL-B redirects to URL-C. Users accessing URL-A will be redirected to URL-B to authenticate.
The user will then be redirected on to URL-C if authentication does not occur at URL-B.
The user will see a sign-in prompt if they are not authenticated, and are redirected to a URL that does not have a redirect defined.
To set up a redirect:
-
Select the origin URL in the From field.
-
Put the destination URL in the To field.
-
Click Save.
The redirect will appear in the current redirects section.
More information
Read Creating your first site and content page for a simplified example of setting up a site asset with a standard page.