Accessibility auditor
The accessibility auditor tool runs an audit against your site’s content, evaluating any accessibility issues, as per W3C’s Web Content Accessibility Guidelines (WCAG) 2.0 standards.
The accessibility auditor’s comprehensive reporting of issues allows you to address and resolve errors and warnings promptly. It enables you to provide accessible content for your users and cater to a broader audience.
Accessing the accessibility auditor
You can get access to the accessibility auditor through the content editor menu.

To access the accessibility auditor:
-
In a standard page asset, load the Content tab and click inside a content component.
-
Click on the accessibility auditor icon.
-
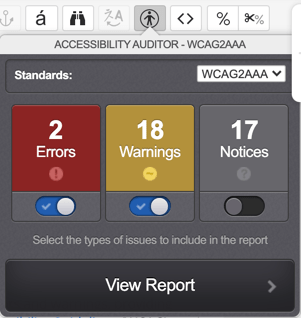
The accessibility auditor pop-up will appear, displaying a summary of the issues discovered:

| The accessibility auditor, when used within edit mode, will only audit the content of the selected component and not all content on the asset. |
The accessibility report
When the accessibility auditor is first accessed, it will evaluate your asset’s content and provide a report on the following three categories of issues:
- Errors
-
These issues must be addressed to meet the accessibility standards.
- Warnings
-
Best practice is to address these issues to meet the accessibility standards.
- Notices
-
These issues require manual checking and may need to be addressed to meet the accessibility standards.
You can modify the standard against which accessibility is audited in the Standards field, selecting either A, AA or AAA WCAG 2.0 standards.
By default, the accessibility auditor will check against WCAG2AA standards.
For more information on the standards that the accessibility auditor checks against, refer to the HTML CodeSniffer site.
Clicking the View Report button will provide a report of the audited content’s issues. You can specify which categories of issue to include in the accessibility report using the toggles available below each issue notice.
For example, you could choose to include only Errors within the accessibility report, or you could choose to include both Errors and Warnings.

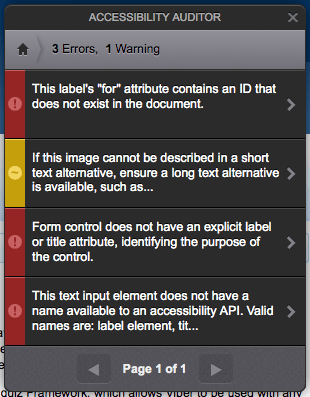
The accessibility report will be displayed as a list of found accessibility issues, identified by their category color.
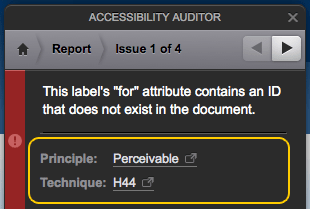
Clicking on an issue will provide a report of the individual issue, outlining the principle and technique that the issue addresses within the WCAG 2.0 standards. Clicking these links will direct you to the appropriate WCAG 2.0 documentation.

Each issue report will include a code snippet section displaying the section of code that the issue applies to, as shown:

Clicking the Point to element button in this section will display an icon pointing to the relevant element within the page’s content. In some cases, however, the Point to element button will not be available as the relevant element may be hidden.
Resolving and dismissing issues
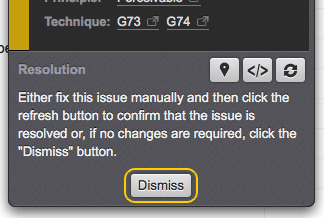
When auditing the accessibility of content within edit mode, each issue report will include a resolution section detailing the steps to resolving the relevant issue, as shown:

The Show in source view button will display the source editor of the component. It highlights the section of code that contains the issue and allows you to edit and apply changes to the code.
The Refresh Issue button will refresh the issue in the accessibility auditor. Use this tool when you have made changes to fix a particular issue to check if it has been resolved.
If the issue is resolved, it will be marked with a tick. If it has not, an error message will be displayed.

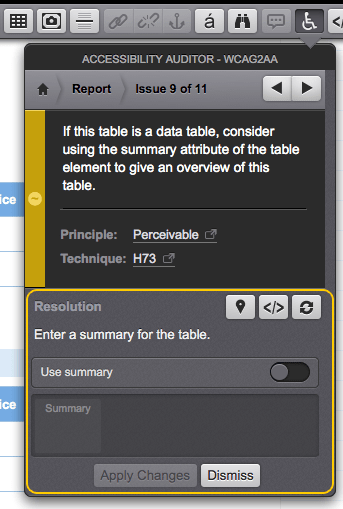
In some cases, additional fields may be available, allowing you to resolve issues within the accessibility auditor, such as adding a summary for a table:

Use the available fields to address the issue and select Apply changes. If the issue has been resolved, it will be marked with a tick.
You can dismiss individual warning and notice issues by clicking the Dismiss button at the bottom of the accessibility auditor.

| Error issues require mandatory resolution under WCAG 2.0 standards. These issues cannot be dismissed. |