Inline edit mode
Inline editing enables users to edit content quicker and more intuitively. You can directly see what your changes will look like on the frontend as you edit the content.
By default, inline edit mode is only available on standard page assets. Using the custom editing layout feature, you can create inline editing experiences for other asset types such as news, events, or even data records.
You can access inline edit mode on a standard page in three ways:
-
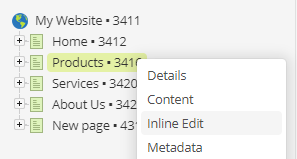
Right-click on the page in the tree and select “Inline edit”.

-
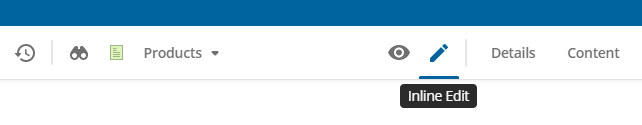
Click on the inline edit mode button (“pen icon”) in the screen navigation when viewing a standard page.

-
Append the inline edit mode suffix (/_edit by default) to the end of a page’s URL. For example,
https://example.com/about-us/_edit.
Once you load this screen and acquire the locks, you will see the editable content highlighted within grey dashed outlines.
Click into these areas and start editing using the WYSIWYG editor.
Click Save once finished to save your changes, just like editing any other screen.
Within this mode, you can also click on-site navigation links within your design to navigate to other standard page assets to quickly edit them as well.