Inspecting a page’s cache status and age
Pre-requisites
The procedure below assumes a desktop browser’s Web Developer Tools are set up to inspect a page’s cache status and age.
As written, the procedure below also assumes a Blink-based browser (for example, Chromium, Chrome, Edge, or Opera).
The procedure can be done in Gecko-based browsers or WebKit-based browsers but specific actions (for example, how to reload a page) may be done differently.
Inspecting a page
To inspect a page’s cache status and age:
-
Load the page to be inspected.
-
Press Ctrl+Shift+I (or ⌘+⌥+I on macOS) to open the browser’s Web Developer Tools.
-
Click the Network tab in the Web Developer Tools window.
-
Press Ctrl-R (or ⌘-R on macOS) to reload the page being inspected.
-
Note the values returned to the
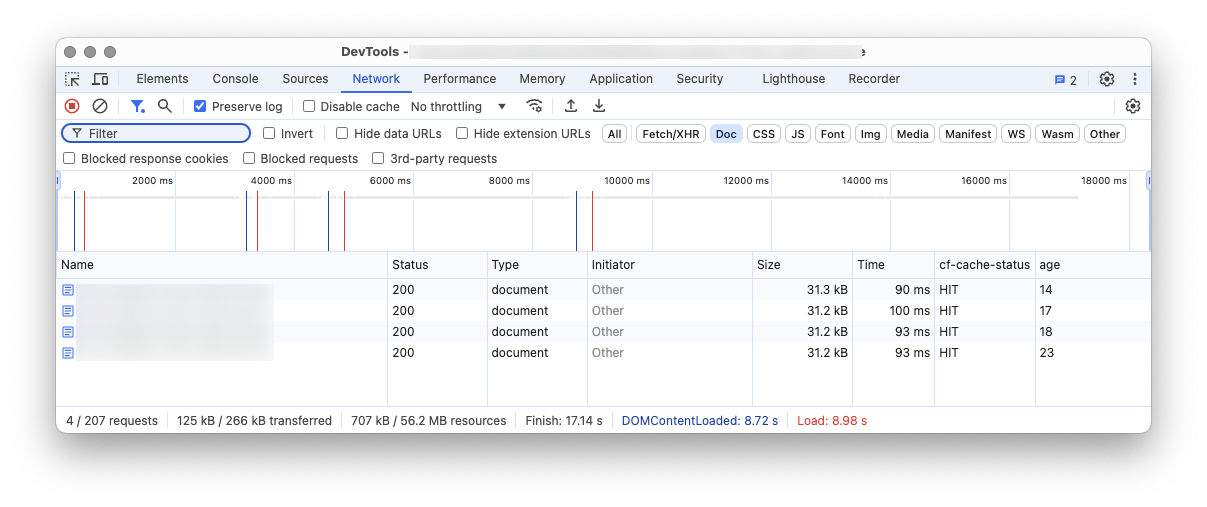
cf-cache-statusandagecolumns in the Web Developer Tools window.The screenshot below, for example, shows a page with a
cf-cache-statusvalue ofHIT, for four reloads. This means each time the page was reloaded, the page was reloaded from the Cloudflare cache.The screenshot also shows the age of the page on each reload in seconds.
 Figure 1. Web Developer Tools window showing returned cf-cache-status and age values
Figure 1. Web Developer Tools window showing returned cf-cache-status and age values
A given page remains in the Cloudflare cache for 180 seconds (3 minutes).
After 180 seconds, if the page is, again, refreshed, the same cached version of the page is reloaded, but a new version of the page will be created within the cache.
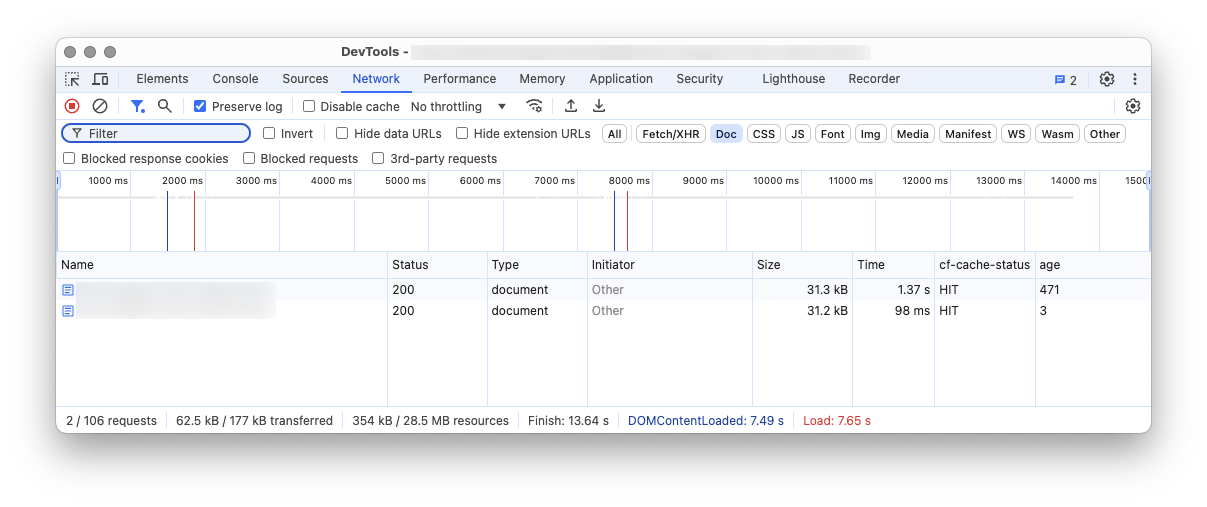
Refresh the page once more and this newly created cache version of the page will load. This can be seen, as in the screenshot below, in the value returned to the age column.

Age values can be above 180 seconds
The Cloudflare cache does not automatically pull in a new version when a page’s age reaches 3 minutes (180 seconds).
Rather, when a page’s age is ≥ 180 and the page requested by a client, Cloudflare provides that page and then pulls in a new version of the page.
If, at time t₀,
-
a cached page is 170-seconds old;
-
a change is made to the page at its origin; and
-
a client requests the page;
the client will receive the 170-second old page without the change.
That same cached page will continue to be served for at least the next 10 seconds.
At time t₁₀, the cached page is 180-seconds old.
As of t₁₀, the next client request will still get the cached version of the page.
But, noting the age value, Cloudflare will also pull an updated version of the page from its source.
All client requests following this will receive the updated page from the Cloudflare cache.
Inspecting a page as a public user
If a page is being inspected while signed-in to the Squiz Content Management interface, it is still possible to inspect the page’s behavior from the perspective of a public (that is, a not-signed-in) user.
When signed into the Squiz Content Management UI and previewing a page, pages are served with a /_nocache string appended to the URL.
That is, when signed-in to Squiz Content Management, a page
https://example.com/examplewhen previewed, is served as
https://example.com/example/_nocacheTo inspect a page as a public user either
-
log-out of the Squiz Content Management Content Management interface, re-load the page, and open a new Web Developer Tools window for the re-leaded page.
-
Open a Private browser window (also known as an Incognito window), load the page in this window, and open a new Web Developer Tools window for the page as loaded in the Private window.
-
Launch an entirely separate browser, load the page in this browser, and open a new Web Developer Tools window for the page as loaded in the Private window.
The latter two options have the advantage of not causing context loss.