Using alternative designs
Squiz Content Management allows you to create hyperlinks in your design to allow users to select alternative designs and paint layouts to use.
For example, you can create a text-only or low bandwidth version of the design and allow the user to switch to that design.
You can then allow the user to switch back to the original design or continue browsing the site using that design.
This is achieved by adding the query string parameters sq_design_name and sq_action into the hyperlink and setting up a user-defined design on the settings screen of an asset.
To better understand how this works, consider the examples in the following sections.
Creating a hyperlink to a printer-friendly design
An alternative design has been created to use as the printer-friendly design for a site. A hyperlink to this design must be created in our primary design. Add the following code into the parse file of the main design to do this:
<a href="<MySource_PRINT id_name="__global__" var="asset_link" full_url="true" />?SQ_DESIGN_NAME=printer_friendly" target="_blank">
Printer Friendly
</a>This hyperlink will open the printer-friendly design for the current page in a new window.
You can enter any name you want for sq_design_name.
For example, you can enter sq_design_name=print instead.
|
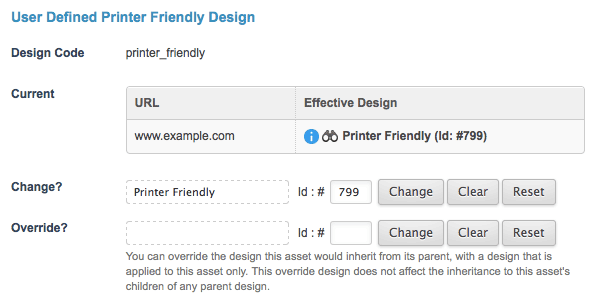
A user-defined design is created on the Settings screen of the site.
The value assigned to the sq_design field is entered into the design code field (in this case, it is printer_friendly), and the printer-friendly design is selected in the new field.
The design is applied to the site and child assets and is used when the user clicks the hyperlink.

Creating a hyperlink to a text-only design
An alternative design has been created to use as the text-only design for a site. A hyperlink to this design must be created in our primary design.
Add the following code into the parse file of the main design to do this:
<a href="<MySource_PRINT id_name="__global__" var="asset_link" full_url="true" />?SQ_DESIGN_NAME=text_only&SQ_ACTION=set_design_name" target="_blank">
Text Only
</a>This hyperlink will open the text-only design for the current page in the current window. This design will continue to be used for any other pages the user visits on the site.
You can enter any name you want for sq_design_name.
For example, you can enter sq_design_name=text instead.
|
Add the following code to the text-only design to allow the user to switch back to the original design:
<a href="<MySource_PRINT id_name="__global__" var="asset_link" full_url="true" />?SQ_ACTION=clear_design_name">
Clear design
</a>This hyperlink will revert the design to the default frontend design.
A user-defined design is created on the Settings screen of the site.
The value assigned to the sq_design field is entered into the design code field (in this case, it is text_only), and the text-only design is selected in the new field.
The design is applied to the site and child assets and is used when the user clicks the hyperlink.
Creating a hyperlink to a user-defined paint layout
A user-defined paint layout is a layout configured on an asset that can be applied by appending the sq_paint_layout_name query string parameter to the URL of the asset.
For example, if the layout code of the user-defined paint layout is paint_layout, the following URL format would paint this layout on the content of the asset:
http://foo?SQ_PAINT_LAYOUT_NAME=paint_layoutAlternatively, you can modify the design of your site to add a hyperlink within the content of your asset, which will apply the user-defined paint layout to its content. This will allow a user to apply the paint layout to the asset themselves.
Add the following code to the parse file of the design to do this:
<a href="<MySource_PRINT id_name="__global__" var="asset_link" full_url="true" />?SQ_PAINT_LAYOUT_NAME=paint_layout">
User Defined
</a>When a user clicks on the hyperlink within the design of the asset, the page will reload with the paint_layout user-defined paint layout applied to its content.
Read the Asset paint layouts screen documentation for more information.
Viewing an asset without a design applied
You can append the sq_asset_contents parameter to the URL of your asset to view the content of an asset without the applied design:
www.example.com/path-to-asset/?SQ_ASSET_CONTENTSWhen this parameter is used, the content of the asset will be displayed without the design. Any caching rules and paint layouts on the asset will still be respected.
You can add asset ids to this URL parameter to specify the components to print.
In the example below, we are only printing the content of the #123 and #234 containers.
| You can not specify a container that is being nested in the current page. |
www.example.com/path-to-asset/?SQ_ASSET_CONTENTS=123,234To override any default paint layouts, you can append the sq_paint_layout parameter to the URL of your asset.
In the example below, the URL parameter will override the default paint layout of the asset with layout #456.
Alternatively, you can specify a user-defined layout name using the sq_paint_layout_name URL parameter.
www.example.com/path-to-asset/?SQ_ASSET_CONTENTS=123&SQ_PAINT_LAYOUT=456
www.example.com/path-to-asset/?SQ_ASSET_CONTENTS=123&SQ_PAINT_LAYOUT_NAME=mylayoutThe sq_asset_contents_raw parameter can be added to the URL of your asset to print the asset without its design and any applied paint layouts while still respecting caching rules.
Like the sq_asset_contents parameter, you can append component ids to this parameter to specify the content to print.
www.example.com/path-to-asset/?SQ_ASSET_CONTENTS_RAW
www.example.com/path-to-asset/?SQ_ASSET_CONTENTS_RAW=123