Random listing
The asset listing page allows you to create a list that will randomly show several assets from a pool of assets. For example, you can set up an asset listing page to randomly display an image on your site’s home page.
Example of setting up a random listing
The following example creates an asset listing to show a random image from the images folder on the site’s home page.
-
Create an asset listing page called Random image under your site.
-
Right-click on the asset listing page in the asset tree
-
Select Details
-
Set the following fields on this screen:
-
Asset types to list: Select Image
-
Root nodes: Select the Images folder
-
List format: Select Random
-
Assets per page: Enter
1
This setting means that only one image will be randomly displayed on the page.
-
-
Click Save

-
Right-click on the asset listing page in the asset tree and select Display formats
-
In the customized asset type formats section, select Image from the list
-
Click Save
An image format bodycopy will be created under the type formats folder in the asset tree. -
Right-click on the image format bodycopy in the asset tree
-
Select Edit contents
-
In the WYSIWYG editor, add the keyword replacement HTML
imgtag to display this image.
This setting will show the image on the page.
-
Right-click on the home page in the asset tree
-
Select Edit contents
-
Create a nest content division on the page.
To find out more information on how to do this, refer to the Concepts manual. -
Select the Random images page in the nest content division.
-
Click Save
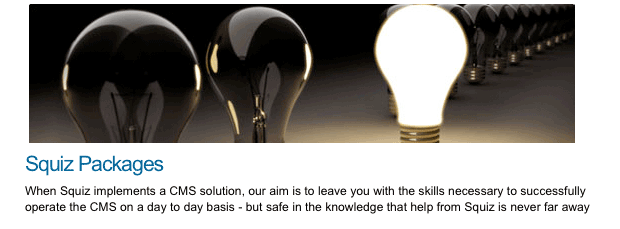
A random image will be displayed at the top of the page when the home page is previewed.

When you refresh the page, the asset listing will randomly select another image to show. This image may be the same as it was previously showing.