Code component

The Code component lets you manually enter HTML code as content on the page. This component is useful if you are knowledgeable in HTML and want full control over the content produced.

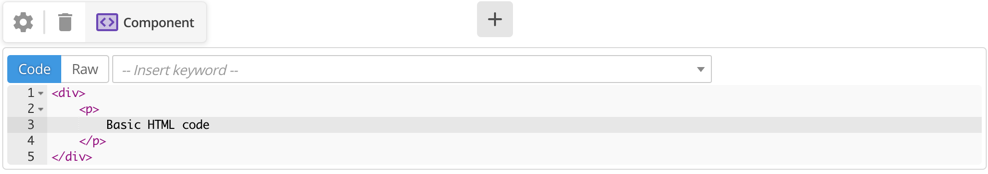
Figure 1. The code component
-
Select Code from the Add component panel.
-
Enter the HTML code into the component.
Use the non-printing comment syntax ( <!--@@ Comment goes here @@-→) if you have some HTML comments you prefer not to print in your frontend HTML source. -
Click Save when you have finished your edits.