Markdown component

The Markdown component lets you use the lightweight markup language as content on a page. This component can offer an alternative to the Code and WYSIWYG components.

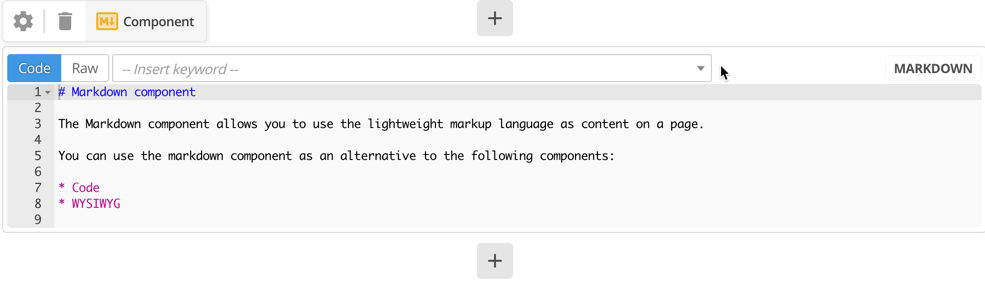
Figure 1. The Markdown component
-
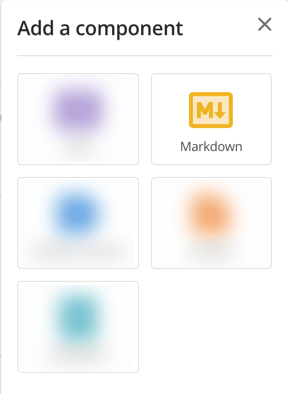
Select Markdown from the Add component panel.
-
Enter GitHub Flavored Markdown (GFM) content into the component.
-
Click Save when you have finished your edits.