JSON data source
A JSON data source allows you to show information from a JSON source within your site. Each array in the JSON source will be displayed as a shadow asset in the asset tree. You can then use the tools within Squiz Content Management to display this information in your site.
Once you have created your JSON data source, you can configure the asset on its associated screens. Read the DB data source documentation for more information about the Record filter and Dynamic inputs screens.
In this documentation, you will only describe the Details and View JSON data screens, which are different for a JSON data source.
Details screen
JSON data source
This section allows you to configure the source of the JSON data source. The fields available are as follows:
- Source asset
-
Select an asset from which to source JSON data. For example, a REST resource or text file asset.
OR
- URI to JSON data
-
Specify a local path or URI from which to retrieve JSON data. This field will only be used if no asset is selected in the source asset field. Once you have entered the details into these fields and clicked Save, shadow assets will appear in the asset tree under the JSON data source. Each shadow asset represents an array of JSON data.
Read the Shadow assets documentation for more information.
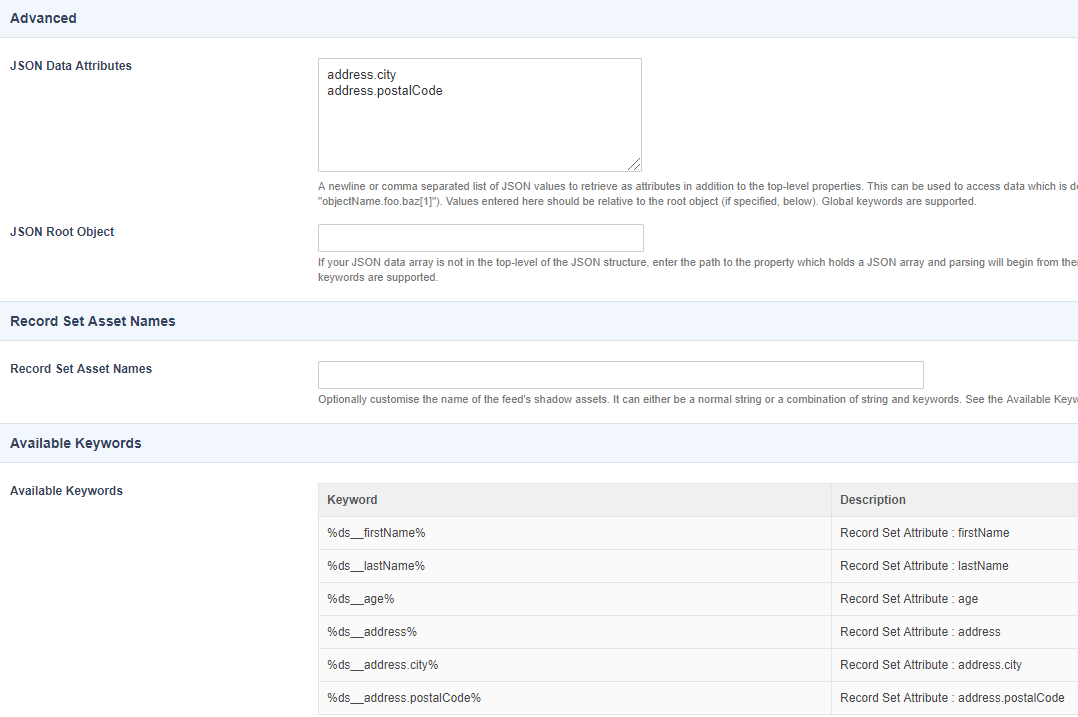
Advanced
The advanced section allows you to configure the JSON data that will be facilitated within Squiz Content Management. The fields available are as follows:
- JSON data attributes
-
Enter a newline or comma-separated list of JSON values to return, in addition to top-level attributes. By specifying sub-level attributes, you can access data deep within the JSON structure. These attributes can be specified in standard JS notation, for example, objectname.foo.bar or objectname.foo.baz[1].
For example, if your top-level attributes contain an array of data titled address, you can specify the sub-level attributes of this array (such as address.city or address.postalcode) to return these as individual values on the shadow assets of the JSON data source.

- JSON root object
-
Enter a root object path to parse JSON data returned on the JSON data source. This allows you to specify a JSON data array that is not at the top level of the JSON structure as the root of the parsed JSON data. This root object can be specified in standard JS notation, for example,
response.resultsorresponse.results[0].data.
| To view the data that is being parsed on the JSON data source, view the View JSON data screen. This screen lists both the raw source data and how this data is being parsed and can be useful when configuring the JSON data attributes and root object settings. Refer to the View JSON data screen section for more information. |
Record set asset names
The Record set asset names section allows you to specify the shadow assets that appear under the JSON data source in the asset tree.

In the Record set asset names field, enter the name that should be used for record sets exposed by the JSON data source.
This name can either be a standard string or a combination of strings and keyword replacements.
For example, you can enter %data_source_record_set_firstname% to display the first name data of the JSON user/group as the name of your shadow assets.
Available keywords
This available keywords section provides a list of available keyword replacements for the shadow assets exposed by the JSON data source. You can use any combination of these keyword replacements as the name of the shadow assets, as configured in the Record set asset names field. These keyword replacements can also be used to print JSON data on your site, for example, on an asset listing page.
Dynamic parameters
The dynamic parameters section allows you to specify the source asset to retrieve JSON data dynamically.
To configure a dynamic parameter, select the source asset for JSON data from the parameter field and select a source from the source field.
Read the Asset listing documentation for more information about the options available.
View JSON data screen
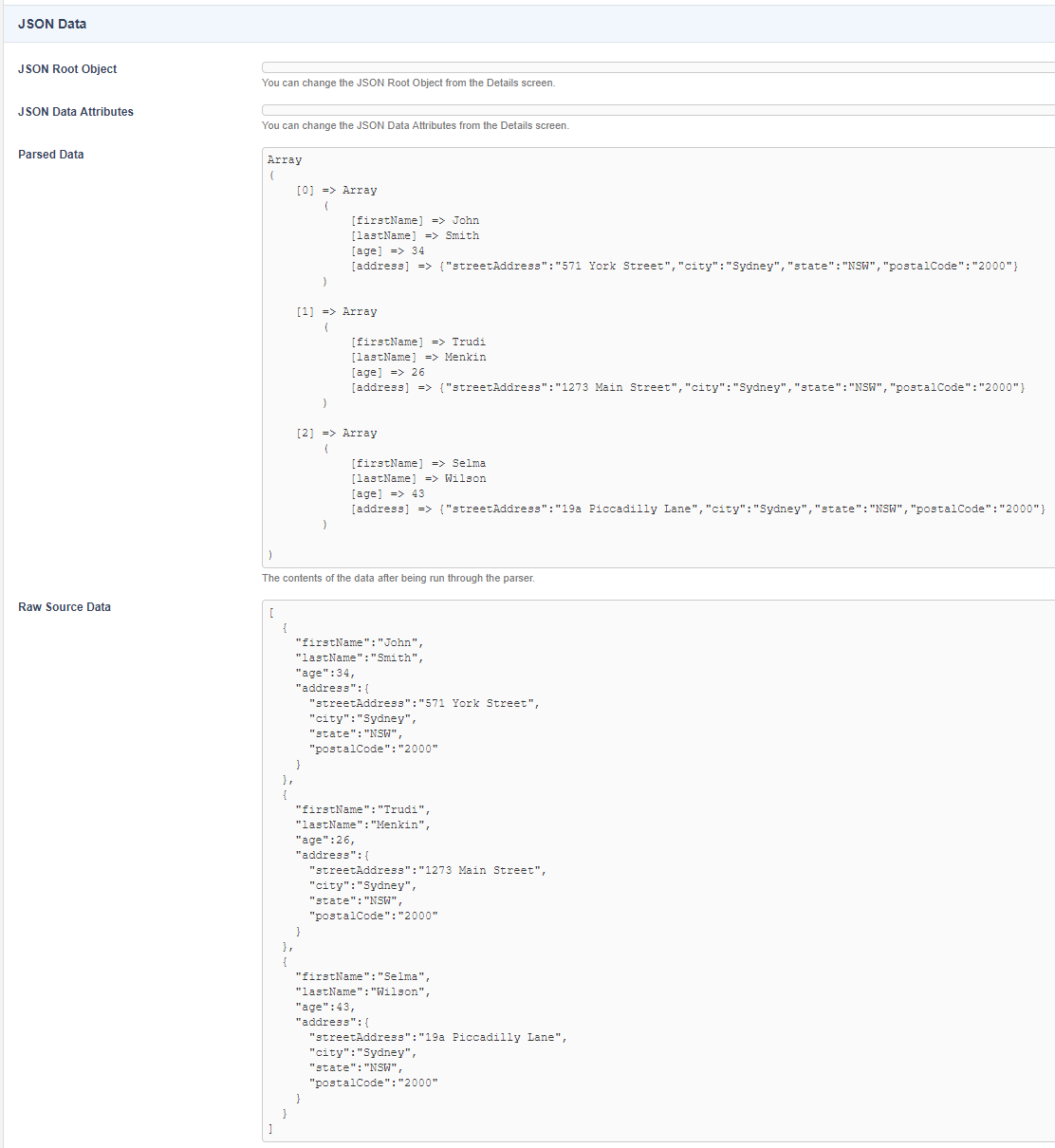
The view JSON data screen allows you to view the source data of the JSON data source, including how it is being parsed and the root node and attributes configured on the asset.
JSON data
The JSON data section lists the source data, parsing information, and any configured root object and data attributes on the JSON data source.
The information displayed is as follows:
- JSON root object
-
The configured root path of the JSON array is being parsed on the JSON data source. This is specified in the JSON root object field on the Details screen.
- JSON data attributes
-
The additional sub-level JSON values to retrieve as attributes on the JSON data source. This is specified in the JSON data attributes field on the Details screen.
- Parsed data
-
The content of the JSON data after being parsed. This will take into account the root object and data attributes specified on the Details screen.
Raw source data: The JSON data’s content as retrieved from its source (asset or URI).
When you have configured the JSON data source, data will be displayed in this section, as shown in the example below.

These fields allow you to observe how the JSON data source is parsing the data it has retrieved. This information can be useful, for example, when configuring the root object and data attributes on the Details screen.
Example JSON data
[
{
"firstName":"John",
"lastName":"Smith",
"age":34,
"address":{
"streetAddress":"571 York Street",
"city":"Sydney",
"state":"NSW",
"postalCode":"2000"
}
},
{
"firstName":"Trudi",
"lastName":"Menkin",
"age":26,
"address":{
"streetAddress":"1273 Main Street",
"city":"Sydney",
"state":"NSW",
"postalCode":"2000"
}
},
{
"firstName":"Selma",
"lastName":"Wilson",
"age":43,
"address":{
"streetAddress":"19a Piccadilly Lane",
"city":"Sydney",
"state":"NSW",
"postalCode":"2000"
}
}
]