Design asset
The design asset allows you to create a design in the system. This design is applied to a site, a section of a site, or a page. It displays the content on the frontend. Each design will have a parse file containing the HTML for the design and any required files, including CSS files and images, stored under it in the asset tree. There is no limit on the number of designs that you can create in a system. Each design should be created under the designs folder in the asset tree.
Once you have added a design asset, you can configure its settings on its associated asset screens. The majority of these screens are the same as a standard page and are described in the Asset screens documentation.
This chapter will describe the details, edit parse file, usage, and import/export screen, which are different for a design. The Customization screen is described in the Design customizations documentation.
Details screen
The Details screen of a design allows you to upload the parse file and associated files. Read the Asset details screen documentation for more information on the Status, Future status, and Thumbnail sections.
| The use of Safe edit on design and customization assets is not advised. Due to the complex nature of designs, customizations, and system-wide dependencies, you may experience inconsistent (publicly viewable) results when applying changes. A better approach would be to create a copy of your design, applied to a series of test assets. This approach will allow you to make changes safely before applying the new design. |
Details
This section allows you to change the design’s name and configure the frame settings when the design is viewed in the Simple edit interface.
The fields available are as follows:
- Design name
-
Enter a name for the design. By default, the name entered when the asset was first created will appear in this field.
- Enable inline edit mode
-
Select this option if you want to enable inline edit for this design. An extra option appears if you select this option:
- Access inline edit mode via
-
This option lets you select whether inline edit mode is available through the Admin UI only or if it is accessible through both the Admin UI and the Standalone edit mode.
- Include file version in static URL
-
This option allows you to append a query parameter for version numbers on the statically served URLs of files associated with this design. Enabling this option will help bust external caching of statically served content.
- File reference method
-
This option allows you to specify the reference method used when printing 'mysource_files' links in the CSS design on the frontend. The options available are:
- Absolute path
-
For example, http://www.site.com/path/to/file.
- Scheme relative path
-
For example, www.site.com/path/to/file.
- Domain relative path
-
For example, /path/to/file.
- Enable standalone inline edit mode
-
This toggle allows developers to control whether inline edit mode can be accessed outside of the Admin UI.
When the setting is 'Disabled', and a user navigates to a frontend asset with the limbo suffix (
/_edit), they will be redirected into the Admin UI. If the frontend asset has an Inline edit screen, the user will be redirected to that screen. Otherwise, they will be taken to the Details screen of the asset.When the setting is 'Enabled', and a user navigates to a frontend asset with the limbo suffix (
/_edit), they will be able to edit inline in standalone mode.If the frontend asset does not have a design applied, they will be redirected into the Admin UI, similarly to if they had a Design with the default 'Disabled' setting.
The design setting is ignored and the user will always stay within the Admin UI if a user accesses the Inline edit screen of an asset from either the asset tree context menu or the screen header within the Admin UI. The default setting is disabled.
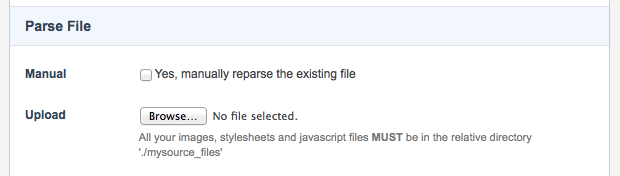
Parse file
This section allows you to upload the static HTML file of the design.

The fields available are as follows:
- Manual
-
If you need to manually re-parse the HTML file:
-
Check this box.
-
Click Save.
You will only be able to re-parse the file if you have already uploaded it to the design. If the design does not appear to be working correctly and the parse file’s syntax is correct, try to manually re-parse the file.
-
- Upload
-
This field allows you to upload the static HTML file that has been created for the design.
-
Select the file to upload.
-
Click Save. The HTML code will appear on the edit parse file screen, where you can modify it.
-
Associated files
This section allows you to upload the associated files for the design.
You can upload these files individually or as part of a tar archive (.tar) or gzipped tar archive (.tar.gz or .tgz).

To upload associated files:
-
Select the file(s) in the available selection fields.
-
Click Save.
You can upload up to two files at a time. Uploaded files will be placed in the system’s file directory.
To reduce the number of uploads, you can upload a single tar file containing all the files to associate with the design. Once you have uploaded the tar file, Matrix will extract the archive files before placing them into the system’s file directory.
Once you have uploaded the associated files of a design, they will appear under the design asset in the asset tree. You will then be able to reference these assets in the parse file of the design.
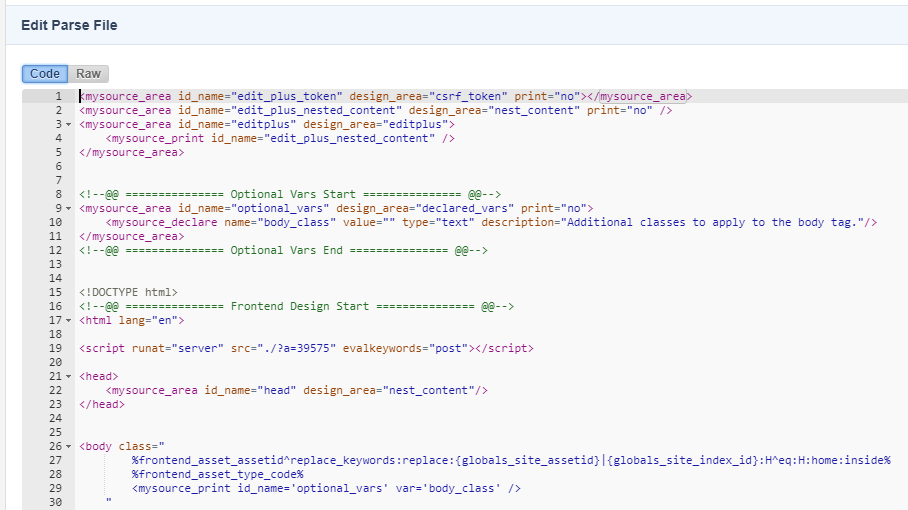
Edit parse file screen
By default, the edit parse file screen will be blank. Once you have uploaded the parse file on the details screen, the HTML code from that file will appear in the edit parse file section of the screen.

You can use the following comment syntax format to add notes within the design code that won’t be printed on the frontend:
<!--@@ comment goes here @@-->Keep in mind that any modifications made to a parse file can alter existing design customizations. Care should be taken to prevent any unintended changes to your design.
Global keywords and links to files using ./?a= are not recommended to be used directly in the design parse file content.
They do not get evaluated when viewing a page with /_edit appended (Inline edit mode).
Instead, place these keywords and links in a standard page and nest it into the design using the nested design area.
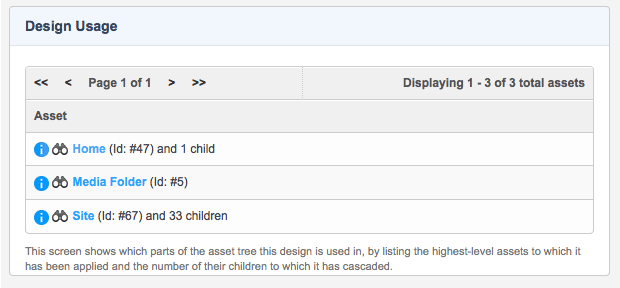
Usage screen
The Usage screen shows the assets in the system that currently have the design applied. The design usage section of the Usage screen is shown in the figure:

By default, if the design has not been applied to any assets, no information will appear on the screen, as shown in the previous figure. Once the design has been applied to an asset, the information shown in the next figure will appear.

The top-level assets where the design has been applied are shown. Also shown is the number of child assets also using the design. You can click on the name of the asset to go to its settings screen.
Import/export screen
This screen allows you to export the current design as a gzipped tar archive (.tar.gz) file or import a tar archive (.tar) or a gzipped archive (.tar.gz) file that contains the design.
If you have an existing design, you can use this screen instead of uploading the parse file and associated files on the Details screen.
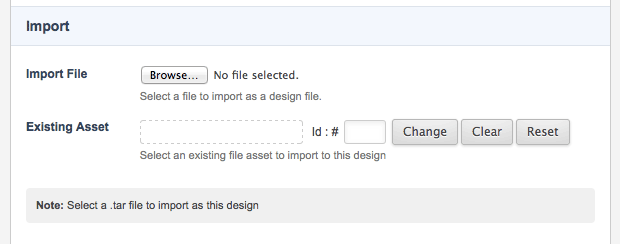
The Import/export screen is shown in the figure:
Import
This section allows you to import an external file or an existing asset.

The fields available are as follows:
- Import file
-
This field allows you to import a tar archive (.tar) or a gzipped archive (.tar.gz) file that contains the design to use.
To import a file:
-
Select the file to import.
-
Click Save. The file will be added to the current files section.
-
- Existing asset
-
This field allows you to import an existing asset to use as the design. Create a file asset using the tar archive (
.tar) or a gzipped archive (.tar.gz) file and select it in this field. The file will be added to the current files section. For more information on how to import a design, refer to the Importing a design section in this chapter.
Export
This section allows you to export the current design and its associated files as a gzipped archive (.tar.gz) file.
However, any design customizations that have been created for the design will not be exported.
These will need to be recreated when the file is imported into a new design.

To export the design:
-
Enter a name for the file in the Export file name field.
-
Click Save. The file will be added to the Current files section.
-
Click on the Download hyperlink to download the file.
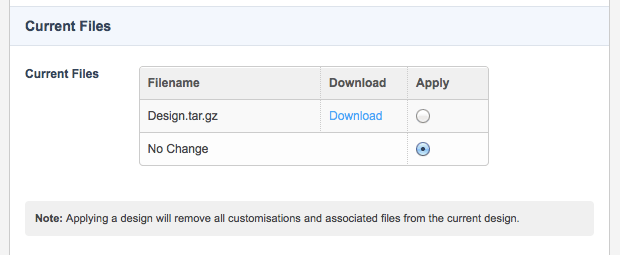
Current files
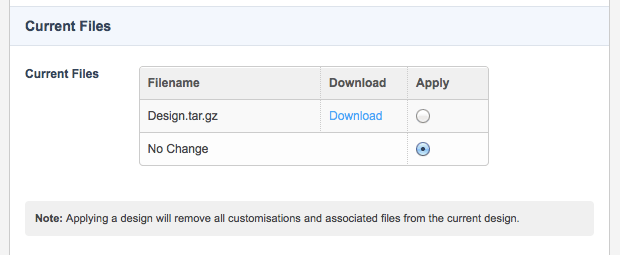
By default, no files will be listed in this section. Once you have imported or exported the design, the file will be listed in this section:

Click on the Download hyperlink to download the file. To apply the design to the design asset: . Click the Apply button. . Click Save. When you are applying a design, any design customizations and associated files will be removed.
Styles screen
This screen allows you to determine the current design’s CSS styles that will appear on the WYSIWYG editor and div properties pop-up.
WYSIWYG styles
|
This section describes a deprecated feature. The feature may only be mentioned in the documentation for the purpose of warning readers. You should not enable or use deprecated features for new development. Read Deprecated assets and features for more information about the deprecation level of this feature before trying any suggested procedures or actions described for this feature. Contact Squiz Support for assistance if you are still uncertain about whether you should use this deprecated feature after reading these resources. |
In this section, select which style classes will be available on the classic WYSIWYG editor’s -- Select CSS style -- drop-down or the Edit+ WYSIWYG editor’s Select style plugin.
Click on the Add style button at the bottom of the table to add a new style. This action will add a new row with configuration options for the style. For each style, the following configurations are available:
- Friendly name
-
Enter the friendly name of the style. This name is the value displayed in the select list for the user to select.
- Class names
-
Enter the class names that this style will apply when selected.
- Show for
-
Enter the HTML elements for which this style will be shown as an option. Leave empty to show for all elements.
- Hide for
-
Enter the HTML elements for which this style should not be available. Leave empty to not hide for any elements. For example, if you want a style to only be available for
imgtags, you only have to enterimginto the Show for field. You do not have to enter all other possible HTML elements into the Hide for field.


Component styles
This section allows you to select which style classes will be available for use on the div properties pop-up of a component.
Click on the Add style button at the bottom of the table to add a new style. This action will add a new row with configuration options for the style. For each style, the following configurations are available:
- Friendly name
-
Enter the friendly name of the class. This name is the value displayed in the select list from which the user can make a selection.
- Class names
-
Enter the class names that this style will apply when selected.
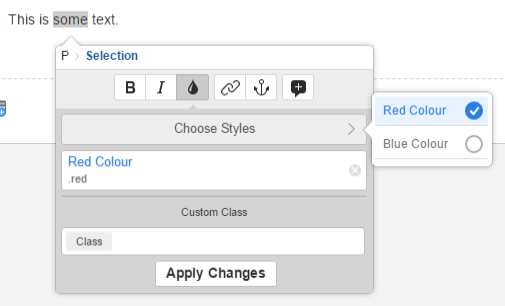
For example, say the design contained a CSS class named center that makes selected text centered on the page. If you set the class names field to center and the friendly name field to center, the option center will be displayed in the class list of the div properties pop-up, as shown in the figure: If a user then selects this option, the CSS class of center will be applied to the container.
Editing the design
To edit the parse file of the design:
-
Right-click on it in the asset tree.
-
Select Edit parse file.
The HTML code will appear on the right-hand side of the screen.
-
Edit the code.
-
Click Save.
The changes that you have made will automatically be applied to the assets that are currently using the design.
Updating the associated files
Files with .css extensions are created as text file assets when the associated files are uploaded to a design.
Files with the extensions .gif, .jpg, .jpeg or .png are created as image assets.
Go to the Edit file screen to edit the .css file.
Go to the Details screen to upload a new version of an image.
For more information on these assets, review to the Core assets documentation.
Importing a design
To import a design:
-
Right-click on the design.
-
Select Import/export.
-
Select the tar archive (
.tar) or a gzipped archive (.tar.gz) file in the Import file field. -
Click Save. The file will be added to the current files section, as shown in the figure:

-
Click the Apply button for the file in the Current files section.
-
Click Save.

Matrix will extract the files and place them in the files directory. The files will also appear under the design asset in the asset tree, as shown in the figure: The parse file for the design will appear on the Edit parse file screen, where you can make changes.
Structure of the file to import
When you import a design, you need to import a .tar or .tar.gz file.
This file must contain the following files:
- Parse.HTML
-
This file must contain the HTML code for the design. The content of this file is used as the parse file for the design.
- Associated_files.tar.gz
-
This file must contain the images and CSS files that are needed for the design. These files will be uploaded as associated files.