Asset builder page
An asset builder page can be added to allow your users to create new and edit assets outside the administration interface. For example, you can use an asset builder to allow certain users to create standard pages, images, and MS Word documents from your site’s front end. They do not need to be in the administration interface to create the asset. They can then use a simple edit interface to edit the standard pages they have added. Or they can edit the asset created using the asset builder.
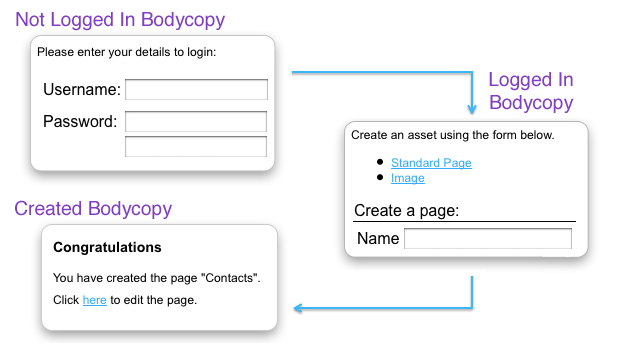
The asset builder page can be used by public users and users that are signed-in. If it has been set up so that only signed-in users can add assets, a login box will appear when they first visit the page. Once they are signed in, they can create and edit assets within the system. The figure shows how this process works by using the bodycopy assets created under the asset builder page in the asset tree.

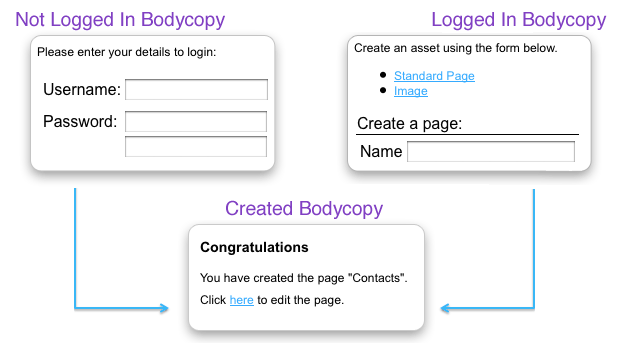
If the asset builder page has been set up so that public users can add assets, the fields that allow the user to create an asset will appear instead of a login box. The figure shows how this process works by using the bodycopy assets created under the asset builder page in the asset tree. For more information about each of these bodycopies, refer to the Additional dependant assets section in this chapter.
| A public user cannot access the simple edit interface to edit the asset. Once they create an asset, they will have to sign in as a backend user or higher to edit the asset. |

To allow a public user to use the asset builder page, grant public read permission to the asset. Otherwise, you will need to grant at least read permission to the specific users you want to create and edit assets. The asset builder page also needs to be live.
Once your asset builder page is created, you can configure its settings on its associated asset screens. The majority of these screens are the same as a standard page and are described in the Asset screens manual.
This chapter will describe the details, create locations, required attributes, and message screens, which are different for an asset builder page.
Additional dependant assets

When you create an asset builder page, several assets are automatically created beneath it, as highlighted in the figure:
You can use these assets to define the contents and layout of the asset builder page.
- Not logged in
-
This bodycopy is used to define the layout to display to a user that is not signed-in. This bodycopy could either invite the user to sign in or allow a public user to create assets.
- Logged in
-
This bodycopy is used to define the layout to display to the user when they are signed-in. This layout should allow users to create assets.
- Created
-
This bodycopy is used to define the layout to display once the user has created the asset. For example, it could show a confirmation message and a hyperlink to the simple edit interface to edit the asset.
Details screen
The Details screen allows you to configure the settings of the asset builder page.
Read the Asset details screen documentation for more information about the Status, Future status, Thumbnail and Details sections of the Details screen.
Read the Custom form contents documentation for more information about the CAPTCHA, Google RECAPTCHA, hCaptcha, Mollom spam check,, Honeypot question, and Submission time threshold sections.
Asset creation settings
This section allows you to select which assets users can create and the Status as which to create them.
The fields available in this section are as follows:
- Asset types to create and edit
-
Select which asset types the user can create and edit. By default, no asset types are selected. To add an asset type:
-
Select an asset type from the list provided.
-
Click Save. You can add as many different asset types as you want to the list by clicking the More… button. An additional field will appear on the screen.
-
- Create status
-
Select which status to create the asset as. For example, if you select live, all assets created through the asset builder page will have a live status. You can select either do not change status, archived, under construction, and live.
The asset builder page will attempt to change the asset’s status after any asset create triggers are run. Select Do not change statusif there are triggers involving changing an asset’s status automatically. With this option, the asset builder page will not attempt to change the status of the asset. If you select this option, but the status does not get changed by a trigger, the status automatically defaults to Under construction. - Metadata schemas to apply
-
This field allows you to select a metadata schema that will automatically be applied to the created assets. The user can then fill in the metadata fields when they are creating an asset. By default, the metadata fields will appear above the create form on the asset builder page.
Customize the Create form so that the metadata fields can be laid out using the keyword replacement
%metadata-f_<fieldid>%, where<fieldid>is the metadata field asset ID.Refer to the Customizing the layout of the Create form section for more information.
Advanced settings
This section allows you to change the advanced options for the asset builder page.
The fields available are as follows.
- Ignore permissions
-
When a user tries to create an asset as a child of another asset, they need to have write permission to the parent asset.
For example, for a user to create an asset under a site, they need to have write permission to the site. This field allows you to ignore this rule when a user creates an asset using the asset builder page. If you select
Yes, permissions will not be checked, and the user will create an asset under a parent to which they do not have write permission.If you select
No, the user will need write permission to the parent asset to create a child asset. If you are setting up an asset builder page for public users, Ignore permissions should be set toYesso that permissions are not checked on the parent asset.Otherwise, you will need to grant write permission to the public user.
- Enforce user login
-
This option allows you to specify that only signed-in users can submit the asset creation form. If this option is not enabled, all users can submit the form either on the not logged in or logged in bodycopies. By default, this field is enabled, meaning that only signed-in users can submit the asset creation form.
- Form submission URL
-
This option controls where the form is submitted. This setting is useful if you nest an asset builder page in another page. By default, this is set to the current URL. The form is submitted to the current page, the page in which the asset builder page is nested.
This configuration means that the asset builder page’s success or error message will be shown within the original page. If you set this option to the page’s URL, the asset builder page will submit to its URL. This configuration means that the success or error message will not be nested in another page because the user will be redirected to the asset builder page itself.
The URL, the lineage, and the menu will change to be the asset builder page.
- Set link value
-
This field allows you to enter a value to be used as the link value for the asset that is being created. This link value appears in the Value field on the new asset’s linking screen and can then be used on an asset listing page. Read the Asset listing documentation for more information on how to use this link value.
- Paint layout to apply
-
This field allows you to select a paint layout to apply to the asset that is being created. It will be applied to all URLs for the asset and inherited by any assets created under it. Read the Asset screens documentation for more information on applying paint layouts.
- Override paint layout to apply
-
This field allows you to select a paint layout that will override any paint layout that may be applied. It will be applied to all URLs for the asset, but any assets created under it will not inherit it. Read the Asset screens documentation for more information on applying paint layouts.
- Create form customization
-
This field allows you to create customizations of the Create form for an asset type. By default, no asset types will be listed. Asset types the user can create in the Asset types to create and edit field will be listed. To customize the layout for a particular asset type:
-
Select
Customize Create formfor that asset type. -
Click Save. A layout asset will be created under the asset builder page in the asset tree. This layout asset is then used to layout the create form for the asset type. Refer to the Customizing the layout of the Create form section for more information on how to do this.
-
- Edit form customization
-
This field allows you to create customizations of the edit form for an asset type. By default, no asset types will be listed. The asset types the user can edit in the Asset types to create and edit field will be listed in this section. To customize the layout for a particular asset type:
-
Select
Customize edit formfor that asset type. -
Select LABEL. A layout asset will be created under the asset builder page in the asset tree. This layout asset is then used to layout the edit form for the asset type. Load the editing form using the asset builder by passing the asset ID of the asset you want to edit as a
?edit=URL parameter to the URL of the asset builder. For example, http://www.site.com/asset-builder?edit=1234.
-
- Autocomplete password
-
This field allows you to specify if login forms will allow the password field to be automatically populated on supported browsers. By default, this field is disabled.
- Confirm password on create
-
This option controls whether to display a confirmation input field for the password option when creating a new user account
- Dynamic parameters
-
This section allows you to specify an alternate source for the asset to be edited through the asset builder using dynamic sources including get, post, or session variables, current asset, current user, current site, set value, or any global value.
- Overwrite rule
-
This field allows you to specify the action taken if the create location specified contains an asset with the same web path as the file being upload. The options available are:
- Overwrite existing file
-
The newly uploaded file will overwrite the existing file on the asset.
- Rename uploaded file
-
A numeric suffix will be appended to the uploaded file’s name. For example,
file.extwould be renamedfile2.ext,file3.extuntil all conflicts are resolved. - Raise a submission error
-
A submission error will appear on the last page of the form. This is the default setting.
Please note that this setting is only applicable for file-based asset types.
Create locations screen
The create locations screen allows you to specify where the assets will be created. You can either:
-
Select fixed locations where the assets will be created by default.
-
Create a list of options where the user can select a location.
-
Create a list based on a particular root node. The user then selects a location from the list.
-
Select to create the asset in a particular location based on a set of rules, for example, the name of the asset being created.
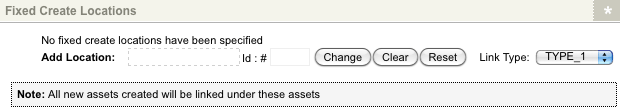
Fixed create locations
This section allows you to specify the locations where the assets are created by default. For example, say you have created an asset builder page to allow your public users to create calendar events. You can create a folder called Calendar events and select this folder as a fixed create location. Any events that are created will be stored under this folder in the asset tree.

By default, no fixed create location is selected.
-
In the Add location field, select where to create the assets in the system.
-
In the Link type field, select what type of link to create the asset as. For example, if you want to hide the assets from the menu, select
Hidden link. The available options include Menu link, Hidden link, Invisible link, and Reference link. Read the Linking assets documentation for more information on each of these link types. -
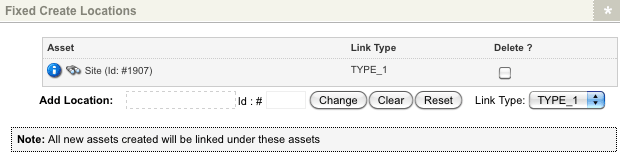
Click Save once you have filled out these fields. The location will appear within the list, as shown in the figure:

To delete a location from the list:
-
Click the Delete box.
-
Click Save.
Use the Add location field located under the list to add additional locations to the list. If you select multiple locations, the asset will be linked under each location. The same asset with the same asset ID will appear in multiple locations in the asset tree. Each location can also have a different link type. For example, one create location can have a link type of menu link, and another location can have a link type of hidden link.
Selectable create locations
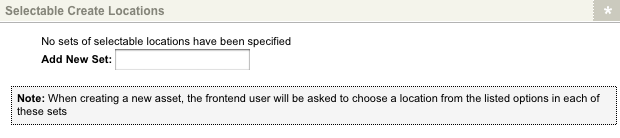
This section allows you to create a list of locations. The user can then select a location to create the asset from the list of values. You can create several different lists, and each list can be shown in several different formats. The selectable create locations section of the create locations screen.

By default, no selectable create location will be created.
To create a new list:
-
Enter a name for the list in the Add new set field.
-
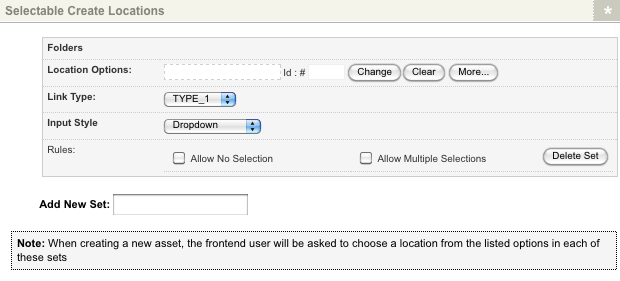
Click Save. Additional fields will appear on the screen, as shown in the figure:

The fields available are as follows:
- Location options
-
Select the locations that will appear in the list to the user.
Click the More… button to select additional locations – an additional field will appear on the screen. You can add as many locations as you want to the list.
To remove a location from the list:
-
Click the Clear button.
-
Click Save.
-
- Link type
-
Select what type of link to create the asset as. For example, if you want to hide the assets from the menu, select
Hidden link. The available options include Menu link, Hidden link, Invisible link, and Reference link. Read the Linking assets documentation for more information on each of these link types. - Input style
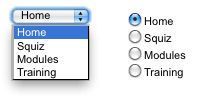
-
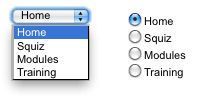
Select the style of the list you want to show on the asset builder page. The options that are available include dropdown and radio buttons. Both of these formats are shown in the figures:

- Rules
-
The rules that are available for each selectable create location are as follows::
- Allow no selection
-
Select this option if you want to allow the user to select no location from the list.
If you select allow no selection, you will need to select at least one fixed create location; otherwise, the asset cannot be created. The system does not know where to create it. - Allows multiple selections
-
Select this option to allow the user to select multiple locations from the list. If they select more than one location, the asset will be linked under each location. The same asset with the same asset ID will appear in multiple locations in the asset tree.
If you select this option, depending on what value you have selected in the input style field, the list’s format will change. If you have selected dropdown, the list will appear in a box where the user can hold down the Ctrl key to select multiple values. If you have selected radio buttons, a check box list will appear to tick multiple values. Both of these formats are shown in the figure:

- Delete set
-
To delete a selectable create location, select Delete set. The list will be deleted. Once you have filled in the required fields, you need to add a keyword replacement to the asset builder page so that the list will appear to the user. By default, this keyword replacement should be added on the Logged in bodycopy.
If you also allow users to create assets on the Not logged in bodycopy you should add this keyword replacement to this area of your design. The name of the keyword replacement will reflect the name you entered in the add new set field. For example, if you entered
folderwhen you created the selectable create location, the keyword replacement you need to add will be Folders field.
To add additional selectable create locations:
-
Enter the name of the location in the Add new set field.
-
Click Save.
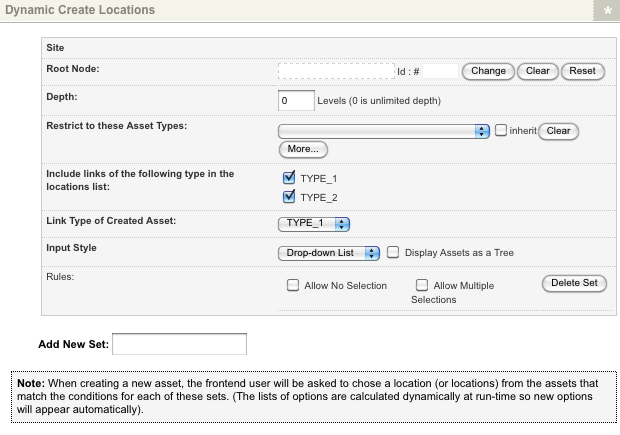
Dynamic create locations
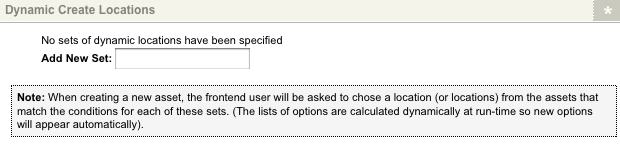
This section allows you to create a list of locations based off a specific root node. For example, if you select your site as the root node for this list, you can show all of the assets under your site. The user can then select a location under your site to create the asset. Assets added under the root node will automatically appear in the list to the user if they match the dynamic create location’s selected criteria. The dynamic Create locations section of the create locations screen is shown in the figure:

By default, no dynamic create location will be created. To create a new list, enter a name for the list in the add new set field, and click save. Additional fields will appear on the screen, as shown in the figure:

The fields available are as follows:
- Root node
-
Select a root node for the list. For example, if you want to create a list based on your site’s assets, select your site in this field.
- Depth
-
Enter the number of levels of the asset hierarchy you want to show in the list. For example, if you only want to show the root node’s child assets, enter
1. By default, this value is0, meaning that all levels will be shown in the list. - Restrict to these asset types
-
Select which asset types will be available in the list. For example, if you only want to show the standard pages under the root node in the list, select
Standard page. Click on the More… button to select more than one asset type. An additional list will appear on the screen. You can also check the Inherit box to specify that the list should include all child types of the selected asset type. To remove an asset type from the list:-
Click the Clear button.
-
Click Save.
For example, if you are building a list to show the assets in your site you might want to restrict the list to Page (inherit), File (inherit), and Folder (inherit). This setting will show most assets under your site and will not include the bodycopy assets under each page’s assets.
-
- Include links of the following type in the locations list
-
Select what type of link the asset must include. For example, if you only want to show the menu link assets under the root node, select
Only select menulink.The link type filter only applies to one level in the tree.
If a link type is more than one level down, it will also show the parent links.
- Link type of created asset
-
Select what type of link to create the asset as. For example, if you want to hide the assets from the menu, select
Hidden link. The available options include Menu link, Hidden link, Invisible link, and Reference link. Read the Linking assets documentation for more information on each of these link types.
- Input style
-
Select the style of the list you want to show on the asset builder page. The options that are available include dropdown and radio buttons. Both of these formats are shown:

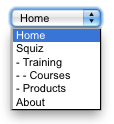
- Display assets as a tree
-
Select this option if you want to show the assets' hierarchy in the list based on the asset tree. An example of this is shown in the figure:
- Rules
-
The rules that are available for each dynamic create location are as follows:
- Allow no selection
-
Select this option if you want to allow the user to select no location from the list. If you select
Allow no selection, you will need to select at least one fixed create location. If you do not, the asset cannot be created as the system does not know where to create it. - Allows multiple selections
-
Select this option to allow the user to select multiple locations from the list. If they select more than one location, the asset will be linked under each location. In other words, it will be the same asset, with the same asset ID, appearing in multiple locations in the asset tree.
If you select this option, depending on what value you have selected in the input style field, the list’s format will change. If you have selected dropdown, the list will appear in a box where the user can hold down the ctrl key to select multiple values. If you have selected radio buttons, a check box list will appear to tick multiple values. Both of these formats are shown: 
- Delete set
-
Click the Delete set button to delete a dynamic Create location. The list will be deleted.
Once you have filled in the required fields, you need to add a keyword replacement to the asset builder page so that the list will appear to the user.
By default, this keyword replacement should be added on the Logged in bodycopy.
You should add this keyword replacement if you allow users to create assets on the Not logged in bodycopy.
The name of the keyword replacement will reflect the name you entered in the add new set field.
For example, if you entered Folder when you created the dynamic create location, the keyword replacement you need to add will be Folders field.
To add additional dynamic create locations:
-
Enter the name of the location in the add new set field.
-
Click Save.
Create location rules
This section allows you to specify where the asset will be created based on a set of rules.
For example, if the asset’s name starts with A, create it under the folder called A-K assets.
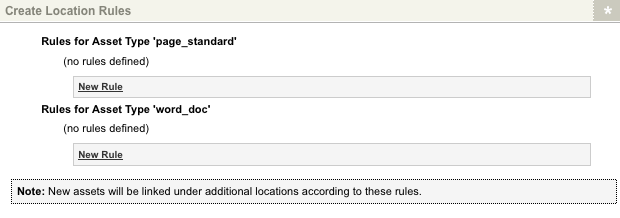
+ The create location rules section of the create locations screen is shown in the figure:

By default, if you have not selected an asset type in the Asset types to Create field on the Details screen, nothing will appear in this section. When you select an asset type, a section for that particular asset type will be shown in the create location rules section. For example, there is are sections for the asset types page_standard and word_doc in the figure.

These two asset types have been selected on the details screen. You can then create a set of rules for each different asset type.
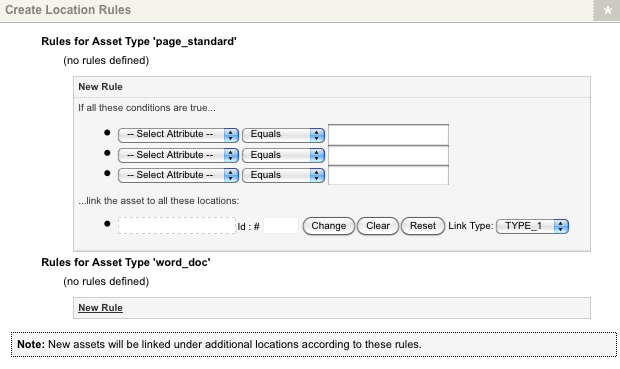
Click the New rule link to create a new rule for an asset type. Additional fields will appear, as shown in the figure for the asset type page_standard.

The fields available are as follows:
- If all these conditions are true
-
Add the conditions for the asset type. Each condition consists of an attribute, a comparison rule, and a comparison value. The list of available attribute values will depend on the type of asset for which you are creating the rule. For example, the
Short nameandNamewill be listed for a standard page. In contrast,Title,Name, andAllow unrestrictedwill be listed for an MS Word document. The list of available comparison rules will include equals, starts with, ends with, and contains. To add a condition:-
Select an attribute from the first list.
-
Select a comparison rule in the second list.
-
Enter a value in the text box provided. You can add as many conditions as you want to the list. The rule is met when all conditions are true.
-
- Link the asset to all these locations
-
Select where you want to create the asset when the conditions have been met
- Link type
-
Select what type of link to create the asset as. For example, if you want to hide the assets from the menu, select
Hidden link. The available options include Menu link, Hidden link, Invisible link, and Reference link. Read the Linking assets documentation for more information on each of these link types. - Delete rule
-
Click the Delete rule button to delete a rule. The rule will be deleted. Click the New rule link to add additional rules for an asset type. Additional fields will appear in the create locations rules section.
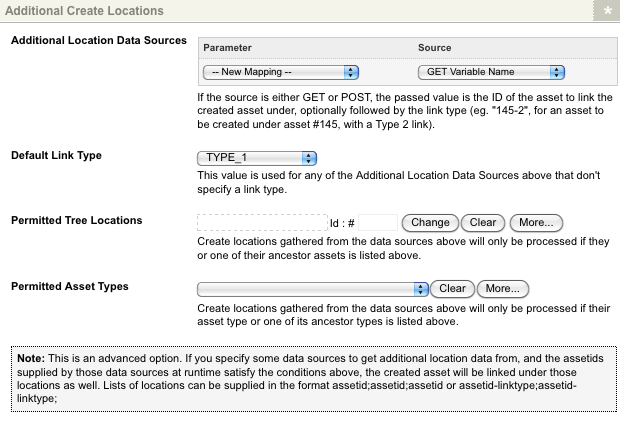
Additional create locations
This section allows you to specify where the asset will be created based on several different sources and should only be used by advanced users. The additional create locations section of the create locations screen is shown in the figure:

The fields available are as follows.
- Additional location data sources
-
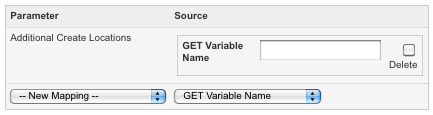
This section allows you to select which source to use to create the asset. To add a new data source:
-
Select Additional create locations from the parameter list.
-
Select an option from the Source list.
-
Click Save. Additional fields will appear in this section, as shown in the figure:

-
Enter the required value into the fields provided.
-
Click Save.
The options that are available in the source list include the following:
- GET variable name
-
This option allows you to enter a GET parameter. For example, if you called the parameter
create_in, the asset builder page can be called with a get string of?create_in=123to specify that the asset will be created as a child of asset123. You can then create a hyperlink with this get parameter to the asset builder page on another page in your site. You can also pass-through the type of link of which the asset should be created. For example, if you use the get string of?create_in=123-2, the asset will be created as a child of asset123and have a link type of hidden link. - POST variable name
-
This allows you to enter a POST parameter. When using this option, you can also pass-through the type of link to create the asset. For example, if you want to create the asset under asset
145and not show it in the menu, you can pass-through145-2. This option will create the asset as a child of asset145, and it will have a link type of hidden link. - SESSION variable name
-
This allows you to enter a SESSION parameter.
- Current asset
-
This allows you to set the create location according to the asset the user is viewing. For example, say you have an Articles section in your site. You want to allow the users to post comments about this article and then display them on the site. The comments need to be stored under the articles the user is currently viewing for this to work. In this case, you can nest an asset builder page into each article and change the create location in the additional create locations section to be based on the current asset. The asset builder page will then create the comments under that article in the asset tree.
- Current user
-
This allows you to set the create location to the user currently viewing the page. This can be a signed-in user.
- Current site
-
This allows you to set the create location to the site the user is currently viewing.
- Set value
-
This allows you to enter a static value.
- Any super global
-
This allows you to enter a value for any of the major super global arrays. The SESSION, POST, and GET variables will be checked in succession until a value is found.
-
To delete a source:
-
Click the Delete box.
-
Click Save.
To add additional sources, use the lists provided in the additional location data sources section.
- Default link type
-
Select what type of link to create the asset as. For example, if you want to hide the assets from the menu, select Hidden link. This setting will only be used if the link type has not been specified in the additional location data sources section. The available options include Menu link, Hidden link, Invisible link, and Reference link. Read the Linking assets documentation for more information on each of these link types.
- Permitted tree locations
-
This field allows you to specify that the new asset will only be created in the specified location if it is beneath a particular root asset. Click the More… button to add additional tree locations – an additional field will appear on the screen.
To remove a tree location:
-
Click the Clear button.
-
Click Save.
-
- Permitted asset types
-
This field allows you to specify that the create location specified must be of a particular asset type, for example, a folder. You can select as many asset types as you want by clicking on the More… button.
To delete an asset type from the list:
-
Click the Clear button.
-
Click Save.
-
Required attributes screen
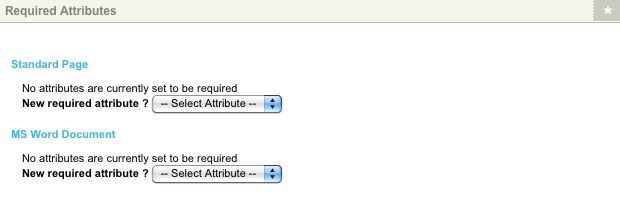
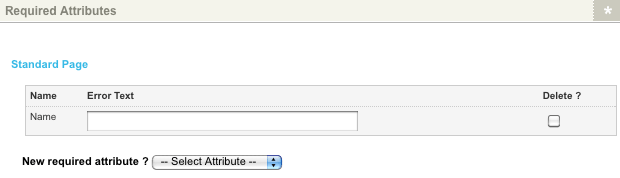
The required attributes screen allows you to select which fields and metadata fields are mandatory when creating an asset of a particular type. By default, if you have not selected an asset type in the asset types to create field on the details screen, no fields will appear on this screen. Once you have selected an asset type, fields will appear on this screen for that asset type. For example, in the figure, fields are appearing for standard page and MS Word document. These two asset types have been selected in the asset types to create field on the details screen.

From the lists provided:
-
Select the attribute you want to be required for an asset type
-
Click Save. Additional fields will appear on the screen.

-
Enter an error message to show the user if they have not filled in this field.
-
Click Save.
If you no longer want to make this attribute mandatory:
-
Click Delete.
-
Click Save.
Messages screen
The messages screen allows you to change the messages shown to the user on the asset builder page.
Login
This section allows you to specify the messages to be displayed to the user on the Not logged in bodycopy if they are logging in.
The messages available are as follows:
- Invite
-
Enter a message to show to the user to invite them to sign in. This message will appear when the keyword replacement login invite is used.
- Error
-
Enter a message to show to the user if they have entered an incorrect user name or password when they were trying to sign in. This message will appear when the keyword replacement login error message is used.
Create asset
This section allows you to specify the messages displayed to the user on the logged-in bodycopy when creating an asset. These messages can also be used on the Not logged in bodycopy if you allow not signed-in users to create an asset, for example, a public user.
The messages available are as follows:
- Invite
-
Enter a message to show to the user to invite them to create an asset. This message will appear when the keyword replacement create asset invite is used.
- Error
-
Enter a message to show to the user if the new asset cannot be created. This message will appear when the keyword replacement create asset error message is used.
Edit asset
This section allows you to specify the messages displayed to the user on the logged-in bodycopy when editing an asset. These messages can also be used on the Not logged in bodycopy if you allow not signed-in users to edit an asset, for example, a public user.
The messages available are as follows:
- Invite
-
Enter a message to show to the user to invite them to edit an asset. This message will appear when the keyword replacement edit asset invite is used.
- Error
-
Enter a message to show to the user if the current asset could not be edited. This message will appear when the keyword replacement edit asset error message is used.
- Success
-
Enter a message to show to the user when an asset has successfully been edited. This message will appear when the keyword replacement edit asset success message is used.
Not logged in bodycopy
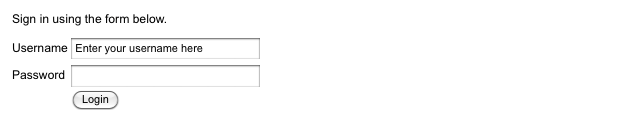
The Not logged in bodycopy asset is used to define the layout to display to a not signed-in user. This bodycopy could either invite the user to sign in or allow a public user to create assets. For example, for the asset builder page shown in the figure, the user name and password fields are being shown to allow the user to login. This layout has been defined in the Not logged in bodycopy.

To change what information is being shown:
-
Right-click on the Not logged in bodycopy in the asset tree.
-
Select Edit contents.
-
Click on the
 icon – the WYSIWYG editor will appear.
icon – the WYSIWYG editor will appear. -
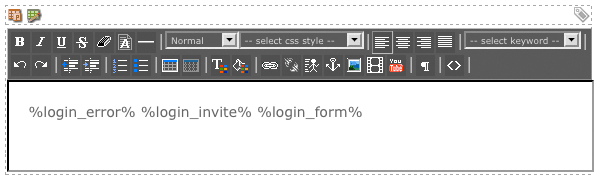
Use keyword replacements and formatting to layout the information to show on the page. By default, the information shown in the figure will appear in the WYSIWYG editor.

Keyword replacements on the Not logged in bodycopy
A list of keyword replacements is provided in the WYSIWYG editor toolbar on the edit contents screen of the Not logged in bodycopy. You can use these keyword replacements in conjunction with text, images, and links to layout what to show for a user who is not signed in.
The standard keyword replacements that are available include the following:
- Login invite
-
This will show the login invite message that has been defined on the messages screen. You would use this keyword replacement if you only want signed-in users to add assets.
- Login form
-
This will show the login form with a username and password field. You would use this keyword replacement if you only want signed-in users to add assets.
- Login error message
-
This will show the login error message that has been defined on the messages screen. You would use this keyword replacement if you only want signed-in users to add assets.
- Create asset invite
-
This will show the create asset invite message that has been defined on the messages screen. Use this keyword replacement if you want to allow not signed-in users to add assets.
- Create asset form
-
This will show the form where the users can create the assets. Use this keyword replacement if you want to allow not signed-in users to add assets.
- Create asset error message
-
This will show the 'Create asset` error message that has been defined on the messages screen. Use this keyword replacement if you want to allow not signed-in users to add assets.
- Edit asset invite
-
This will show the edit asset invite message that has been defined on the messages screen.
- Edit asset form
-
This will show the form where the users can edit the assets. Use this keyword replacement if you want to allow not signed-in users to add assets.
- Edit asset error message
-
This will show the edit asset error message that has been defined on the messages screen.
- Edit asset success message
-
This will show the edit asset success message that has been defined on the messages screen.
You must add the following required CAPTCHA keyword replacements if you let users create assets for forms with the *Require CAPTCHA field set to Yes.
These keyword replacements are as follows:
%form_CAPTCHA%-
This will show the CAPTCHA fields on the form. This replacement includes the image, field, and link.
%form_CAPTCHA_image%-
This will show the image for the CAPTCHA field.
%form_CAPTCHA_field%-
This will show the input field for the CAPTCHA field.
%form_CAPTCHA_link%-
This will show the link so the user can regenerate the CAPTCHA field.
You must add the following required Mollom spam checking keyword replacements if you let users create assets using asset builders based on this bodycopy. These keyword replacements are as follows:
%asset_builder_Mollom_CAPTCHA%-
This will display the Mollom CAPTCHA fields on the form. This replacement includes the CAPTCHA image, input field, and regeneration link.
%asset_builder_Mollom_CAPTCHA_image%-
This will display the Mollom image CAPTCHA field.
%asset_builder_Mollom_CAPTCHA_audio%-
This will display the Mollom audio CAPTCHA field.
%asset_builder_Mollom_CAPTCHA_field%-
This will display the input field for the Mollom CAPTCHA.
%asset_builder_Mollom_CAPTCHA_link%-
This will display the link for users to regenerate the image and audio CAPTCHA fields.
Logged in bodycopy
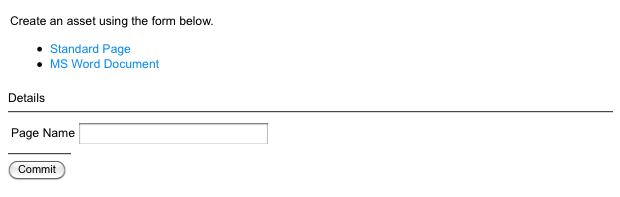
The logged-in bodycopy asset is used to define the layout to display when users are signed in. This layout should allow users to create assets. For example, for the asset builder page shown in the figure, the fields that allow the user to create a standard page and an MS Word document are shown. Users can click on the hyperlink to select which asset type they want to add. This layout has been defined in the logged-in bodycopy.

To change what information is being shown:
-
Right-click on the Logged in bodycopy in the asset tree.
-
Select Edit contents.
-
Click on the
 icon – the WYSIWYG editor will appear.
icon – the WYSIWYG editor will appear. -
Use keyword replacements and formatting to layout the information to show on the page. By default, the information shown in the figure will appear in the WYSIWYG editor.

Keyword replacements on the Logged in bodycopy
A list of keyword replacements is provided in the WYSIWYG editor toolbar on the edit contents screen of the Logged in bodycopy. You can use these keyword replacements in conjunction with text, images, and links to layout what to show to a signed user. The standard keyword replacements that are available include the following:
- Create asset invite
-
This will show the create asset invite message that has been defined on the messages screen.
- Create asset form
-
This will show the form where the users can create the assets.
- Create asset error message
-
This will show the Create asset error message that has been defined on the messages screen.
- Edit asset invite
-
This will show the edit asset invite message that has been defined on the messages screen.
- Edit asset form
-
This will show the form where the users can edit the assets. Use this keyword replacement if you want to allow not signed-in users to add assets.
- Edit asset error message
-
This will show the edit asset error message that has been defined on the messages screen.
- Edit asset success message
-
This will show the edit asset success message that has been defined on the messages screen.
Additional keyword replacements will appear in the list if you have created a Selectable create location or a Dynamic create location. These keyword replacements will show the list of possible Create locations to the user who adds the asset. The name of the keyword replacement will depend on the name you entered in the add new set field on the create locations screen.
If you selected Yes in the Require CAPTCHA field on the details screen, you need to add the required keyword replacements to show the CAPTCHA on the form.
These keyword replacements are as follows:
- %form_CAPTCHA%
-
This will show the CAPTCHA fields on the form. This replacement includes the image, field, and link.
- %form_CAPTCHA_image%
-
This will show the image for the CAPTCHA field.
- %form_CAPTCHA_field%
-
This will show the input field for the CAPTCHA field.
- %form_CAPTCHA_link%
-
This will show the link so the user can regenerate the CAPTCHA field.
You must add the following required Mollom spam checking keyword replacements if you let users create assets using asset builders based on this bodycopy. These keyword replacements are as follows:
- %asset_builder_Mollom_CAPTCHA%
-
This will display the Mollom CAPTCHA fields on the form. This replacement includes the CAPTCHA image, input field, and regeneration link.
- %asset_builder_Mollom_CAPTCHA_image%
-
This will display the Mollom image CAPTCHA field.
- %asset_builder_Mollom_CAPTCHA_audio%
-
This will display the Mollom audio CAPTCHA field.
- %asset_builder_Mollom_CAPTCHA_field%
-
This will display the input field for the Mollom CAPTCHA field.
- %asset_builder_Mollom_CAPTCHA_link%
-
This will display the link for users to regenerate the image and audio CAPTCHA fields.
Created bodycopy
The created bodycopy is used to define the layout to display once the user has created the asset. It could show a confirmation message and a hyperlink to the simple edit interface to edit the asset. For example, for the asset builder page shown in the figure, a message informs the user that the asset has been created. A hyperlink to the asset also appears. This layout has been defined on the created bodycopy.

To change what information is being shown:
-
Right-click on the Logged in bodycopy in the asset tree.
-
Select Edit contents.
-
Click on the
 icon – the WYSIWYG editor will appear.
icon – the WYSIWYG editor will appear. -
Use keyword replacements and formatting to layout the information to show on the page. By default, the information shown in the figure will appear in the WYSIWYG editor.

Keyword replacements on the created bodycopy
A list of keyword replacements is provided in the WYSIWYG editor toolbar on the edit contents screen of the created bodycopy. You can use these keyword replacements in conjunction with text, images, and links to control what to show the user when they have created an asset. The standard keyword replacements that are available include the following:
- Created asset ID
-
This will show the ID of the asset that has been created.
- Created asset name
-
This will show the name of the asset that has been created.
- Created asset short name
-
This will show the short name of the asset that has been created.
- Created asset URL
-
This will show the URL of the asset that has been created.
- Created asset simple edit URL
-
This will show the URL of the asset that will take the user to the simple edit interface.
- Created asset admin interface URL
-
This will show the URL of the asset that will take the user into the administration interface.
Customizing the layout of the create form
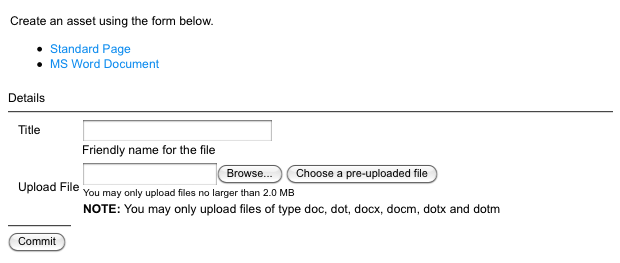
On the asset builder page, you can change the layout of the create form for each asset type. By default, when you add an asset type, the default create form seen in the administration interface is used. For example, in the figure shown, the Create fields for the MS Word document are shown. This layout is the same as the layout shown in the administration interface.

If you would like to change this layout, add attribute fields, or add metadata fields, you can customize the create form.

To create a customization, go to the details screen of the asset builder page. In the create form customization section: Click Customize create form for the asset type you want to customize and click save. A layout asset will be added under the asset builder page in the asset tree. For example, the figure shows that a layout asset has been added for the MS Word document asset type.
To change what information is being shown:
-
Right-click on the layout asset in the asset tree.
-
Select Edit contents.
-
Click on the
 icon – the WYSIWYG editor will appear.
icon – the WYSIWYG editor will appear. -
Use keyword replacements and formatting to layout the information to show on the page.
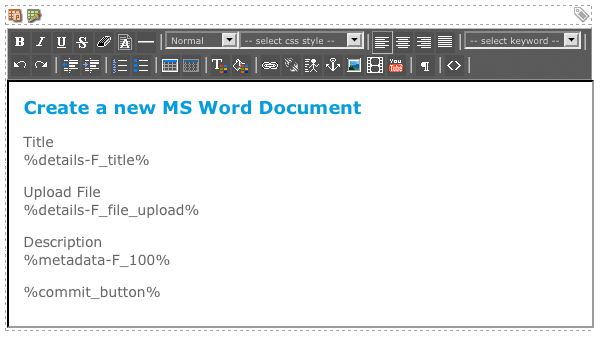
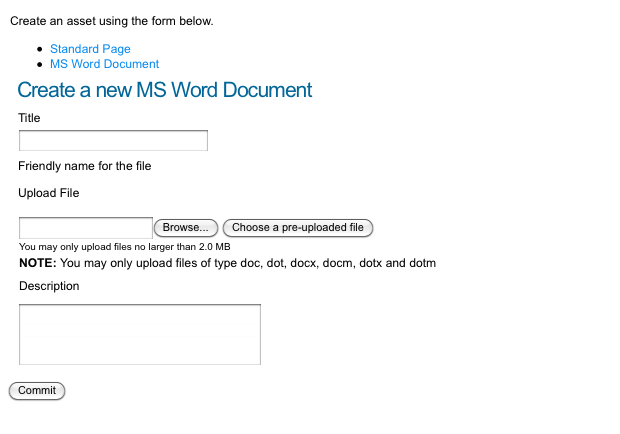
An example layout is shown in the figure:

This layout includes the Title field, the File upload field, and the Description metadata field. When a user tries to create an MS Word document, the fields shown in the figure will be shown instead of the default create form.

Keyword replacements on the layout assets
For each asset type, a different set of keyword replacements is available. To find out what they are: Click on the A list of specific asset keywords available for use in inline edit mode hyperlink on the Layout asset’s Edit contents screen. A pop up will appear as shown in the figure:

-
Select the asset type you are laying out in the list provided.
-
Click Get simple edit keywords. The list of available keyword replacements for that asset type will appear, as shown in the figure:
-
Copy the keyword replacements you want to use and paste them into the WYSIWYG editor.

Keyword replacement for the Save button
In addition to the keyword replacements for each field, you need to add the save button; otherwise, the user can not submit their information to create the asset.
This keyword replacement is %save_button%.
Keyword replacement for metadata fields
Consider a scenario where you have selected a metadata schema to apply to the assets in the Metadata schemas to apply field on the Details screen.
You can change the layout of the fields by using the metadata field keyword replacement.
This keyword replacement has the format %metadata-f_<fieldid>% where <fieldid> is the asset ID of the metadata field.
For example, in the layout that was created for the MS Word document, the keyword replacement %metadata-f_104% was used to show the description field from the metadata schema.