Asset paint layouts screen
The Paint Layouts screen lets you control the layout of content displayed on the frontend by applying paint layouts to assets. Find this screen in within the asset menu.
A paint layout defines the layout of the content of the asset and lets you add metadata fields as well as other information, including the date and time of when the asset was published.
For example, if this asset was a media release, a paint layout can be applied to the asset to show the name of the user who published it and when it was published.
If the asset has more than one URL assigned to it, the URL Specific Definitions section of the screen will list each path in blue text.
For example, in the figure shown, two URLs have been applied to this asset - http://www.example.com/home, and http://www.example.com/matrix.

For each Web Path listed on the screen, you can apply different paint layouts.
So, for example, if the URLs of the page were http://www.example.com.au/home and http://www.example.co.nz/home, you can show the Australian flag for http://www.example.com.au/home and the New Zealand flag for http://www.example.co.nz/home without having to create two separate pages.
You can also apply a paint layout on a per-asset basis in the paint layout section of the screen.
|
These options are not controlled by Draft mode content protections:
Any changes made to these settings or options after you click Save take effect immediately on your public site. |
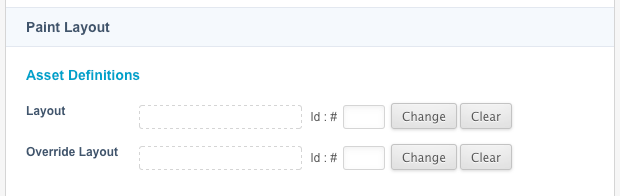
Paint layout
This section lets you apply a paint layout to the asset rather than to a URL.

The fields available are as follows:
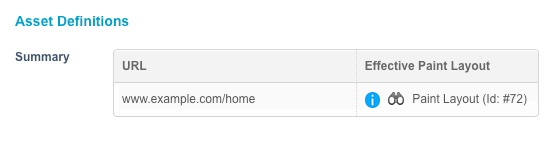
- Summary
-
This section shows the paint layout applied to each URL. If no Paint Layout is applied, no information will appear in this field.
Once you have applied a paint layout, it will appear in this section, as shown:
 Figure 3. The summary field
Figure 3. The summary fieldTo find out more information about the paint layout, hover the mouse over the Info icon. To find the paint layout in the asset tree, click on the Binoculars icon.
- Layout
-
This field lets you apply a paint layout to use for this asset. If this asset currently inherits the paint layout from its parent, setting a new paint layout in this field will override the current one. When you set a new paint layout, it will automatically cascade to its child assets. Any new child assets will also inherit this paint layout.
- Override Layout
-
This field lets you apply a paint layout to this asset only. If this asset currently inherits the design from its parent, setting a new paint layout in this field will override the current one.
However, it will not cascade to its child assets. Any new child asset will not inherit this paint layout; instead, it will inherit the paint layout applied to this asset’s parent.
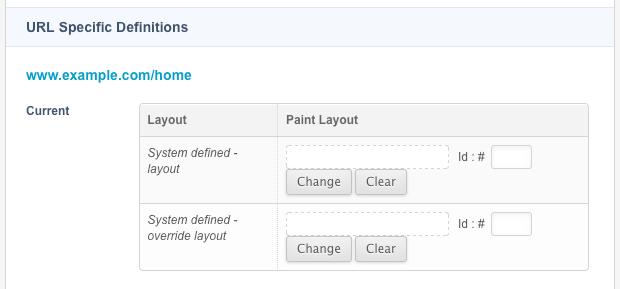
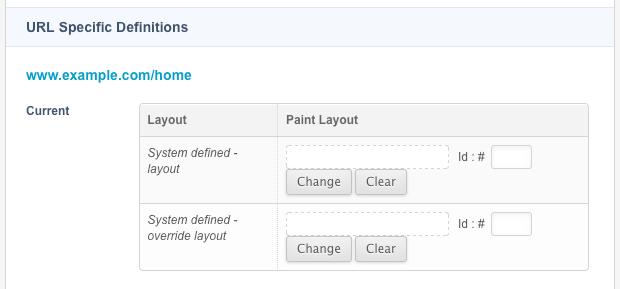
URL-specific definitions
This section lets you apply a paint layout to use for the URL.

For each URL, the following fields will appear:
- System-defined – Frontend layout
-
This field lets you apply a paint layout for this URL.
If this asset currently inherits the paint layout from its parent, setting a new paint layout in this field will override the current paint layout for this URL.
When you set a new paint layout, it will automatically cascade to its child assets. Any new child assets will also inherit this paint layout for this URL.
To apply one paint layout to all URLs, use the Layout field in the screen’s Paint Layout section.
- System-defined – Frontend override layout
-
This field lets you apply a paint layout for this URL for this asset only.
If this asset currently inherits the paint layout from its, setting a new paint layout in this field will override the current paint layout for this URL.
However, it will not cascade to its child assets. Any new child asset will not inherit this paint layout; instead, it will inherit the paint layout applied to this asset’s parent for this URL.
If you apply a paint layout in this section, it will override the paint layout you have selected in the Paint Layout section above.
Evaluating which paint layout to use
Evaluating which paint layout to use is done following this order of precedence:
-
URL Specific - System Defined - Frontend Override Paint Layout
-
Asset Specific - Override Paint Layout
-
URL Specific - System Defined - Frontend Paint Layout
-
Asset Specific -Paint Layout
-
URL Specific - Inherited System Defined - Frontend Paint Layout
-
Asset Specific - Inherited Paint Layout
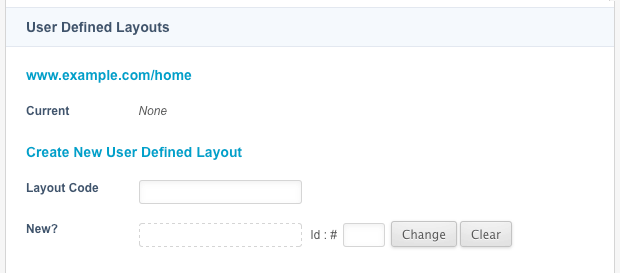
Create new user-defined layout
This section lets you apply a user-defined paint layout to use for the URL.

Assets do not have user-defined paint layouts used automatically.
Access configured user-defined paint layouts by appending the SQ_PAINT_LAYOUT_NAME query string parameter to the URL of the asset.
For more information, read Using alternative designs.
|
The fields available in this section are as follows:
- Current
-
This section shows the current user-defined paint layout applied to the asset. To find out more information about the paint layout, hover the mouse over the Info icon. To find the paint layout in the asset tree, click on the Binoculars icon.
- Layout Code
-
Enter the code for the new user-defined paint layout.
- New/Change?
-
select which Paint Layout to use for the user-defined paint layout on this asset.