Setting up Web Developer Tools to monitor cache status and age
To use the HTTP headers — for example, age and cf-cache-status — to see when a page is loaded from the cache and when the cache expires, set up the Web Developer Tools included in your desktop web browser as follows.
Developer tools setup
|
This procedure uses Chromium
The following procedure was tested using the open source desktop web browser, Chromium. Other Blink-based browsers (for example, Chrome, Edge, Brave, and Opera) were checked for UI/UX differences and none were found. The same fields can be setup and used for cache monitoring in Gecko- or WebKit-based browsers, but the procedure for doing so is different. |
In the Developer Tools window:
-
Select the Network tab.
-
Select the Preserve log checkbox.
-
Select the Doc option.
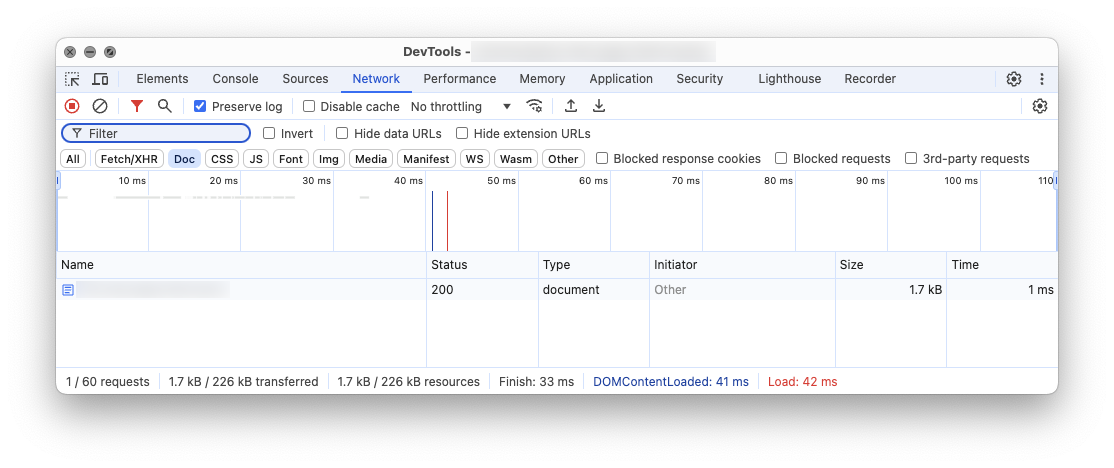
 Figure 1. Network tab selected; Preserve log checked; and Doc selected
Figure 1. Network tab selected; Preserve log checked; and Doc selected -
Right-click on the Name row.
A contextual menu presents.
-
Select the item.
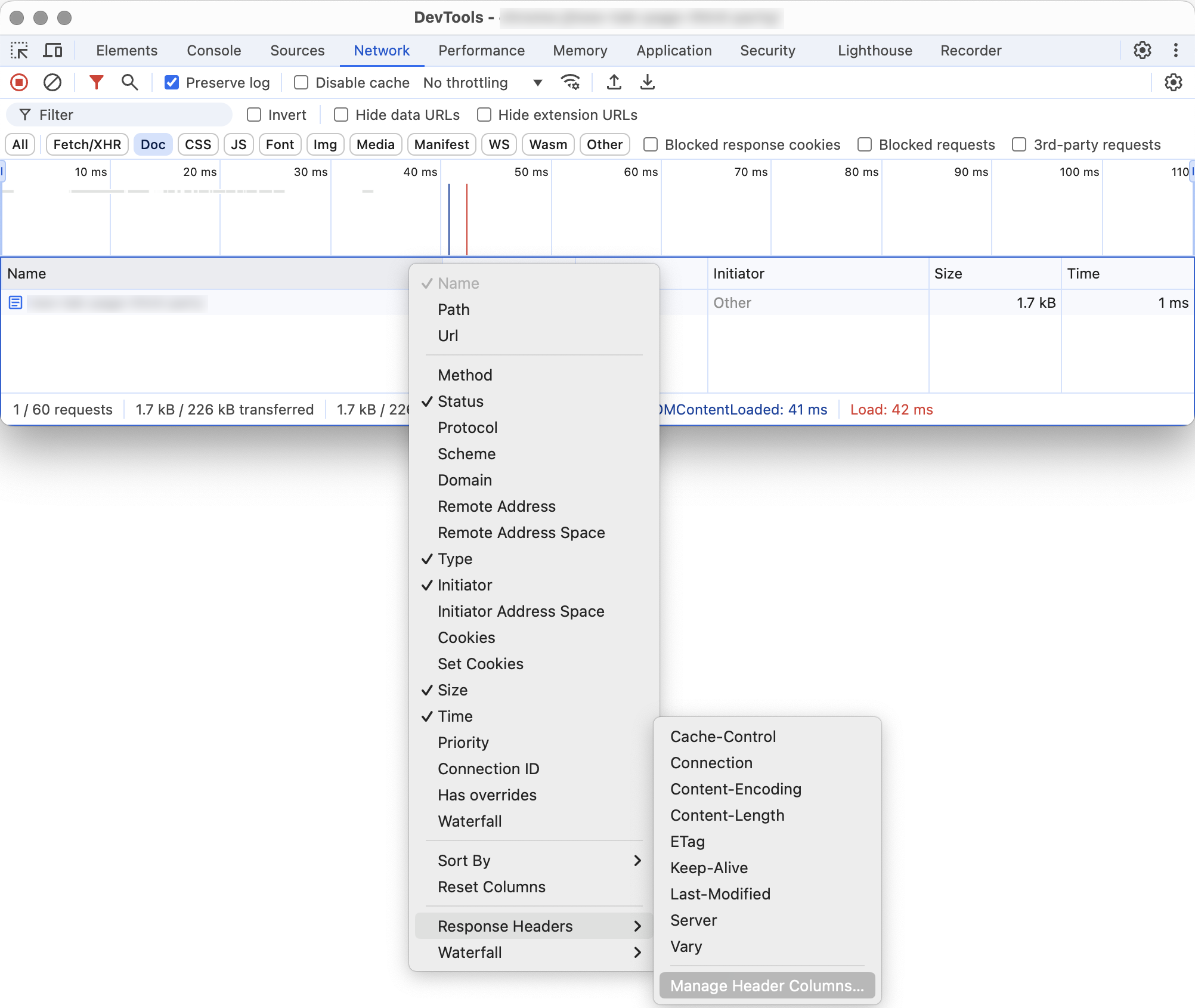
 Figure 2. Name → Response Headers → Manage Header Columns… menu item
Figure 2. Name → Response Headers → Manage Header Columns… menu item -
The Manage Header Columns dialog opens.
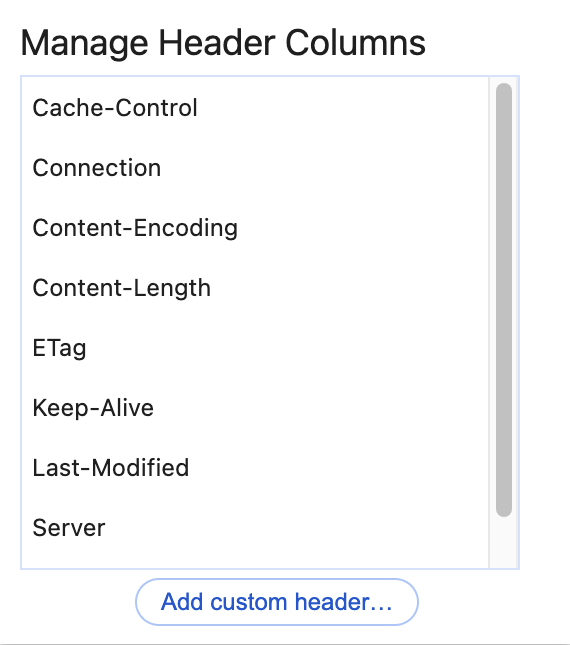
 Figure 3. Manage Header Columns
Figure 3. Manage Header Columns -
Click the Add custom header… button.
-
Enter
cf-cache-statusin the Header Name field and click Add (or press Return). -
Click the Add custom header… button again.
-
Enter
agein the Header Name field and click Add (or press Return). -
Press the Esc key to close the Manage Header Columns dialog.
-
The two added fields now appear in the Developer Tools window.
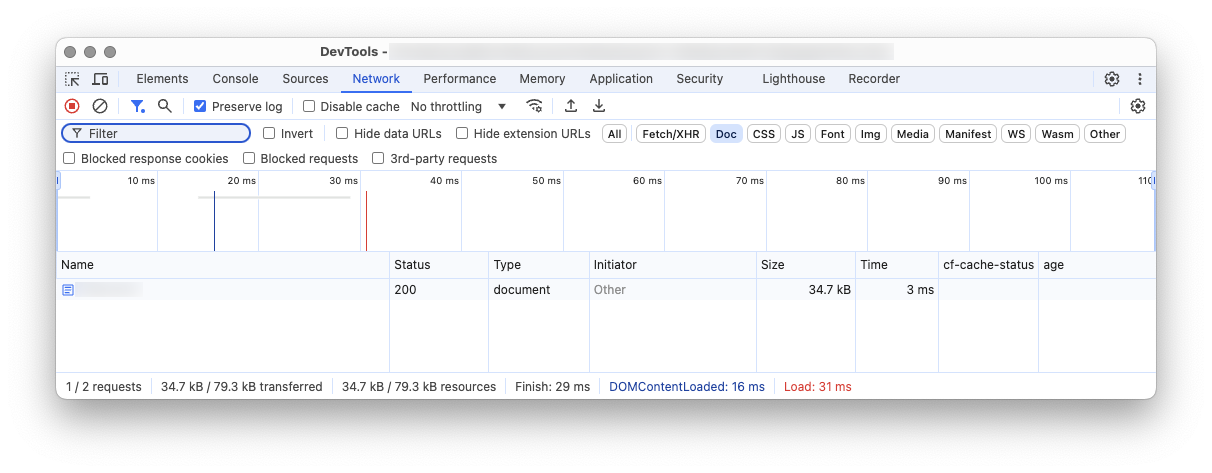
 Figure 4. Added custom headers showing
Figure 4. Added custom headers showing
With the Developer Tools setup to display the two required page headers, the Tools can be used to inspect a given page’s cache status and age.