Snippet component

The Snippet component lets you select from a list of bodycopy division assets within the content of the page. This feature lets you manage content over multiple pages from a single source. If you need to change a snippet, editing its source updates the content on all pages that reference the snippet.
A specified root node in the system determines the available bodycopy DIVs (or snippets). This root node can be specified system-wide, through the Global preferences screen, or on an individual user group basis, through the Preferences screen of a user group. This setting lets you define the snippets available to specific users; for example, you can grant one user group access to one snippet list. At the same time, another can have access to a different list of snippets.
Setting up the snippet root node

When setting up the snippet component, you need to create a section within your system where the bodycopy DIV assets are stored. This section lets you set up the root node for your snippets.
To do this, you’ll need to move, link, or clone the bodycopy DIV assets of a standard page under a folder in your system. For example, in the figure to the right, the reusable content folder contains the privacy policy and disclaimer bodycopy DIV assets.
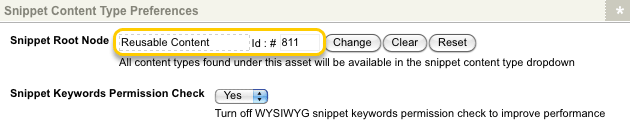
You can then select this folder as the snippet root node field on either the system’s Global preferences screen or the user group’s Preferences screen. For example, in the figure below, the reusable content folder has been selected as the snippet root node.

Alternatively, you can select a standard page or site asset as the snippet root node to make all bodycopy divisions under these assets available for use on the snippet component.
For more information on the snippet root node setting, refer to the global preferences chapter in the system configuration manual and the user groups chapter in the user and permissions manual.
Using the snippet component
Once you have configured the snippet root node, you can use the snippet component on your system’s assets.
When the component of a division is a snippet, the fields shown in the figure below will appear.

The first menu list displays the bodycopy DIV assets (or snippets) stored under the specified root node. For example, in the figure below, the snippets available include the privacy policy and disclaimer bodycopy DIVs (#800, #803).

To use a snippet, select it from the list of bodycopy DIVs available.
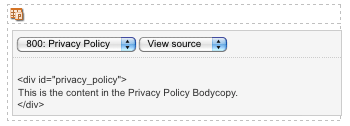
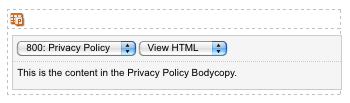
The second menu list lets you view either the source code of HTML of the selected snippet. The figure below displays an example of both the source and HTML of the privacy policy snippet.