Use search results served directly by the DXP search
Background
This section provides information on using a fully formatted search results page that is generated by the DXP search and delivered directly to your users.
A Freemarker template is configured in the DXP search configuration to return the fully formatted search results page.
The template can use IncludeUrl calls to remotely source headers/footers/navigation from a nominated Matrix page.
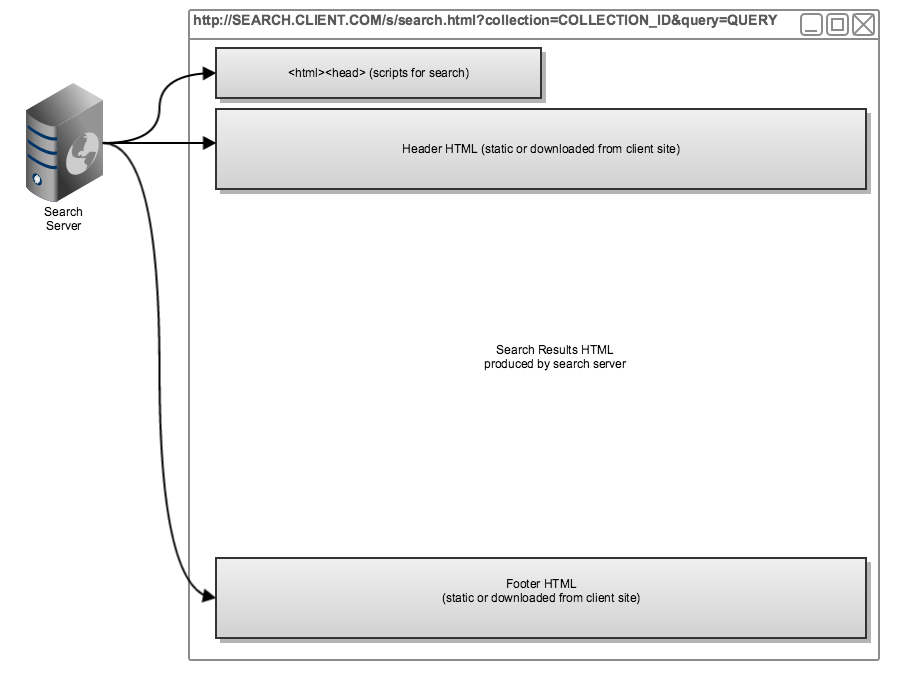
This is suitable for traditional 'full-page' search results, where facets, contextual navigation, blending, etc. are incorporated. The example diagram below shows several components being included from a remote location (typically a Matrix web server) using an approach similar to server-side inclusions.

Advantages and disadvantages
Advantages
-
Provides the fastest response time. Funnelback responsible for all render response times (assuming
IncludeUrlsuccess). -
Able to use
IncludeUrltemplate macros to reference and cache centralized site template chunks. -
Able to use Matrix-managed CSS, JS and other web resources.
-
Maximum re-use of existing Freemarker FTL macros.
-
Header/footer/navigation includes sourced using
IncludeURLare cached.
Disadvantages
-
Freemarker templates are stored within the DXP search configuration: changes to search results markup must be made within the DXP search capability.
-
Implementations usually require a different domain for site pages vs search pages (for example,
http://www.example.com/vshttp://search.example.com/).
Accessing the search
Integration with the Funnelback search is achieved simply by creating a standard HTML form within your Matrix site template that directly references the Funnelback server. The search box code will be similar to:
<form action="https://FUNNELBACK-SERVER/s/search.html" method="GET"> (1)
<input type="search" name="query" value="" placeholder="Enter your search query"/>
<input type="hidden" name="collection" value="SEARCH-PACKAGE-ID"/> (2)
<input type="hidden" name="profile" value="RESULTS-PAGE-ID"/> (3)
<input type="hidden" name="form" value="simple"/> (4)
<input type="submit" value="Search"/>
</form>| 1 | Update the action to the URL for the search endpoint. If you have a custom search domain then use that here. (for example, https://search.example.com/). If you are using the DXP search hostnames then ensure you are accessing the -search hostname (for example, https://dxp-au-search.funnelback.squiz.cloud/ instead of https://dxp-au-admin.funnelback.squiz.cloud/). If you attempt to use the -admin URL you will be prompted to sign-in. |
| 2 | Replace SEARCH-PACKAGE-ID with the ID of your search package. You can get this from the search package management screen when configuring your search. |
| 3 | Replace RESULTS-PAGE-ID with the ID of your results page. You can get this from the results page management screen when configuring your search. |
| 4 | Replace simple with the ID of your template. If you are using the simple.ftl template you can leave this, or remove the <input> field completely as the search will default to using the simple.ftl. |
| The search form must call the search using a HTTP GET request. If you attempt to use a HTTP POST parts of the search will not function correctly. |
Several search-specific properties are used:
Upon submission of this form, users would be redirected to a URL like:
http://<FUNNELBACK-SERVER>/s/search/html?collection=<SEARCH-PACKAGE-ID>&profile=<RESULTS-PAGE-ID>&query=<QUERY>