Body design area
This design area prints the content of the asset that is currently being viewed. The code required for the body design area is shown:
<MySource_AREA id_name="page_body" design_area="body" />Set variables
The set variable available for the body design area is as follows:
- format
-
This variable allows you to change the format of the content. The values you can use for this variable are text or low_bandwidth. The text option strips out all of the images, object tags, and embed tags from the asset’s content. The code required for this format is shown:
<MySource_AREA id_name="page_body" design_area="body" >
<MySource_SET name="format" value="text" />
</MySource_AREA>The low bandwidth option does the same as the text option but removes as much whitespace as possible. The code required for this format is shown:
<MySource_AREA id_name="page_body" design_area="body" >
<MySource_SET name="format" value="low_bandwidth" />
</MySource_AREA>Using either one of these two options, you can create a different version of your design that does not contain images in the page’s content. Images that are used in the CSS, however, will still be displayed.
Customizing the body design area
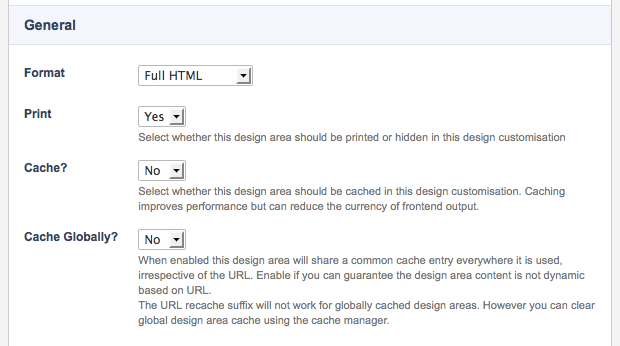
When you create a design customization, you will customize the body design area and select the customization format. This customization is done in the General section on the Details screen of the body design area, as shown: In the format field, select full HTML, text only, or low bandwidth.
Read the Design customizations chapter in this manual for more information on creating design customizations and how to customize design areas.

Example
Below is the HTML code added to the static HTML file to show the page’s content.
<div id="main-column">
<h1><MySource_PRINT var="asset_name" /></h1>
<!-- Design Body -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenean facilisis
pellentesque nunc et pharetra.
Suspendisse vehicula turpis ac orci interdum
mollis.
Vestibulum malesuada, urna sed pharetra suscipit, enim est placerat
mauris, vitae elementum nunc dui quis purus.
Suspendisse suscipit leo ut mi
consectetur malesuada.
Sed tincidunt erat ac massa imperdiet at tristique sem
egestas.
Maecenas vestibulum, elit ac interdum vulputate, lectus magna tempus
tortor, ut malesuada nunc lorem ut dolor.
Nunc orci quam, aliquam eu rhoncus
a, congue et enim.
Phasellus lacus turpis, adipiscing ut tincidunt in, aliquam id
orci.
Vivamus ullamcorper, ipsum quis tempus sagittis, mi risus placerat risus,
quis volutpat eros nisi vel nunc.
Aenean convallis ligula vel arcu blandit
imperdiet.
Praesent id justo ut lacus sodales ornare.
Vestibulum sit amet auctor
ipsum.
Duis volutpat, lacus hendrerit vulputate convallis, ipsum nunc euismod
ante, sed convallis justo tellus eleifend ipsum.
</p>
</div>To show the content of the asset, the temporary text is replaced with the body design area, as shown:
<div id="main-column">
<h1><MySource_PRINT var="asset_name" /></h1>
<MySource_AREA id_name="page_body" design_area="body" />
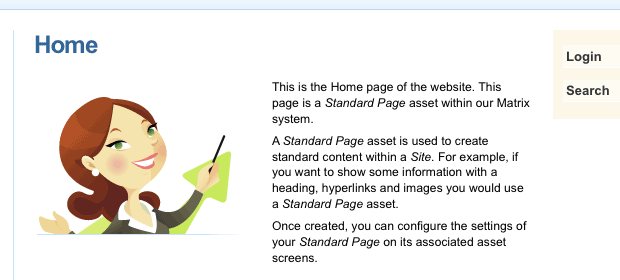
</div>The design will now show the content of the asset, as shown in the next figure:

To show the text only version of the content of the page, the format set variable is added to the parse file, as shown:
<div id="main-column">
<h1><MySource_PRINT var="asset_name" /></h1>
<MySource_AREA id_name="page_body" design_area="body">
<MySource_SET name="format" value="text" />
</MySource_AREA>
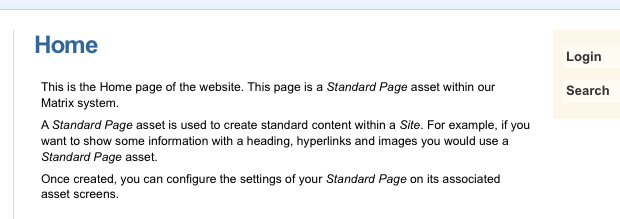
</div>The image will be removed from the content of the page, as shown in the next figure:

Alternatively, if you set the format to low_bandwidth instead of text, the image and the white space will be removed from the page’s content.