Structured root selector
The Structured root selector is a list where the user can change the asset listing page’s root node.
For example, if you have an articles list in your site, you can show all of the articles by default and then allow the user to choose a topic from a list. When they select that topic, only the articles for that topic are shown.
Example of setting up a structured root selector
To see how to set up a structured root selector, please consider the following example.

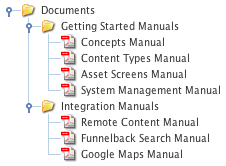
The manuals have been created within the asset tree in sub-folders under the Documents folder, as shown:
Because the files are stored in this structure, we can create an asset listing to show all PDF files under the Documents folder. At the top of the page, we can add a list where the user can view only the getting started manuals or the integration manuals.
In other words, they will be able to change the root node of the asset listing to be either the getting started folder or the integration folder. When selecting a value from the list, the page will be updated to show only the assets stored under that folder.
To set up this asset listing:
-
Create an asset listing page called Manuals
-
Right-click on the asset listing page in the asset tree
-
Select Details
-
Change the following fields on this screen:
-
Asset types to list: Select PDF files
-
Root nodes: Select the Documents folder
-
Dynamic parameters: Select Replacement root nodes for the listing in the first list and GET variable name in the second list
-
-
Structured root selector options:
-
Root node: Select the Documents folder
-
Asset types: Select Folder from the list
-
-
Click Save
-
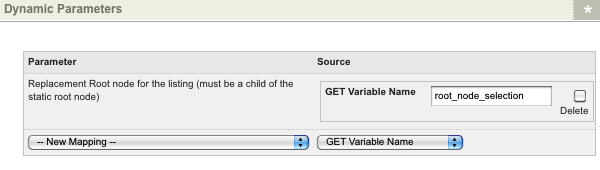
Add the name of the root node selector in the GET variable name field of the Dynamic parameters section:

-
Click Save
-
Right-click on the asset listing page in the asset tree
-
Select Display formats
-
Select PDF file from the list in the customized asset type formats section
-
Click Save

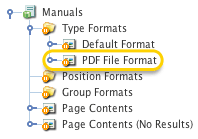
A PDF file format bodycopy will be created under the type formats folder in the asset tree, as shown in the figure to the right
-
Right-click on the PDF file format bodycopy in the asset tree
-
Select Edit contents
-
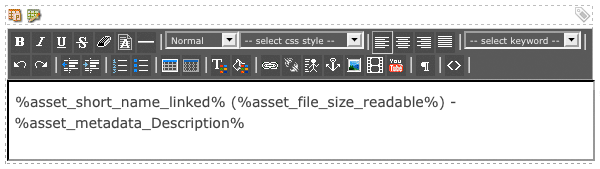
Format what to show for each asset in the list
An example of what you can do is shown in the figure below
-
Right-click on the page contents bodycopy in the asset tree
-
Select Edit contents
-
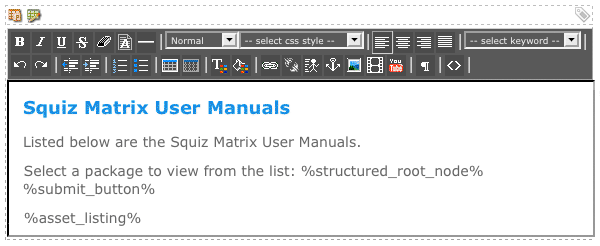
Format what to show for the page
-
Add the keyword replacements structured root node selector
-
Click the Submit button
An example of what you can do:
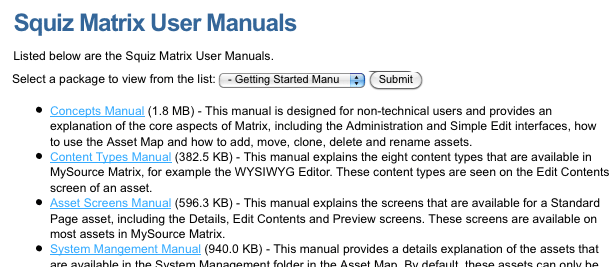
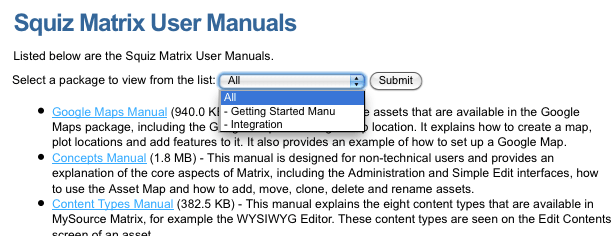
When you preview the manuals page, it will show all PDF files that are located under the documents folder. A list will also appear at the top of the page, as shown in the figure below.

The user can select to show:
-
All manuals
-
Only the getting started manuals
-
Only the integration manuals
When they select a value and select Submit, the list will be updated to show the assets under that root node. For example, if they select Integration; the page will be updated to show the PDF files under the Integration folder: