Asset conditions screen
The conditions screen allows you to create and configure conditions that can be used to dynamically present content on your sites based on whether these conditions are met.
To add a new condition, select the type of condition you want to add from the condition type list in the create new condition section and click Save. Additional fields will then appear in the conditions section of the screen, allowing you to configure the newly added condition. You can add as many conditions as you like.
The conditions available are:
- Admin access
-
The user has or does not have admin access to the front-end asset.
- Asset status
-
The current asset is or is not a specified status.
- Asset type
-
The current asset is or is not one of a specified set of asset types.
- Entry page
-
The entry page of the user matches or does not match a specified set of URL patterns and/or asset ids.
- Form posted
-
The form has or has not been posted.
- Has children
-
The current asset has or does not have children that match a specified set of asset and link types.
- In user group
-
The user is or is not in a specified set of user groups.
- Keyword regexp
-
A specified keyword matches or does not match a specified pattern. This condition supports the use of custom keywords.
- Logged in
-
The user is or is not logged in.
- Logical
-
A specified combination of keywords with a logical grouping rule evaluates to true or false. This condition supports the use of custom keywords.
- Page referrer
-
The page referrer URL matches or does not match one of a specified set of URL patterns.
- Server variable
-
A specified server variable matches or does not match a specified pattern.
- Inline edit mode
-
The user is or is not using the inline edit mode.
- Site referrer
-
The site referrer URL matches or does not match one of a specified set of URL patterns.
- User agent
-
The user agent string matches or does not match a specified pattern.
- User frequency
-
A specified amount of time or activity (hit/session/days/hours/minutes) has or has not passed.
- User IP
-
The user’s IP address matches or does not match a specified pattern.
- User IPv6
-
The user’s ipv6 address matches or does not match a specified pattern.
- User type
-
The user is or is not one of a specified set of user types.
- Visited pages
-
Any previously visited pages match or does not match one of a set of specified URL patterns and/or asset ids.
- Write access
-
The user has or does not have write access to the front-end asset.
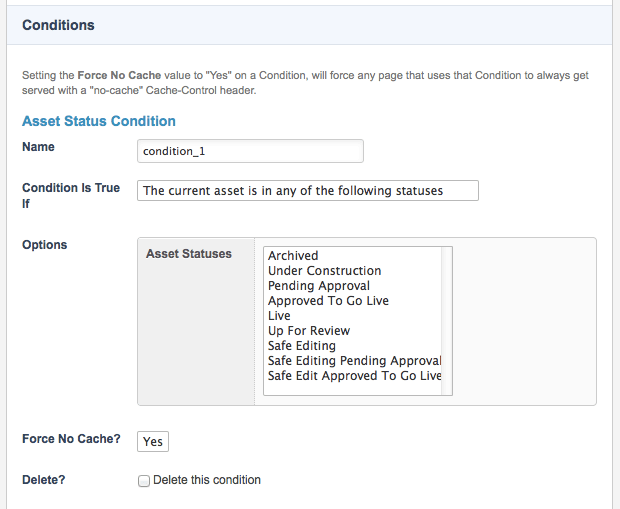
Conditions
This section allows you to configure the conditions created on your asset.
By default, this section will be empty.
As you add new conditions in the add new condition section, the fields available for these conditions will be displayed in this section.
An example of this is shown in the figure.

The fields available in this section will differ depending on the types of conditions that have been added on the asset. For more information on the condition types available, see the create new condition section in this documentation.
The Force no cache? field on each condition allows you to specify that any page using this condition will be served with a no-cache header, no matter what other cache rules have been configured. By default, this field in enabled. Setting this field to No will use the default cache rules that have been applied on the asset.
Once you have finished configuring the settings of the conditions listed in this section, click Save to save your changes.
You can remove a condition from the current asset by selecting Delete this condition and selecting Save.
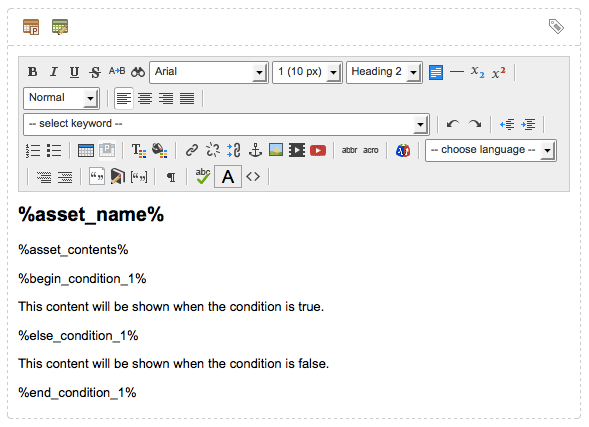
Conditional keywords
In addition to using conditions on the components of an asset, conditional keywords are also available to conditionally show or hide sections of content within a container.
Once conditions have been created and configured on the conditions screen, an automated list of the conditional keywords available will be displayed on the components of the asset.
These conditional keywords allow you to dynamically configure content that is presented in accordance with the conditions set.
The format of conditional keywords are as follows, where condition is the name of the condition configured on the conditions screen:
- Condition
-
Displays whether the condition has been met, either true (1) or false (0).
- Begin condition
-
Identifies the beginning of the conditional content to display if the condition is met. If the condition is true, the content specified between the
beginand either theelseorendkeywords will be displayed. - Else condition
-
Identifies any alternative content to display if the condition is not met. If the condition is false, the content specified between the
elseandendkeywords will be displayed. This keyword is optional. - End condition
-
Identifies the end of the conditional content to display.
- Full structure of condition
-
Provides the full keyword structure of conditional content (
begin,elseandendcondition) to allow you to easily enter the content to conditionally display.
An example of the conditional keyword structure is shown in the figure.