6.38 release notes
December 15, 2023
This page describes release information for all Content Management 6.38 versions, including patch releases.
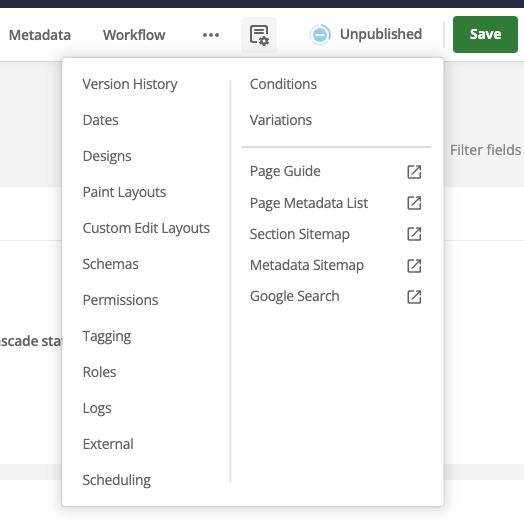
Custom actions are now configurable within the asset screen overflow menu
Custom actions are customizable links that appear in the second column of asset-related dropdown menus in the screen header.

You can set custom actions on every asset screen or target specific asset types or site areas to show specific links. You can also customise the structure of the target URL based on the asset type, asset ID, or frontend URLs on the current asset. For example, you might configure a link to style guide documentation for your content editors, but only when they view standard page assets.
| Custom action preferences are unavailable on any User account types. |
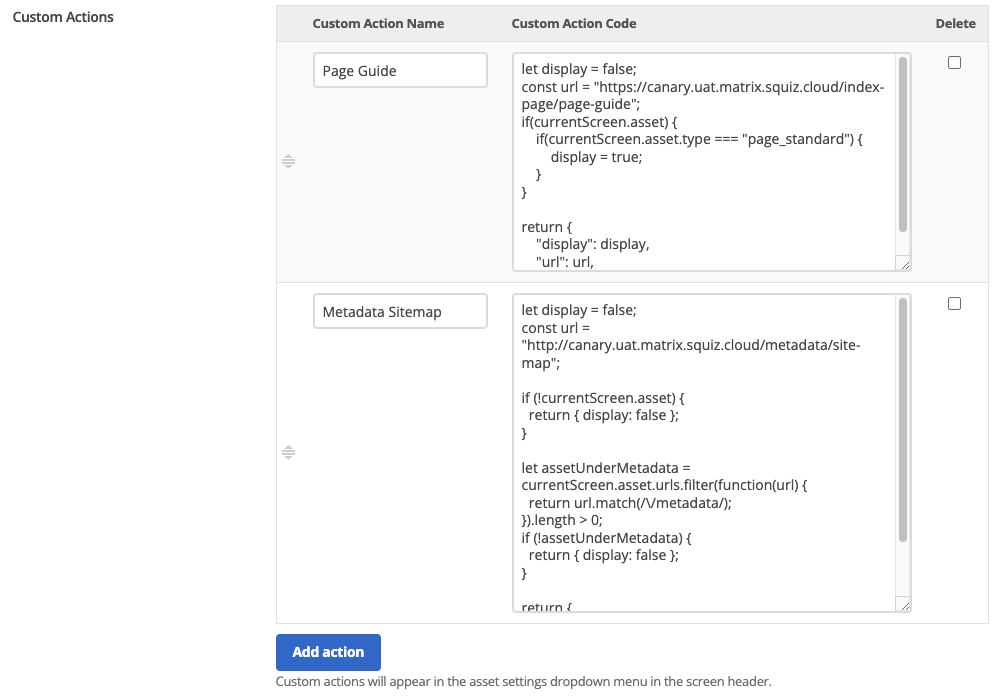
How to add custom actions
System administrators can add custom actions and customize the behavior through the Custom Actions section of the Global preferences screen or preferences screen on group assets.

Custom actions are implemented using JavaScript through a currentScreen object provided by Matrix. Below is the structure of that object.
let currentScreen = {
asset: {
id: <asset id>,
urls: [<all frontend urls>],
type: <type code>,
}
}With this object, you can control how the action is constructed and when the action should appear inside the Admin UI. The JavaScript set by the user is processed and used to render the custom action by the object returned.
return {
"display": [true/false], // whether or not the custom action should be displayed
"url": "http://urltosomewhere", // url link to be rendered
}| Keyword replacements are not supported in custom action blocks. |
Examples
let display = false;
const url = "https://example.com/index-page/page-guide";
if(currentScreen.asset) {
if(currentScreen.asset.type_code === "page_standard") {
display = true;
}
}
return {
"display": display,
"url": url,
}/metadata/let display = false;
const url = "http://example.com/metadata/site-map";
if (!currentScreen.asset) {
return { display: false };
}
let assetUnderMetadata = currentScreen.asset.urls.filter(function(url) {
return url.match(/\/metadata\//);
}).length > 0;
if (!assetUnderMetadata) {
return { display: false };
}
return {
"display": true,
"url": url,
}return {
"display": true,
"url": "http://www.example.com"
}return {
"display": false, // do not display
"url": "http://www.example.com/top-secret"
}Bug fixes
The following bugs were resolved in this version of Content Management.
6.38.0
- Component Default Presentation Type global preference not respected (MATRIX-3748)
-
The default preference from Global Preferences was never properly sent to the front end, and the frontend code was hardcoded to create WYSIWYG components. This problem caused the default presentation type preference to be ignored on any component created using the Add a component button in the Content screen. These values are now passed through to the frontend. They are used when using Add a component, which fixes the originally discovered issue.
- Metadata fields are not easily editable when added to multiple sections on one schema (MATRIX-5473)
-
The first metadata schema was not being checked for duplicates. This problem could cause the user to see multiple editable fields that were the same. However, only one field worked. A new service was created to track the fields returned in the metadata UI. Users can now see all duplicate fields. However, only one is editable, and the rest have an appropriate label.
- Set asset date trigger action can prevent most authoring (MATRIX-5497)
-
Running trigger actions could cause extra trigger events to be activated, which could, in turn, trigger the same trigger to run more than once recursively. A
set asset datestrigger action on a trigger running on the Matrix cache cleared event could result in an infinite trigger loop. This recursion led to the action that started the trigger not completing and throwing a500: Internal Server Errorresponse. Trigger loop detection has now been added. If the same trigger runs on the same event more than a certain number of times before completing, the trigger action stops running, and a message is logged about the possible loop. The most common trigger loop scenarios should now be detected, and the action should continue as normal after the loop is broken. - Restricting Page Builder asset picker to "standard page" type does not work (MATRIX-6153)
-
The expected Component manifest
input.properties.*.matrixAssetTypesvalue for standard page assets (pageStandard) did not match the type value returned by the Matrix API (page_standard). Component manifest input properties like the following example did not match any standard page (or any other) assets in the Admin UI resource browser.{ "type": "string", "format": "matrix-asset-uri", "title": "Matrix asset URI", "description": "... description", "matrixAssetTypes": ["pageStandard"] }The fix now maps the expected
pageStandardto the actualpage_standardwhen filtering assets in the Admin UI resource browser. Component manifest input properties now match any standard page assets in the Admin UI resource browser.