Working with Web Developer Tools
Desktop web browsers include an array of tools for examining, testing, measuring, and debugging web-sites and web-based applications.
The specific presentation and organisation of these tools varies, depending on the browser.
There are, broadly speaking, three iterations of these tools:
-
The tools as provided by Blink-based browsers (for example, Chrome, Edge, and Opera).
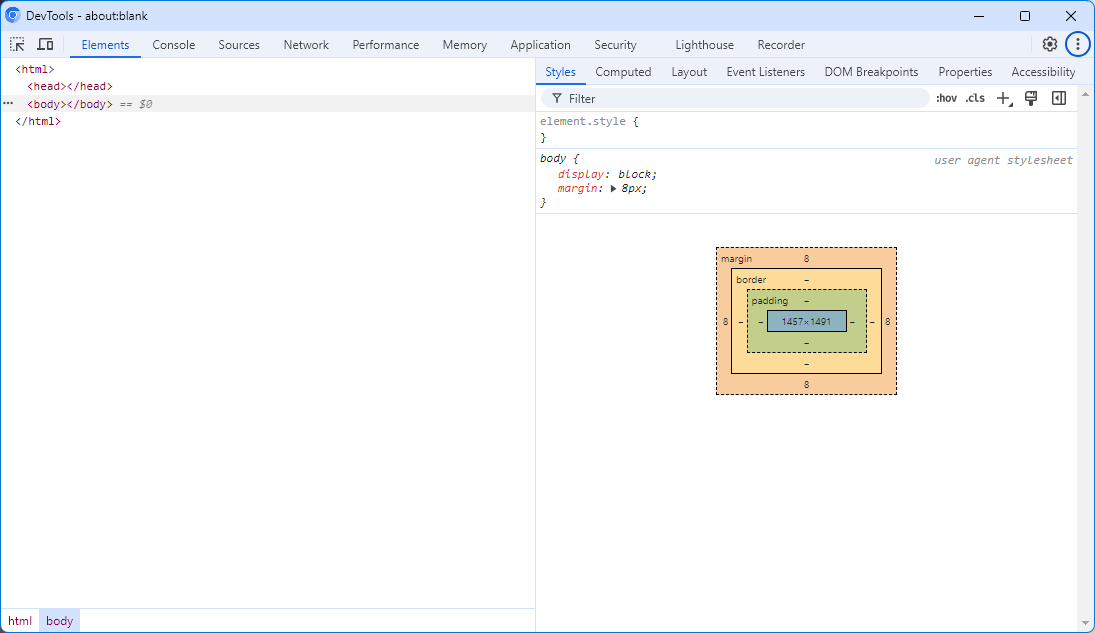
 Figure 1. Chromium Developer Tools window on Windows 11
Figure 1. Chromium Developer Tools window on Windows 11 -
The tools as provided by Gecko-based browsers (for example, Firefox and Seamonkey).
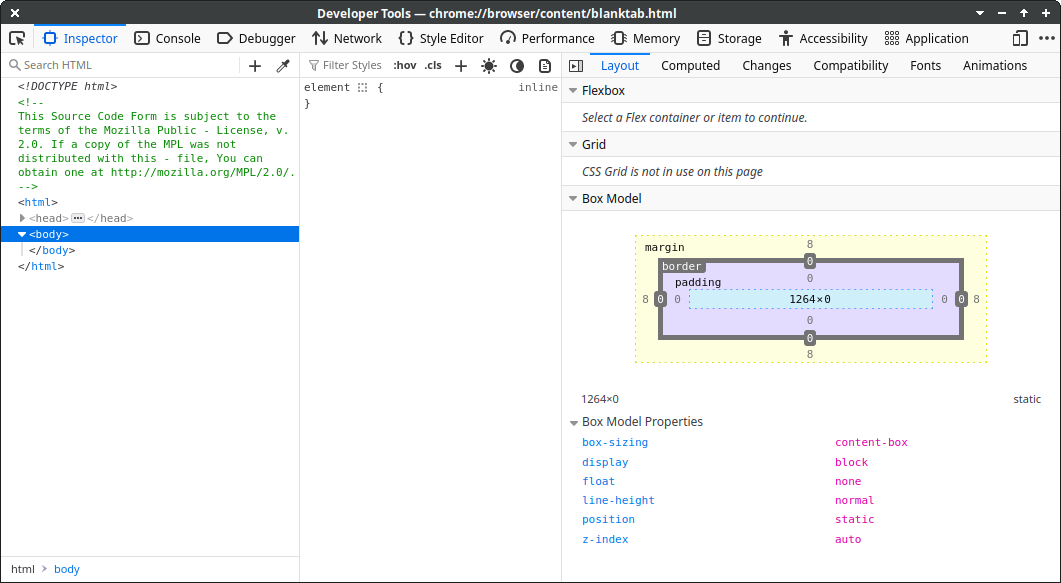
 Figure 2. Firefox Developer Tools window on XUbuntu 24.04
Figure 2. Firefox Developer Tools window on XUbuntu 24.04 -
The tools as provided by WebKit-based browsers (for example, Safari and Orion).
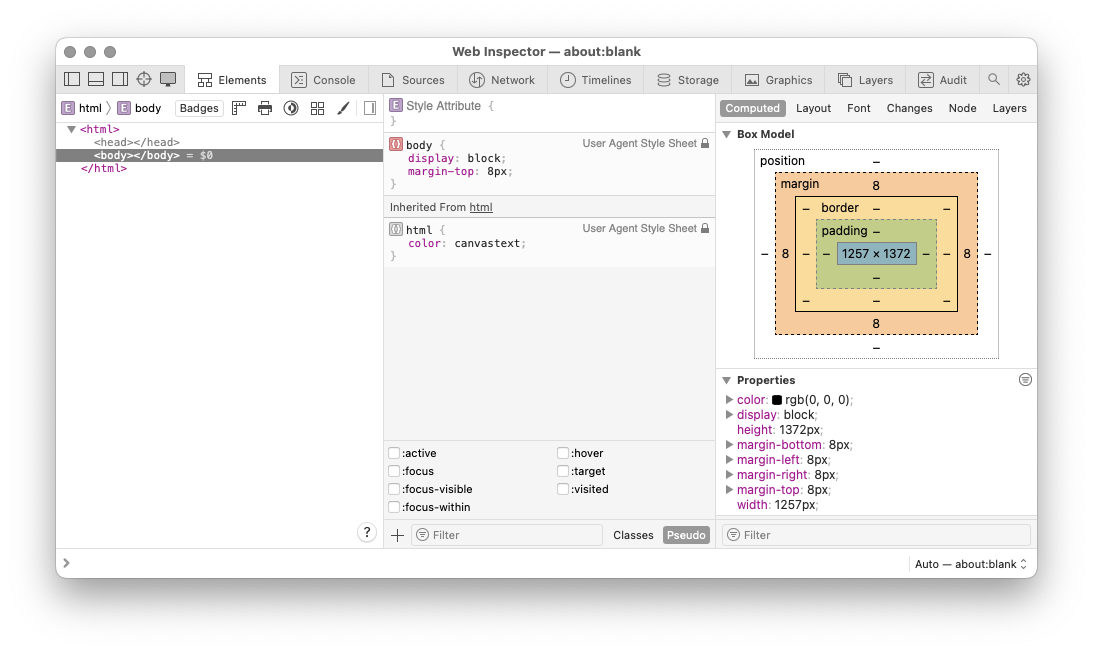
 Figure 3. Safari Web Inspector window on macOS 14.7
Figure 3. Safari Web Inspector window on macOS 14.7
The presentation and arrangement of these tools notwithstanding, the capability of the tools are roughly equivalent.
Opening the Web Developer Tools
The menu path to open the Web Developer Tools varies from browser to browser and platform to platform.
However, the keyboard shortcut for invoking Developer Tools is equivalent on every platform, regardless of browser.
The table below sets out the shortcut for the four main desktop platforms.
| Operating System | Keyboard shortcut |
|---|---|
*BSD |
Ctrl+Shift+I |
Linux |
Ctrl+Shift+I |
macOS |
⌘+⌥+I (Command+Option+I) |
Windows |
Ctrl+Shift+I |
Configuring Safari to honor the keyboard shortcut
Safari does not make the developer tools available by default. Instead, it places them in a hidden Develop menu.
To make this menu available (and, consequently, make Safari respond to the above keyboard shortcut)
-
Choose .
-
Click Advanced.
-
Check the Show features for web developers check box.
-
Close the Settings dialogue box.
-
The Develop now presents between the Bookmarks and Window menus.
This makes the menu item — complete with ⌘+⌥+I keyboard shortcut — available.