Asset listing
An asset listing page loops through a section of the asset tree and displays each asset in a list. It can create staff directories, image libraries, document libraries, and news listings.
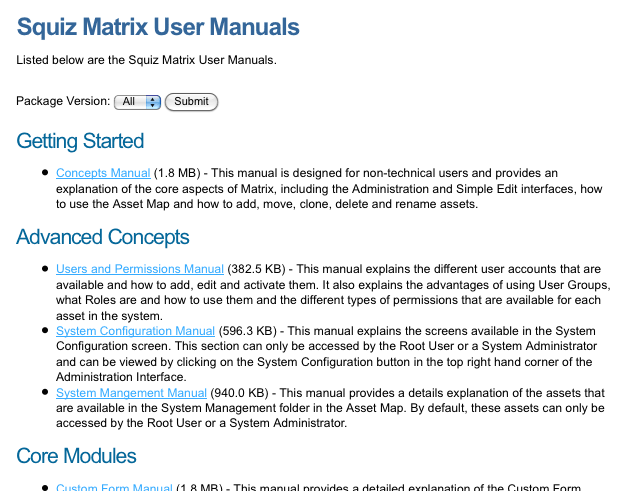
An example of an asset listing is shown in the figure below.

This asset listing page is showing a list of PDF files on a site.
Each PDF file is stored in either a getting started, advanced concepts, or core modules folder in the asset tree. On the asset listing page, the assets have been grouped by folder so that the list can be split into three sets of manuals.
For each file listed, the file’s friendly name, the size of the file, and the description entered into a metadata field are shown. A list, shown at the top of the page, lets you change what manuals are listed. You can select to view all the manuals, or just the Getting started manuals, Advanced concepts manuals, or the Core modules manuals.
The asset listing page has many different functionalities used when creating a list of assets.
Some of these functionalities include:
-
Changing the number of columns for the list
-
Creating specific layouts for different asset types in the list
-
Creating specific layouts for different positions in the list
-
Grouping assets in the list by either a standard field, a metadata field, or the parent asset
-
Sorting assets in the list by a standard field, an attribute, or a metadata field.
Once your asset listing page is created, you can configure its settings on its associated asset screens. The majority of these screens are the same as (or similar to) those for a standard page. Read more about the common asset screens in the Asset screens documentation.
This documentation describes the following unique screens:
Read Formatting the asset listing to learn about the options available to you when formatting asset listings on the frontend.