Creating a search page
This tutorial creates a search page to search all live pages under a site. The search page includes two search fields - one field to search the name of a page and its contents, and another field to search the description metadata of a page. On the results page, the user can perform another search.
Before you start
This tutorial requires the following knowledge and configuration prior to completing the steps:
-
You have a basic understanding of how to use metadata schemas. Read Developing websites with Squiz Content Management for an overview of metadata schemas.
-
You have enabled search indexing on your Content Management system. Read Setting up the search manager for more information about configuring search indexing.
Setting up the search page
-
Create a search page under your site. The Details screen of the search page will be displayed.
-
In the Root nodes field, select the site asset as the root node of the search page.
-
In the Asset types to search for field, select Page and select Inherit.
-
In the Search statuses field, select
Live. -
In the Search forms field, select
Customize search form.
Adding search fields
-
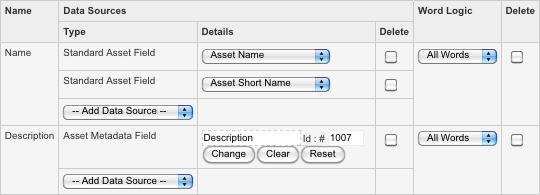
On the Search fields screen, add two fields titled Name and Description.
-
On the Name search field, add the Asset name, Asset short name, and Asset contents standard asset fields.
-
On the Description search field, add a Description asset metadata field.

source/matrix-documentation/documentation/modules/features/images
Defining the layout of the search page
-
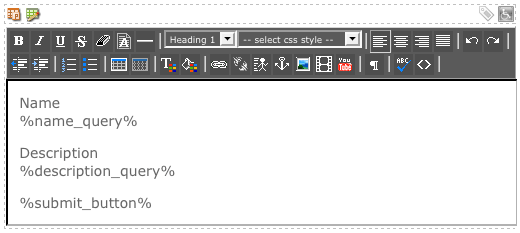
On the default search bodycopy, add the keyword replacements for the search fields. An example layout is shown in the figure:

-
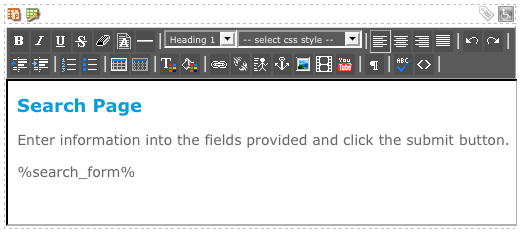
On the initial search page layout bodycopy, add a heading for the page and the default search bodycopy. An example layout is shown in the figure:

-
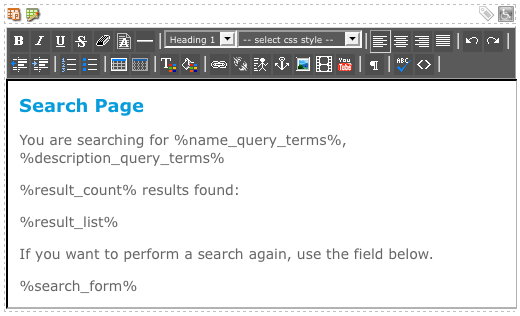
On the results page layout, add a heading for the page, the query terms the user has searched for, and the default search bodycopy. An example layout is shown in the figure:

The inclusion of the default search bodycopy will print the search fields on the results page, allowing users to perform another search.
-
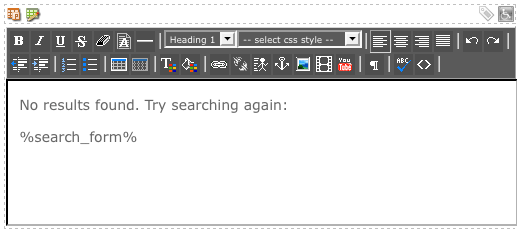
On the no results page layout, add a heading for the page and the default search bodycopy. An example layout is shown in the figure:

Using the search page
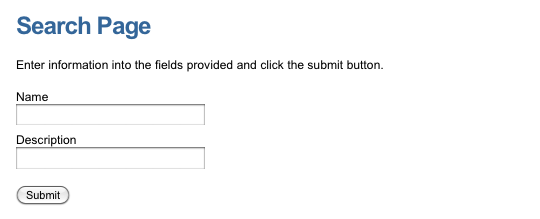
The layout of the search page is as defined in the initial search page layout bodycopy. An example layout is shown in the figure:

-
The user performs a search. In this example, the user is searching for Squiz in the Name field and CMS in the Description field.
-
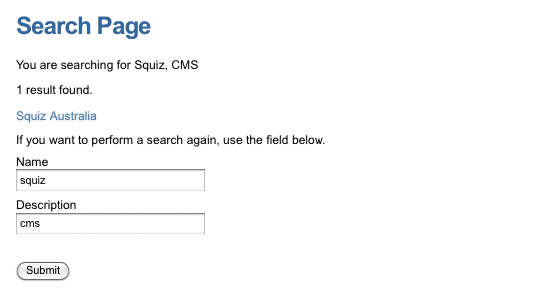
If search results are found, the layout of the page will be as defined in the results page layout, as shown in the figure: In this example, one result has been found.

-
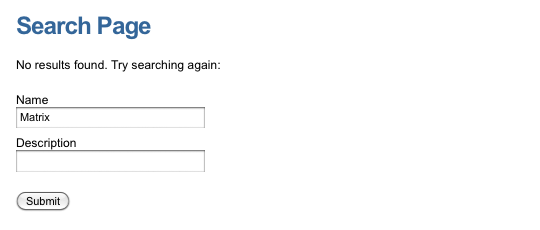
If no results are found from the search, the layout of the page will be as defined in the no results page layout, as shown in the figure:

-