Create a dynamic asset listing using Server Side JavaScript (SSJS) with metadata and paint layouts
This tutorial shows you how to create a "Related Asset" asset listing powered by a metadata schema and paint layout.
Before you start
This tutorial assumes you have some basic knowledge of using JavaScript and have read and understood the basic concepts described in Sever Side JavaScript.
| To see a working solution for this tutorial, Download tutorial assets used in this tutorial and import them into your Content Management system using the Import Assets from XML tool. |
Create the metadata field
-
Create a Metadata Schema with a Related Metadata Field in it named "related-assets."
-
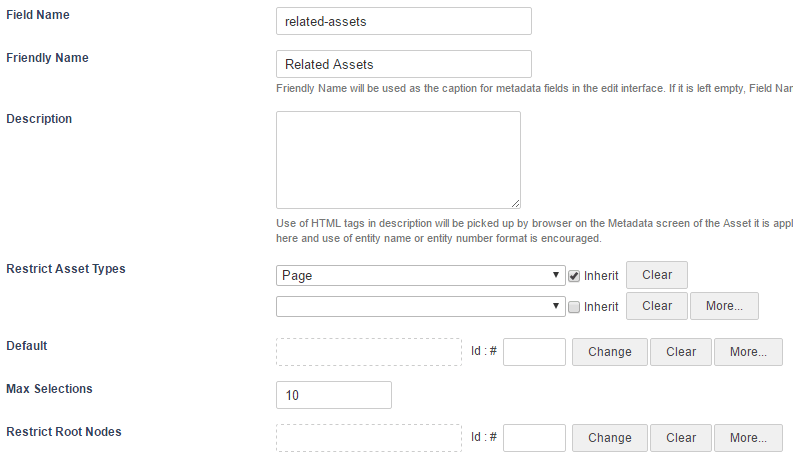
On the Details screen of this metadata field, configure the following settings:
- Friendly Name
-
Set this to "Related Assets." Friendly names for metadata values are optional. If you take the time to set the value, your users see a well-formatted field label when they edit this value on the metadata screen.
- Restrict Asset Types
-
Set this to Page type assets and select the Inherit option.
- Max Selections
-
Let’s set this to 10. You can set it to something else if you want to, as long as it’s greater than 2 so that the user can select multiple assets.
- Restrict Root Nodes
-
Leave this empty for this tutorial. It is good practice always to restrict the root node for these types of fields, so your users have a narrower selection of assets to choose.
Your Related Metadata Field should now look something like this:

Create the paint layout
Create a paint layout you use to print the values of the "related-assets" metadata field.
-
Create a Paint Layout named "Page Template" to print the values of the metadata field.
-
Go to the Edit Contents screen of the Type Format asset and make sure you set the component to Code.
-
Add the following SSJS code into the Type Format component.
%asset_contents% <script runat="server"> //Create an array of asset IDs from the related metadata field value into a variable var assetIDs = %asset_metadata_related-assets^empty:[]%; (1) (2) //Only do something if there are actually any asset IDs in the array if(assetIDs.length > 0){ print('<h2>Related Assets</h2>'); print('<ul>'); //For each asset ID, print the asset_name_linked keyword inside a list item tag assetIDs.forEach(function(assetID){ (3) print('<li>%globals_asset_name_linked:'+ assetID +'%</li>'); }); print('</ul>'); } </script>1 This line takes the value of the related-metadata field and put it into a JS variable called assetIDs. The default output ofasset_metadata_related-assetsis an array when set to allow multiple assets. The resulting variable ofassetIDsis an array of asset IDs. For example,["1111","2222","3333"]. This keyword evaluates before the JavaScript is processed.2 Add the ^empty:[]keyword modifier to this keyword so that if the user has not selected any assets for this field, the value is an empty array.3 For each asset ID found in the array, print a Globals keyword that references that asset and prints the keyword value within a <li>tag.Unlike the keyword in the assetIDsvariable, this keyword is evaluated after the JavaScript is processed to ensure a valid keyword is produced for Squiz Content Management to evaluate.<li>%globals_asset_name_linked:1111%</li> <li>%globals_asset_name_linked:2222%</li> <li>%globals_asset_name_linked:3333%</li>
You have now created a simple listing mechanism in a Paint Layout using SSJS, all without requiring an Asset Listing.
Preview the functionality
To use your new listing mechanism, create some standard pages with the metadata schema, and paint layout applied.
-
Create a few Standard page assets named "Content Page A", "Content Page B", and "Content Page C" that has both the paint layout and the metadata schema applied to them.
-
On "Content Page A", edit the Related Assets metadata field to point to the other standard pages you created.
-
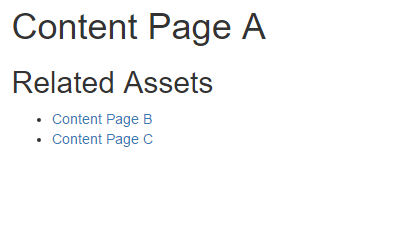
Preview "Content Page A" on the front end. Notice the Related Asset information similar to this example:

View the source of "Content Page A" on the front-end, and notice the JavaScript processor renders the HTML for the heading and the list. Usually, the browser renders any JavaScript, but because we are using SSJS, rendering happens before the page is even loaded.