Asset designs screen
The designs screen for an asset lets you apply a frontend, sign in, or password change design to an asset.. Find this screen in within the asset menu.
A design defines the look and feel of the page. The system creates designs in the Designs folder.
For more information on how to create a design, read Designs.
You only need write permission to apply a design to an asset.
|
These options are not controlled by Draft mode content protections:
Any changes made to these settings or options after you click Save take effect immediately on your public site. |
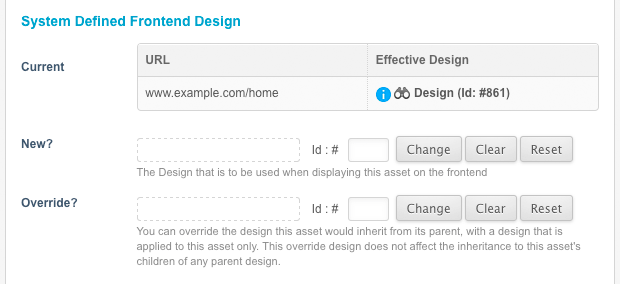
System defined frontend design
This section lets you apply a frontend design to the asset.

No design is applied to the asset by default. Child assets will automatically inherit a design from parent assets that have a design applied. For example, if you have applied a design to the home page and create another asset as a child of the home page, it will inherit the design from the home page.
- Current
-
This section lists the designs applied to this asset. If the asset has no design applied, no information will appear in this field. Once you have applied a design, it will appear in this section.
- New?
-
This field lets you apply a design or design customization to the asset. If this asset currently inherits the design from its parent, setting a new design in this field will override the current design. When you set a new design, it will automatically cascade to its child assets. Any new child assets will also inherit this design.
- Override?
-
This field lets you apply a design or design customization to this asset only. If this asset currently inherits the design from its parent, setting a new design in this field will override the current design; however, it will not cascade to its child assets. Any new child assets will not inherit this design; instead, it will inherit the design applied to this asset’s parent.
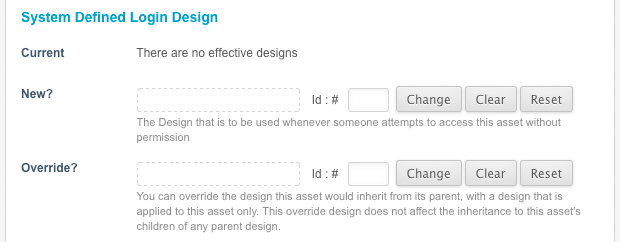
System defined sign-in design
This section lets you apply a design for the sign in page for the asset.

Users will see this sign in page whenever they try to access an asset they do not have permission to view.
For example, if you have denied public read permission to your Home page, public users will see the sign in page instead of the home page.
No sign in design is applied to the asset by default. An asset created under a parent that has a sign in design applied will automatically inherit that design.
For example, if you have applied a sign in design to the home page and you create another asset as a child of the home page, it will inherit the sign in design from the home page.
- Current
-
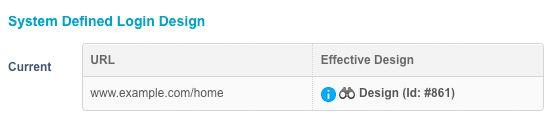
This section lists the sign in designs applied to this asset. If this asset has no sign in design applied, no information will appear in this field. Once you have applied a sign in design, it will appear in this section, as shown:
 Figure 3. An applied sign in design
Figure 3. An applied sign in designThe list shows the different sign in designs applied for each URL. For example, in the previous figure, for the URL http://www.example.com/home, the design asset has been applied.
- New?
-
This field lets you apply a design or design customization to the asset. If this asset currently inherits the sign in design from its parent, setting a new design in this field will override the current design. When you set a new sign in design, it will automatically cascade to its child assets. Any new child assets will also inherit this sign in design.
- Override?
-
This field lets you apply a design or design customization to this asset only. If this asset currently inherits the sign in design from its parent, setting a new design in this field will override the current design. However, it will not cascade to its child assets. Any new child assets will not inherit this design; instead, it will inherit the sign in design applied to this asset’s parent.
System defined password change design
This section lets you apply a design for the Change Password screen for the asset, displayed when a user is required to change their password, for example, if their account is Up for review.
The No Change Password design is applied to an asset by default. If the asset is a child of another asset with a change password design applied, it will automatically inherit this design. The system applies it’s default change password design if there is no design set or inherited.
- Current
-
The custom password change design applied to the asset. No information will appear in this field if the asset has no custom design applied. Once a custom design is applied, it will appear in this section.
- New
-
This option lets you apply the custom password change design for the asset. This setting can be either a design or design customization. If the current asset inherits a design from its parent, setting a design in this field will override the current design. Setting a new password change design will automatically cascade this design to any child assets.
- Override
-
This option lets you apply a custom password change design, exclusive to the current asset. If this asset is inheriting a design from its parent, setting a design in this field will override the current design, without interrupting the cascade of the parent password change design. Both existing a newly created children of this asset will inherit the design of its parent.
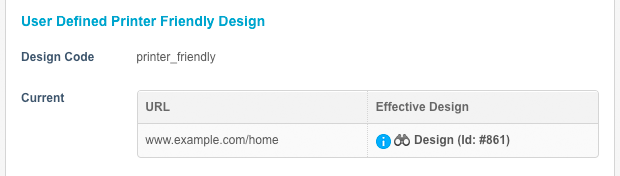
Create new user-defined design
The section lets you specify an alternative design for the asset, such as a printer-friendly design.
You need to set up each user-defined design within the parse file of your frontend design. For example, if you are using a printer friendly design, a button should be added to the frontend design to allow the user to view the printer-friendly design. For more information on how to do this, read Designs.
No user-defined designs will be applied to an asset by default.
To add a new user-defined design, fill in the following fields:
- Design Code
-
Enter a reference code into this field, such as
printer-friendly. The parse file of the frontend design will reference this code. - New?
-
Select the design or design customization to use for this user-defined design. When you set a new user-defined design, it will automatically cascade to its child assets. Any new child assets will also inherit this user-defined design.
- Override?
-
Select the design or design customization to use for this asset only. This design will not cascade to its child assets. Any new child assets will not inherit this design; instead, it will inherit the user-defined design applied to this asset’s parent.
Once you have filled out this information, click Save. A new section will appear on the screen for the user-defined design:

You can change the settings for each user-defined design by using the fields provided.