Inline edit mode
Inline edit mode offers an alternative way to create and edit content where your content displays within the context of your website design and layout.
You can see what your changes will look like on your website as you edit the content.
You can also use your website navigation menus to move between pages without using the asset tree.
Many of the content editing functions on the Content screen are also available through inline edit mode.
Accessing inline edit mode
Inline edit mode is available for all users that have access to the Admin UI.
You can access inline edit mode by using the following methods:
-
Clicking on the Edit button in the screen navigation when viewing a standard page.

-
Append the inline edit mode suffix (
/_editby default) to the page’s URL. For example,https://example.com/about-us/_edit.
Using the custom editing layout feature, you can enable inline editing experiences for other asset types such as news, events, or even data records.
Editing content
When you edit content using inline edit mode, you will notice that making content changes is similar to the Content screen experience.
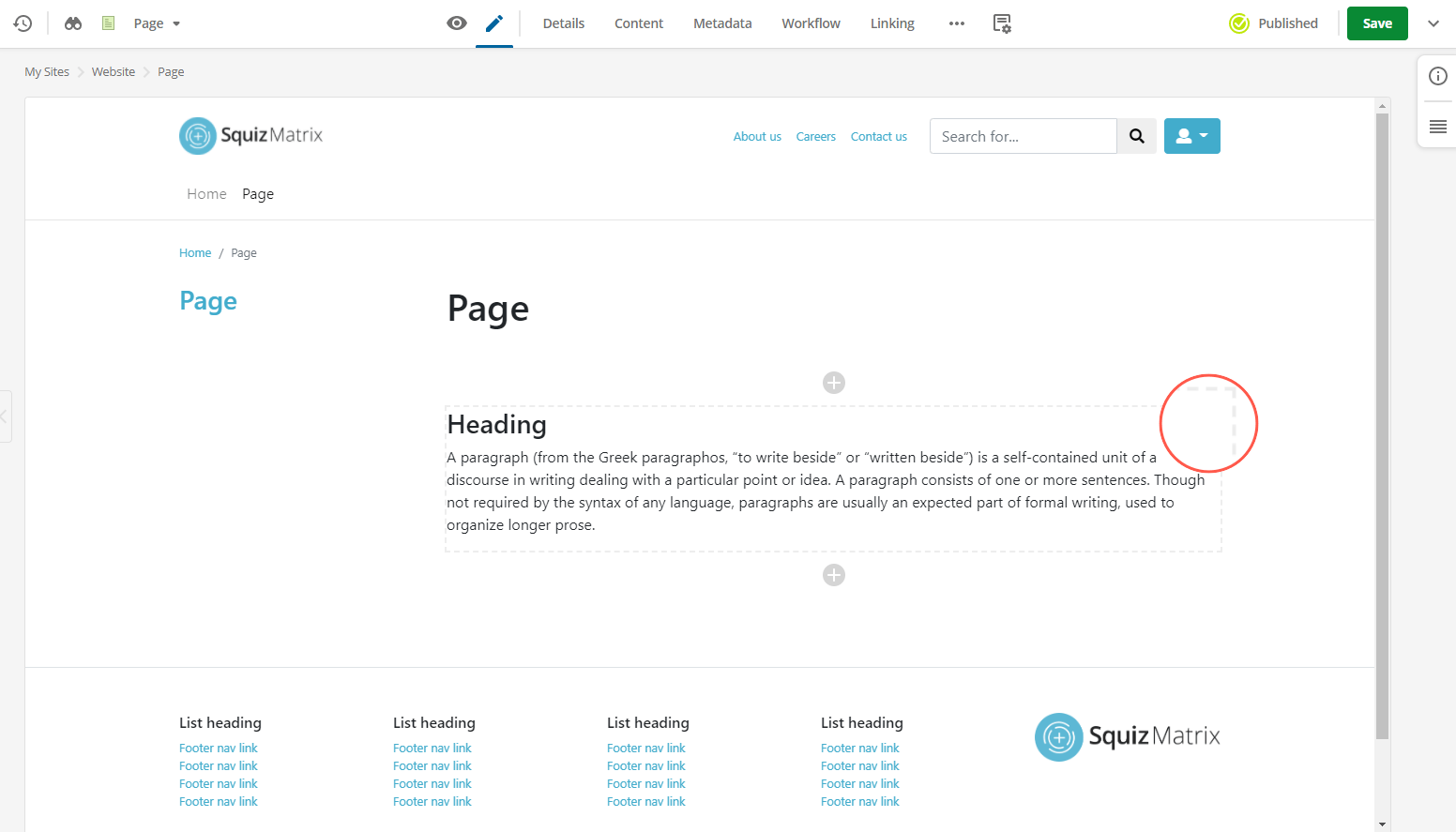
The editable page areas display as grey dashed outlines.

Click into any editable page areas, and the WYSIWYG toolbar displays just as it does on the Content screen.
Only WYSIWYG components are supported inline edit mode. All other content components show as unavailable.
| You can still edit these components through the Content screen if you need to make any changes. |
Navigating between assets
You can move between assets using the menu system on your site or use the asset tree as you normally would through the admin UI.
If you come across a page that does not have inline edit mode activated, the system invites you to load the Details screen instead. You can then select the Content screen and edit the content.

To get back to inline edit mode, navigate to a standard page asset, and follow the options in Accessing inline edit mode.
Standalone inline edit mode
If your website requires highly customized editing interfaces, you may need to configure your inline editing experience to open in standalone mode.
As the name suggests, standalone inline edit mode separates the editing experience from the admin UI.
The experience you get with a customized inline editing interface may differ from the standard inline editing experience. It all depends on how the customizations are implemented and configured on your site.
You can enable standalone inline edit through the Enable standalone inline edit mode setting on the Details screen of the design applied to your site.
Once this setting is enabled, you can access standalone inline edit mode by appending the inline edit mode suffix (/_edit by default) to a page’s URL.
For example, https://example.com/about-us/_edit.
Read the Designs documentation to learn how to activate this setting for your site design.