Set up a Git bridge
This guide explains how to set up a Git file bridge and connect it to a repository. Once connected, you will learn how to set up a Webhook to make Squiz Content Management fetch updates from the repository automatically with compatible repository providers.
| This example assumes you already have an existing repository to work with and have admin access to it. |
Create the Git file bridge asset
You need to create a Git file bridge asset for Squiz Content Management to use as the repository integration connection. This asset needs to be created somewhere with a publicly accessible URL applied. Place this asset in the same area as your other design-based assets, such as a dedicated design Site asset.
-
Create a new Git file bridge asset by choosing from the asset creation menu.
-
Enter a name for the asset and click Save. For example, "Manuals Design Files.
-
Acquire the locks and make the asset Live straight away.
-
Check to see that public read permissions are applied to this asset on the Permissions screen.
You now have a Git file bridge asset created and ready to be connected to your repository.

Configuring the Repository
| Using HTTPS requires you to store username and password values in clear text in the Squiz Content Management database. Only use HTTPS for publicly available repositories. Try to use SSH as a best practice. Avoid using personal usernames and passwords when SSH is not possible. |
Choose the correct procedure for your Git service provider.
Configure SSH with GitHub
Using SSH with deploy keys is the simplest method to configure SSH on GitHub. The catch is that GitHub only allows you to use a deploy key on one repository. Squiz Content Management currently only has one SSH key per install, making the deploy key method impractical in some situations.
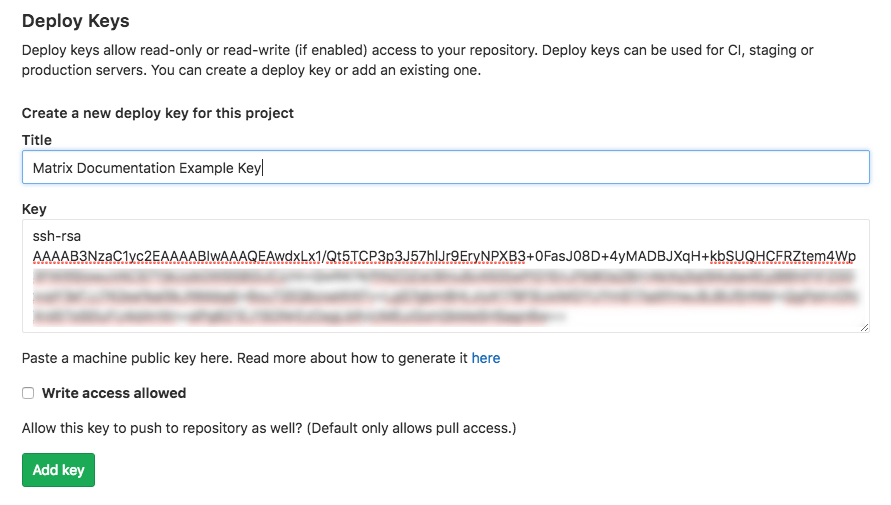
You can add Deploy keys if your GitHub user account has sufficient access permissions to the repository. Get the SSH Public Key using the instructions above and then add it by following the instructions https://docs.github.com/en/developers/overview/managing-deploy-keys#deploy-keys.
If you can not use deploy keys, you can also set up a GitHub machine user and add the Squiz Content Management SSH Public Key to the users' keys. Read more about setting up machine users on https://docs.github.com/en/developers/overview/managing-deploy-keys#machine-users.
-
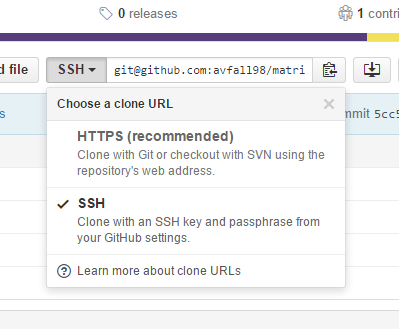
Once either the deploy key or machine user is configured, go to your GitHub repository’s main page and locate the Clone URL section.
-
Copy either the SSH or HTTPS version into your clipboard. The following examples describe how to use the recommended SSH approach.

Configure SSH with GitLab
GitLab allows deploy keys to be configured by anyone with appropriate access to the repository. You access the settings from the $repo/settings/repository URL (substitute $repo with the top-level URL of your repository, for example, https://gitlab.com/group/repo).

If the key has already been added to GitLab, you will see a warning message.
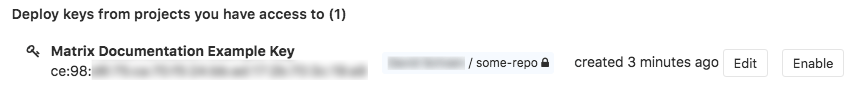
This warning message does not mean you can not use the key. To work around the problem, you must instead find it in the list of existing IDs and use the Enable button:

| You can also use the fingerprint on the Squiz Content Management screen to search for the key in GitLab. |
Configure SSH with Bitbucket
Bitbucket allows "Access keys" to be configured per repository by any user with suitable access to the repository.
-
Navigate to
$repo/admin/access-keys/(where$repois replaced with the top-level URL of your repository. For example, https://bitbucket.org/user/repo). -
Select Add key.
-
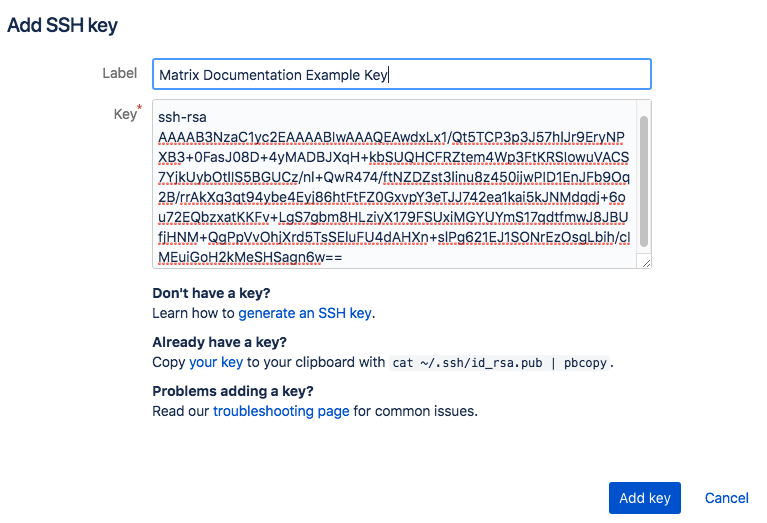
In the Label field, type a descriptive name for the key.
-
In the Key field, enter the Squiz Content Management SSH Public Key.

-
Select Add key.
Clone the repository to Squiz Content Management
Now that you have set up the SSH keys, you can configure the Git file bridge asset in Squiz Content Management to access your repository.
-
Copy the repository URL.
-
Load the Details screen of your Git file bridge asset and paste the URL into the Git URL field.
If you are using an HTTPS URL that requires authentication, you will need to enter a username and password. -
Click Save .
-
Click the Clone repo button on the Git URL field.
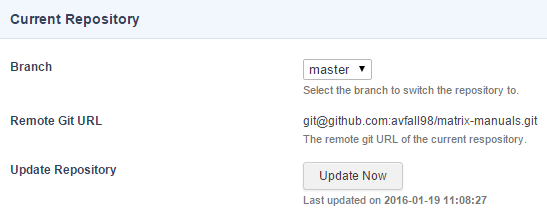
Squiz Content Management clones the files from the repository over to your Squiz Content Management server. Once complete, the screen shows a new section called Current repository. Within this section are details about the cloned repository.

-
Leave the Branch setting as the
masterbranch for this tutorial. -
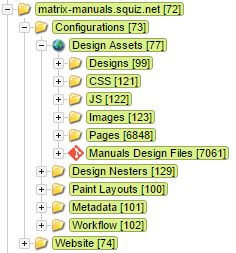
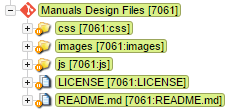
Expand the Git file bridge asset in the asset tree, and look for the shadow assets of the files that have been cloned over to the Squiz Content Management server.

You have configured the Git file bridge and cloned the files from the repository. The next step is to create a standard page asset and reference some of the asset’s cloned Git files.
Reference files from Git in your pages
In this step, you reference a CSS and JS file from the Git file bridge in a standard page asset’s contents.
-
Create a standard page asset.
-
On the Content screen’s default component, click .
-
Set the Presentation tag to Raw (no formatting).
-
Set the Component type to Code and then click Save.
-
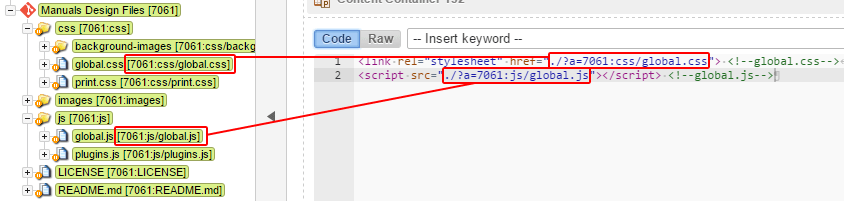
Locate the files you want to link to within your Git file bridge asset so that you can see the full relative path and file names of the files.
In the example, you reference thecss/globals.cssandjs/globals.jsfiles. -
Reference the files within a
<link>and<script>tag in the standard page’s contents. Use the Git file bridge’s Asset ID, followed by the relative path to the files themselves as described in the following example.
-
Preview the standard page on the frontend.
View the page source in your browser.
Notice the files' references are written as absolute URLs to their location within the __data directory on the Squiz Content Management server.
In the example, this would translate to the following HTML code:
<link rel="stylesheet" href="https://matrix.squiz.net/__data/assets/git_bridge/0014/7061/css/global.css"> <!--global.css-->
<script src="https://matrix.squiz.net/__data/assets/git_bridge/0014/7061/js/global.js"></script> <!--global.js-->You have now completed the basic set up steps for the Git file bridge asset and referenced some of its files within a standard page.
Creating a webhook
If you make a change to the files in the repository, you need to go to the Current repository section on the Details screen of the Git file bridge asset and click on the Update now button to see the changes reflected on the Squiz Content Management server.
Rather than doing this manually every time, you can configure a webhook to pull in changes automatically. Webhooks allow you to set up automatic updates to your Git file bridge whenever specific events occur on the remote Git repository.
Add a webhook secret key to the Git file bridge
Add a secret key to the Git file bridge, which Squiz Content Management uses to authorize any webhook requests made from the Git repository.
-
Go to the Details screen of the Git file bridge and find the Secret key field.
-
In the Secret key field, enter a random, custom key.
You can use any random string you want but be careful not to use something like your personal password. -
Click Save.
| Webhooks will only work if the Git file bridge is live and publicly accessible. Check this now before continuing. |
Configuring the webhook on the repository service provider will be different depending on how the repository is hosted. The following final sections in this tutorial describe how to configure webhooks on GitHub and GitLab. Choose the procedure that matches your repository service provider.
Configure the webhook in GitHub
Now that you have configured your webhook secret key in Squiz Content Management, you can create the webhook in GitHub to call your Squiz Content Management Git file bridge every time an event occurs in the repository.
-
Start by going to the Settings tab of the main GitHub repository navigation.
-
Click on the Webhooks link in the left side navigation.
-
Click on the Add webhook button to bring the interface up for adding a webhook.
-
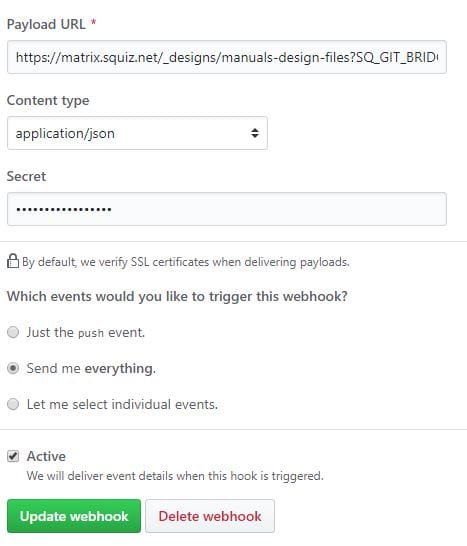
In the Payload URL field, enter the URL of the Git file bridge asset in Squiz Content Management, followed by a query string that instructs Squiz Content Management to perform a Git Pull.
https://matrix.squiz.net/_designs/manuals-design-files?SQ_GIT_BRIDGE_ACTION=pullIf you are using an HTTPS URL in the Payload URL field, GitHub will by default enable SSL verification, which is recommended for security purposes. If you are using an SSL certificate that can not be verified, such as a self-signed one, you might need to disable this for the webhook to work correctly. -
Set the Content type setting to
application/json. -
In the Secret field, enter the secret key you set on the Git file bridge in Squiz Content Management.
-
In the Events section, you can choose which particular events you want to trigger the webhook. Select Send me everything so the webhook triggers for any event.
-
Leave the Active setting on (the default state of this setting).
-
Select Add webhook.
Your webhook should now look something like this:

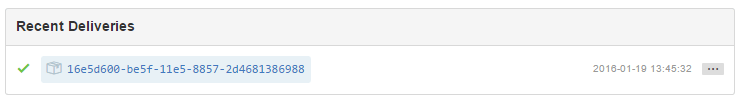
GitHub will alert you that it has created the webhook and send a ping payload to test it out. You can also confirm that the test payload was successful by clicking on the webhook to edit it and scrolling down to the Recent Deliveries section. There should now be at least one delivery with a green tick indicating that it was successful.

You can also click on this delivery to view more details, such as Request and Response data.
Check the last updated date of the Update repository field on the Details screen to see if it matches the delivery timestamp in GitHub. If the delivery timestamp matches, the webhook is configured correctly.
You have now successfully created a webhook in GitHub that triggers an update to the Git file bridge in your Content Management system every time an event occurs within the Git repository.
Configure the webhook in GitLab
Now that you have configured your webhook secret key in Squiz Content Management, you can create the webhook in GitHub to call your Squiz Content Management Git file bridge every time an event occurs in the repository.
-
Start by going to the Settings tab of the main GitLab repository navigation.
-
Click Webhooks.
-
In the URL field, paste the URL of the Git file bridge asset in Squiz Content Management, followed by a query string that tells Squiz Content Management to perform a Git Pull.
https://matrix.squiz.net/_designs/manuals-design-files?SQ_GIT_BRIDGE_ACTION=pull -
Test the webhook:
-
Click Save on the webhook.
-
Click .
-
If everything worked correctly, the test returns a
200status.
-
You have now successfully created a webhook in GitLab that triggers an update to the Git file bridge in your Content Management system every time an event occurs within the Git repository.