Asset preview screen
The Preview screen lets you view the asset’s content (including its design and paint layout) on the frontend.
Preview options
The fields available are as follows:
- URL
-
The main URL of the asset is displayed in this field by default. If the asset has more than one URL applied, a list will appear in this field. Select which URL you wish to preview and then select:[Preview].
| If you are within a context that has an associated URL defined on the site asset the asset is under, the URL selected by default will be the main URL used for that context. |
- Design
-
The default frontend design is displayed in this field by default. This setting means that the design applied in the System Defined Front End Design field of the Settings screen will be displayed.
A list of any user-defined designs defined on the Settings screen of the asset will appear in this field.
For example, the asset may have a printer-friendly design applied. Select the design you wish to preview and then select:[Preview].
For more information on how to apply designs to an asset, refer to the settings chapter in this manual.
- Screen Size
-
Select the screen size to use for previewing the asset. The screen sizes available for selection will be those configured on the Preview Screen Size Options preference in the Global Preferences of your system.
For more information, refer to the Global preferences chapter in the System configuration manual.
The default view of the asset will be full-size (100% x 100%).
The following screen sizes will also be available for use:
-
Desktop (1920 x 1080)
-
Laptop (1366 x 768)
-
Tablet (768 x 1024)
-
Mobile (320 x 568)
To change the screen size, select the screen size in this field and then select:[Preview].
-
- Context
-
This field lets you select a context in which to preview the asset. A list of alternate contexts created on the system will appear in this field, allowing you to select which context to view. For more information, refer to the Contexts manual.
- Variations
-
Select which variation to preview. The variation to preview will be automatically evaluated based on the persona rules applied, by default. You can also manually preview a specific variation by appending
?SQ_VARIATION_1234=1to the page’s URL (where1234is the asset ID of the standard page, and1is the index position of the variation to preview). - Conditions
-
This field lets you view the page as if certain display conditions are true, false, or automatically evaluated. This option will only appear if the current page has any enabled display conditions for any of its components.
Click on the View conditions preview options and Hide conditions preview options links to toggle the visibility of these preview options.
- Preview Method
-
Select which state under which you want to preview the page.
The options that are available include:
- Show a standard preview of this asset
-
Previews the asset without any specific options applied, but also makes sure you see the non-cached version of the page. This option will add the
/_nocachepart to the preview URL to make sure you do not see a cached version of the page. - Show the cached version of this asset
-
Shows you the cached version of this asset. Note that it will depend on your cache configuration and whether the current page cached. This setting omits the
/_nocachepart of the preview URL, which tells the Squiz Content Management server to show a cached version of the page if one is available. - Show the differences between the live version and the edited version
-
This option only appears if the page is in a safe edit status. Selecting this preview method will show you the differences between the live version and the safe edit version of the asset, showing any additions or deletions.
- Show the live version of this asset
-
This option only appears if the page is in a safe edit status and you have Write access to it. Selecting this preview method will show you how the current Live version of the page looks. You can also manually do this by appending
?SQ_ACTION=view_liveto the preview URL.
- Preview Button
-
This button lets you view the asset in the Preview section. If you change any of the above options, you need to click this button for the preview to be updated.
- Calculate Size Button
-
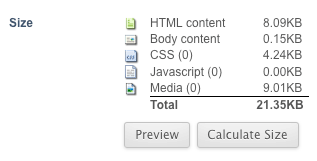
This button lets you calculate the size of the asset you are currently previewing. This information includes the size of the HTML content, body content, CSS, JavaScript, and media files.
When you click this button, the size of the asset will appear:
 Figure 1. The asset Size information
Figure 1. The asset Size information
Preview
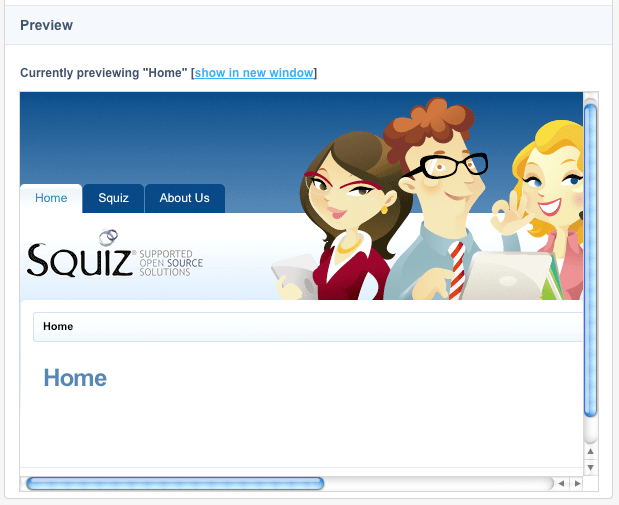
This section shows the preview of the asset within the applied design.
Click on the Open preview in new window link to open the preview in a new browser tab.

The preview area also lets you drag and drop the right side, bottom right corner, and bottom side of the preview frame to change the preview frame window size manually.
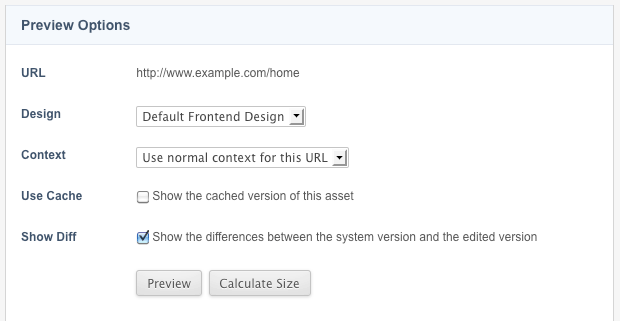
Show diff
When the asset status is Safe edit, an option called Show Diff will appear in the Preview Options section of the Preview screen:

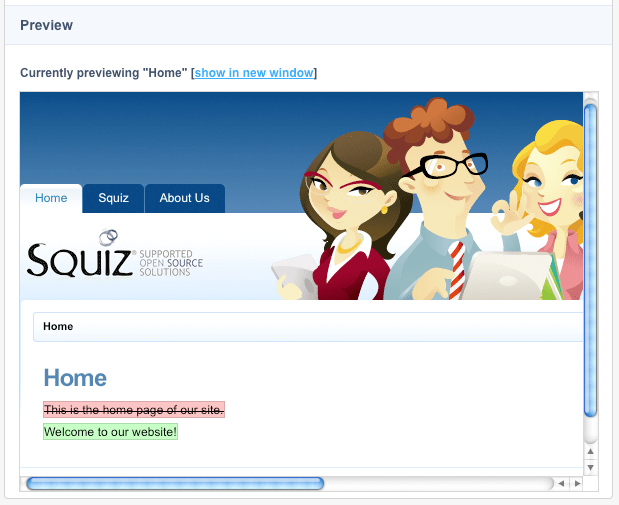
This option lets you compare the currently edited version with the current Live version (or the last published version).
To see any differences to the page content, including metadata field values displayed on the frontend, select the Show Diff box and then select Preview. The Preview section will identify inserted content with a green highlight, while deleted content is marked by a strikethrough and red highlight.

| The Show Diff function will also display differences to any paint layouts applied to the previewed asset, provided that the paint layout assets are also in safe edit mode. |
Preview shortcuts
When you hover over the Preview link in the asset tree context menu for a particular asset, you will see additional preview options:

- In New Window
-
Clicking on this link will open the closest matching URL of the asset in a new browser tab with
/_nocacheappended. - In Edit Mode
-
Clicking on this link will open the closest matching URL of the asset in a new browser tab with
/_editappended.