6.4 release notes
October 30, 2020
This page describes release information relating to all Matrix 6.4 versions including patch releases.
New features
Inline edit mode
This release introduces the new inline editing experience for Matrix 6.
Inline editing enables users to edit content quicker and more intuitively. You can directly see what your changes will look like on the frontend as you edit the content.
By default, inline edit mode is only available on standard page assets. Using the custom editing layout feature, you can create inline editing experiences for other asset types such as news, events, or even data records.
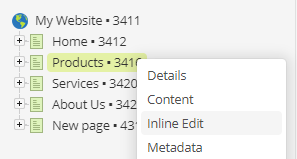
You can access inline edit mode on a standard page in three ways:
-
Right-click on the page in the tree and select “Inline edit”.

-
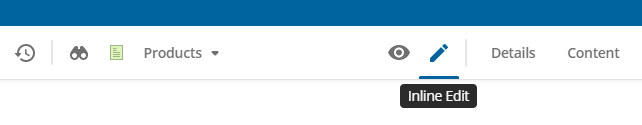
Click on the inline edit mode button (“pen icon”) in the screen navigation when viewing a standard page.

-
Append the inline edit mode suffix (
/_editby default) to the end of a page’s URL. For example,https://example.com/about-us/_edit.
Once you load this screen and acquire the locks, you will see the editable content highlighted within grey dashed outlines.
Click into these areas and start editing using the WYSIWYG editor.
Click Save once finished to save your changes, just like editing any other screen.
Within this mode, you can also click on-site navigation links within your design to navigate to other standard page assets to quickly edit them as well.
Read more about the new inline editing features in the Inline edit mode documentation.
Custom edit layouts
You can create custom edit layouts for the inline editing feature using the Custom edit layout (formerly known as “Simple Edit Layout”) asset.
The Custom edit layout asset lets you create inline editing experiences for assets that do not offer a native inline editing experience. This is useful for template implementations that use a lot of metadata fields and customized paint layouts.
To add a custom edit layout to an asset, you first create a custom edit layout asset. You then configure it using a combination of Matrix’s keyword replacement framework and your custom JavaScript and CSS.
Once created, you can apply it to an asset using its custom edit layouts screen.

After that, users can access the “Inline Edit” screen on that asset and edit it using the customized layout.
Read the Custom edit layouts documentation to learn more about custom edit layouts.
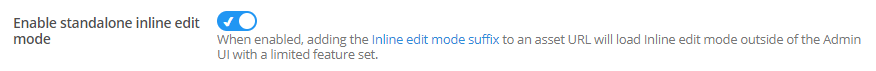
Standalone inline edit mode
A new setting called Enable standalone inline edit mode has been added to the details screen of design assets. This setting lets you control the behavior of accessing inline edit mode on assets.

This setting is off by default.
When users add the inline edit mode suffix (/_edit by default) to an asset URL on the frontend, they get redirected to inline edit mode within the Admin UI.
With the setting turned on, the redirect from /_edit to the Admin UI will not happen, meaning that users can edit inline without loading the full Admin UI.
This mode does not give you all inline editing features. However, it may be a better choice if you heavily customize, limit, or control your users’ editing experience.
Improvements
The following improvements were introduced in this version of Matrix.
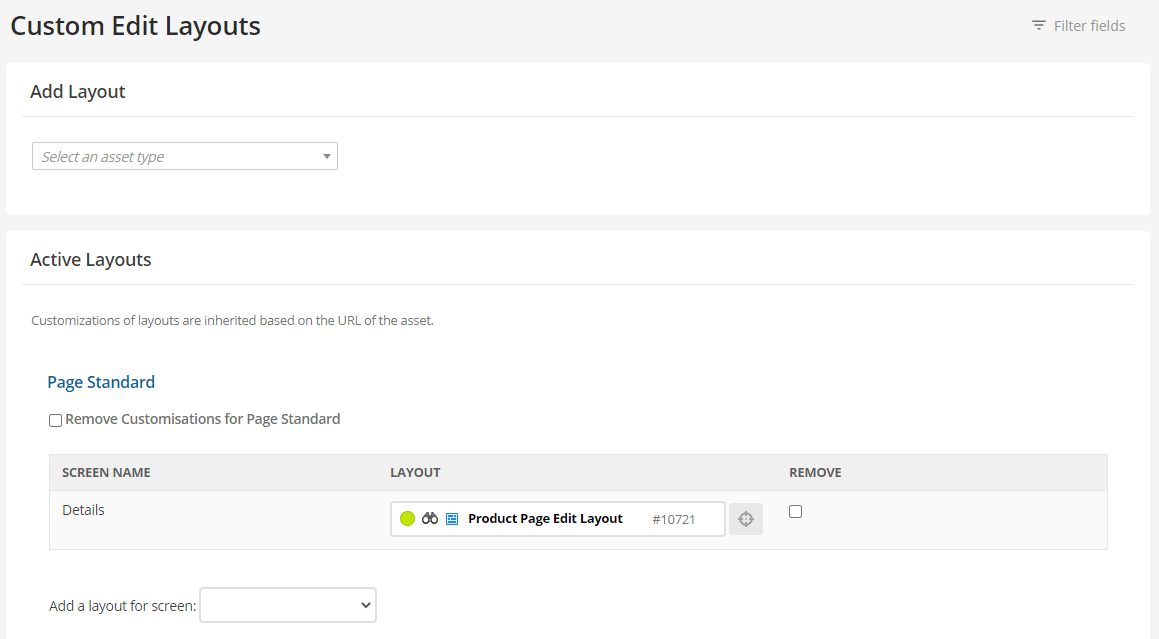
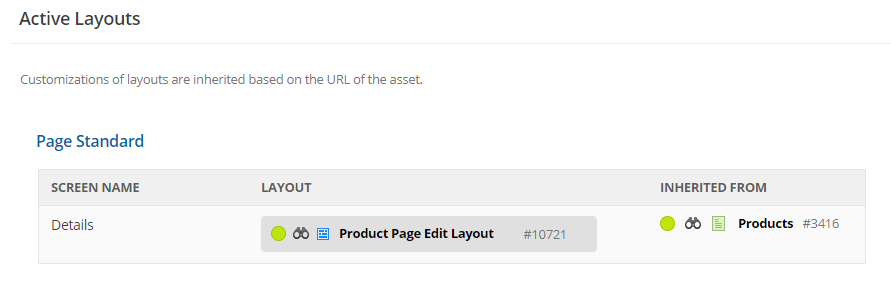
Inheritance information added to custom edit layouts screen
The Active layouts section on the Custom edit layouts screen now shows you any custom edit layouts inherited from parent assets based on URL lineage.

This hierarchical display lets you know the source of the custom edit layout applied to the current asset if you need to change it to a different one or remove it.
Improved lock acquisition
Lock aquisition has been improved for content editing.
When you click Save (acquire locks) on either the Details, Content, Metadata, or Inline edit mode screen of an asset, you now also get the locks for the Attributes, Linking, and Metadata screens.
This improvement means that you no longer have to click Save multiple times to start editing content for each of these screens.
Asset tree width remembered across sessions
The asset tree width within the Admin UI now gets saved locally in your browser. The width is remembered between sessions, even if you sign out and sign in to the same Matrix instance the next day.
As a result of this improvement, the Asset Map Width user preference has been deprecated and removed from Matrix.
Important changes
The following important changes were introduced in this version of Matrix.
Default /_edit behavior changes
The inline edit mode suffix (previously known as Edit Mode Suffix) behavior is now optimized for the new inline edit mode feature introduced in Matrix 6.4.
By default, adding this suffix to a Matrix asset URL (/_edit by default) will now take you to the Admin UI (/_admin) and onto the asset’s inline edit mode screen.
If the asset does not have inline edit mode enabled, the details screen is loaded instead.
This behavior can be changed using the new Enable standalone inline edit mode setting on the details screen of design assets.
Bug fixes
The following bug fixes were introduced in this version of Matrix.
-
Fixed a UI issue that allowed screen forms to be submitted multiple times.
-
Fixed a UI issue that prevented the request access token button on the Google Connector from working.
-
Fixed a UI issue that prevented the “Grant public user permission” button on the permission screen from working.
-
Fixed an issue where deleting all components from a bodycopy asset would throw a PHP notice and not allow you to create new components through the page builder.
-
Fixed a UI issue where clicking on a parent asset link in the status switcher would incorrectly reload the whole Admin UI.
-
Fixed several minor UI layout issues on the details screen of the asset listing asset.