Integrate with the search results JSON endpoint
Background
This section provides information using the DXP search as a headless service for your search results.
This method involves using the DXP search as a headless service, using REST-style requests to execute searches and obtain the results as raw JSON (or XML) data.
This method is suitable for developers comfortable dealing with complex JSON or XML responses and associated client-side or server-side Javascript templating languages.

Advantages and disadvantages
Advantages
-
All template maintenance, design elements, styling is handled in the CMS implementation.
-
Maintainers do not need to learn the Freemarker templating language.
-
Client-side or server-side templating is feasible.
-
Performance overheads from the CMS suffered by the basic REST integration method can be overcome by using client side Javascript processing to fetch and format the results.
Disadvantages
-
The integration is much tighter so changes between versions in the JSON or XML structure could break the integration (and require additional work within your code to resolve any issues).
-
Some documented search features are implemented in the user interface layer and must be reimplemented in your code for similar front-end functionality to be delivered.
Affected features include:
-
Faceted navigation: Facets are constructed from a series of element counts that are returned within the data model combined with the faceted navigation element that details how the faceted navigation is configured. All faceted navigation logic would require implementation within the code consuming the JSON or XML.
-
Pagination controls.
-
Funnelback sessions.
-
Quick links functionality.
-
-
There is potentially a significant amount of work required within the consuming code to take advantage of new features that are introduced in future versions of the search (for much the same reason as the point above).
-
Large JSON/XML response packet may contain unnecessary information.
-
Extensive Javascript templating skill required
-
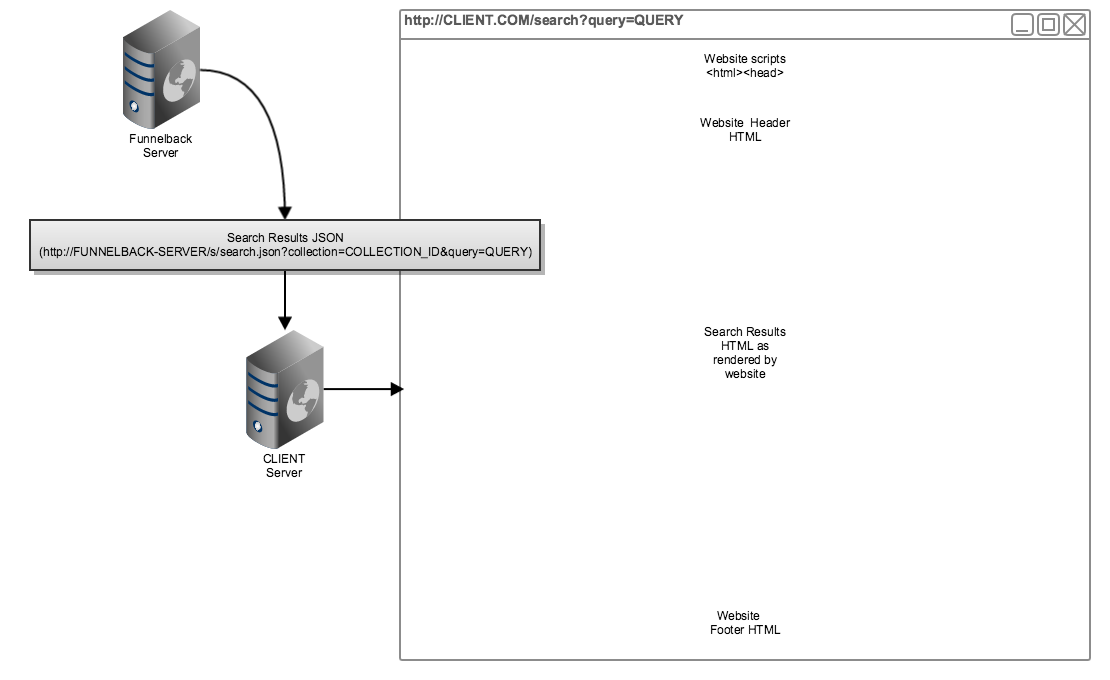
Accessing the search
Accessing the search requires you to:
-
Construct a search request that is passed to the search endpoint via a HTTP GET request.
-
Processing the response (usually JSON) and formatting an appropriate HTML page to display to the end user.
See:
-
Integrate or embed Funnelback search results for general information on integrating the search.
Making the search request
The search request is implemented by sending a GET request to the search JSON (or XML) endpoint, and passing a set of CGI parameters that define the search question. This includes:
-
Identifying the search source (search package and results page) which defines the underlying search indexes and configuration that’s applied. These parameters (
collectionandprofile) are required for every request that you make. -
Search query terms - this includes the general user query, plus structured parameters such as terms that are searching within specific metadata fields.
-
Search refinements - this includes things that refine the query, such as faceted navigation.
-
Display options - including things like what metadata fields should be returned, what type of summaries to use, how many results to return in a page of results.
-
Ranking or sorting options - which change how the search results are ordered.
-
Other options - such as what page of results to return, if the underlying indexes should be scoped.
All these options (except for the collection and profile) can be set within the results page configuration of the search, meaning you don’t need to pass them in with the request. This is how you would normally configure the ranking settings, default display settings (like number of results per page). This means you only need to pass the options that change for a request. This is typically things like the query, refinement options like facets, what page of results to return, sort (if changed from the default).
|
See:
-
Common set of CGI parameters - outlines a common set of CGI parameters that you can set when making a request.
This page covers the HTML endpoint but the JSON and XML endpoints also use the same set of request parameters. -
Search data model - question - technical (Javadoc) documentation covering the fields you can set when making your search request.
Handling the search response
The search results are returned to you as a data model in either XML or JSON format (depending on which search endpoint you called).
Your custom code will need to consume this object and format the search results page based on the data contained within.
Looking at the simple.ftl Freemarker template that is attached to your results page is a good place to start to see how the standard HTML page is constructed if you decide to use the HTML endpoint. This utilizes a couple of macro libraries that implement the front-end functionality which you can replicate in your own code.
|
See also:
-
Getting started with the data model for an introduction to the key elements in the search data model.
-
Search data model documentation - technical (Javadoc) documentation covering the JSON/XML response that you receive.
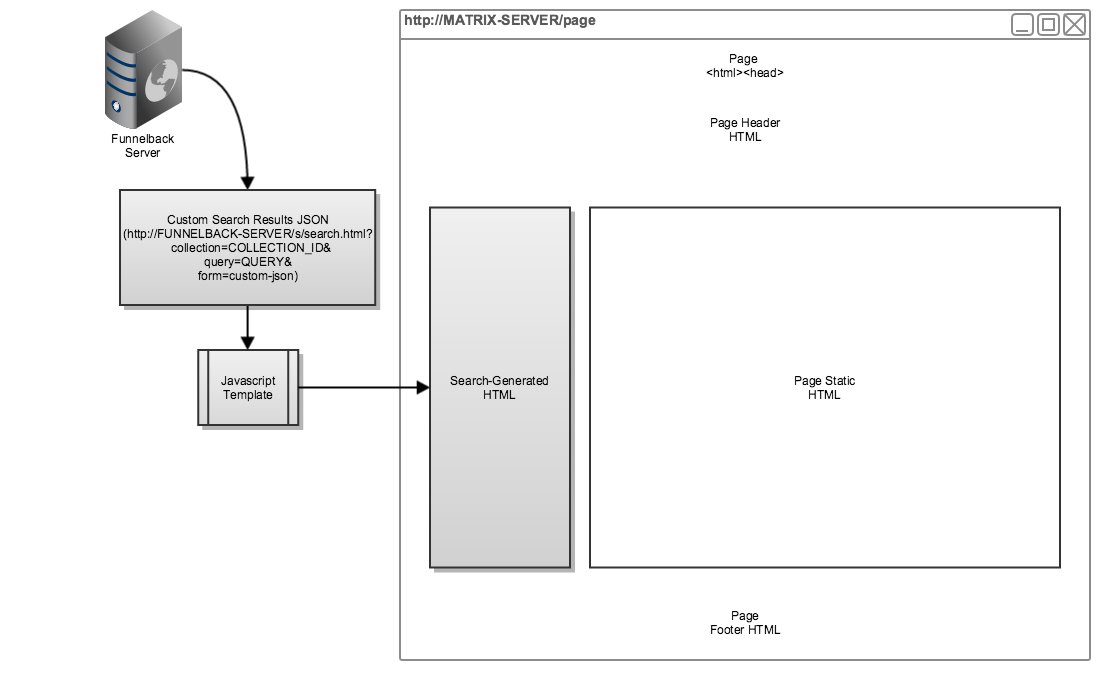
Using the HTML endpoint to return custom JSON or XML
This method involves using Funnelback’s Freemarker templating to create a custom JSON or XML response that is then integrated with Matrix.
This can be used to provide a cut-down data model response that contains only the fields that you wish to use in your integration, and can also overcome issues with changes to the data model.

This has the same advantages and disadvantages as using the JSON or XML endpoint with the following changes:
Advantages:
-
Minimal Freemarker template maintenance.
-
Smaller, custom JSON response containing only required fields is returned to your code.
-
Client-side or server-side templating is feasible.
Disadvantages:
-
Additional maintenance of a Freemarker template in addition to your custom code.
-
New fields in the data model are not immediately available to your application.
-
Minor performance hit as the Funnelback HTML endpoint has to template the search results as your custom JSON/XML response.
Implementing the custom JSON/XML Freemarker template
The steps to create the custom JSON/XML template are the same as creating a HTML template (see: configuring a template for REST integration).
After you have created the template file (called rest.ftl in that example, but you probably want to call it something else) you need to configure that to return the custom JSON packet.
To ensure that your custom template is returned as JSON:
-
Set the following in your results page configuration:
Parameter key Form name Value ui.modern.form.*.content_type
Set this to the name of your template, without the
.ftlextensionapplication/json -
Ensure your template is set to use the correct output format. This is set on the first line of the template and is normally set to return HTML. To return JSON:
<#ftl output_format="JSON" encoding="utf-8" />
If the template is configured to return as JSONP then set the content type to application/javascript and the output format to Javascript.
|
Cross-domain JavaScript issues can also be overcome by setting appropriate CORS headers using the ui.modern.form.TEMPLATENAME.headers.X and ui.modern.form.TEMPLATENAME.headers.count in your results page configuration, similar to how you set the content type.