Braintree payment gateway
The Braintree payment gateway asset allows you to create a Braintree payment gateway allowing users to make payments by credit cards or PayPal in a secure way. To use the Braintree payment gateway, you will need an account at the Braintree website. You can also create a sandbox testing account on the Braintree website to test your payment gateway implementation in Matrix.
Once you have added a Braintree payment gateway, you configure its settings on its associated asset screens. The majority of these screens are the same as a standard page and are described in the Asset screens documentation. This chapter describes the Details and Display formatting screens, which are different for a Braintree payment gateway asset.
Additional dependant assets
When you create a Braintree payment gateway, the display format and bodycopy asset is automatically created beneath it. You can use this bodycopy to define the contents and layout of the payment and cardholder verification forms. The display format bodycopy can be also be accessed and edited through the Display formatting screen.
Details screen
The Details screen allows you to configure the settings of the Braintree payment gateway.
Braintree account details
This section allows you to enter your account and integration details, allowing you to connect Matrix with the payment gateway. The fields available in this section are as follows:
- Merchant ID
-
enter the merchant ID of the Braintree account.
- Public key
-
enter the public key of the Braintree account.
- Private key
-
enter the private key of the Braintree account. Merchant account ID: enter the merchant account ID of the Braintree account.
To find your merchant ID, public key, and private key within the Braintree Control panel:
-
Click on
Users and rolesfrom theSettingsmain menu item at the top of the page. -
Click on the name of the user whom you want to use for the integration.
-
Scroll down to the
Authorizationsection. -
Click on the
API keyslink. -
Either click on an existing key in the list or generate a new key.
-
Click on the newly generated key.
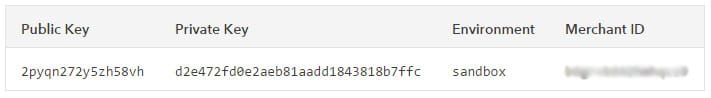
This action will show you the API key details that you need to enter into the fields, as shown:

To find your merchant account ID:
-
Click on
Processingfrom theSettingsmain menu item at the top of the page. -
Scroll down to the
Merchant accountssection, where a table of existing merchant accounts will be displayed. -
Use the ID value from the
Merchant account IDcolumn.
Card verification
This section allows you to use the Address verification system (AVS) as an added security measure for credit card transactions made on the Braintree payment gateway.
Please note that the AVS is not available in all countries.
This setting is not applicable if you are using the drop-in payment form version.
Test mode
This section allows you to set the payment gateway into test mode to use the payment gateway for testing purposes only.
If this field is set to Yes, the payment gateway will not process any payments.
The credit card number field on the Braintree payment gateway form will be replaced with the test drop-down menu with success and failure credit card options.
| You can only use production Braintree accounts with test mode turned off. |
Pass-through variables
This section allows you to source address information for the address verification service (AVS) from the user’s ecommerce form responses. For example, a user’s response to a Postcode form field on an ecommerce form could be passed through to the Braintree payment gateway to provide the AVS check’s postcode.
In the available fields, enter the pass-through variable keys for the corresponding form fields. These keys must be configured on the Ecommerce rules screen of the Ecommerce form page.
The fields that are available in this section are as follows:
- First name variable name
-
Enter the pass-through variable name for the first name of the billing address.
- Last name variable name
-
Enter the pass-through variable name for the last name of the billing address.
- Street address variable name
-
Enter the pass-through variable name for the street address of the billing address.
- Postcode variable name
-
Enter the pass-through variable name for the postcode of the billing address.
- Country variable name
-
Enter the pass-through variable name for the country of the billing address.
Interface options
This section allows you to change the wording of the buttons for the payment gateway. The fields that are available in this section are as follows:
- Submit button text
-
enter the text to display as the Submit (pay) button.
- Reset button text
-
enter the text to display as the Reset button.
- Cancel button text
-
enter the text to display as the Cancel button.
Display formatting screen
The Display formatting screen allows you to edit the display format bodycopy. Please note that this bodycopy can also be edited by right-clicking on the display format bodycopy in the asset tree and selecting edit contents. The display format bodycopy is used to define the layout of the Braintree payment gateway page.
Keyword replacements on the display format bodycopy
A list of keyword replacements is provided in the toolbar on the edit contents screen of the display format bodycopy. The keyword replacements specific to the Braintree payment gateway that are available include the following:
- Braintree drop-in payment form
-
This will print the required code, which will generate the Braintree drop-in payment form. This code will generate an iframe that holds the form fields and accepts the user input. The other standard and manually entered credit card form field keyword replacements are not required if this is used. The form within the iframe will take care of all user input.
- Card number
-
This will show the credit card number field.
- Card card expiry month (text box)
-
This will show the credit card expiry month field as a text field.
- Card card expiry month (drop-down box)
-
This will show the credit card expiry month field as a select field.
- Card card expiry year (text box)
-
This will show the credit card expiry year field as a text field.
- Card card expiry year (drop-down box)
-
This will show the credit card expiry year field as a select field.
- Card verification value
-
This will show the card verification value (CV2) field. This field is required for CV2 verification checks.
- Card billing address first name
-
This will show the first name field of the billing address.
- Card billing address last name
-
This will show the last name field of the billing address.
- Card billing address street
-
This will show the street address field of the billing address.
- Card billing address postal code
-
This will show the postcode field of the billing address.
- PayPal button
-
This will show the PayPal button.
- Submit button
-
This will show the Submit button.
- Cancel button
-
This will show the Cancel button.
- Reset button
-
This will show the Reset button.
- Transaction amount
-
This will show the amount of money that is to be paid in the transaction.
- Processing error (empty if no error)
-
This will show any processing errors. For example, if the user forgets to fill out a field.