Creating your first site and content page
In Creating your first asset you learned why content areas are important for grouping assets relating to a website you are building, and how you create assets.
With this concept in mind, you can begin to build a website structure below this folder. Once you have created your website structure you can preview the site on the frontend.
About content asset types
There are many content asset types you can select from in Squiz Content Management.
The recommended asset you use to build websites with is the "content page". As the name suggests, this asset type specializes in helping you build rich content experiences using components.
| You can also use standard page assets, however the capabilities offered by content pages offer far greater content development and layout flexibility. |
Content assets usually live under a Site asset which controls the URL of your site. This gives your content pages a browseable address on the frontend using their own individual URLs.
In this getting started section, you’ll learn how to create your first website with a homepage and some custom content.
Create a site asset
Start by creating a site to contain your web pages.
Create a site asset under the folder you created in Creating your first asset.
-
Right-click on the "My first website" Folder asset.
-
Select .
-
Name the asset "My website".
-
Select Menu link from the Link type options.
-
Click Save.
Set a URL for your site
Set the URL for the site asset to allow website users to browse to its location.
-
Navigate to the URLs screen of your new site asset.
-
Add a URL available to your Content Management system.

-
Click Save to enable the URLs field for editing.
-
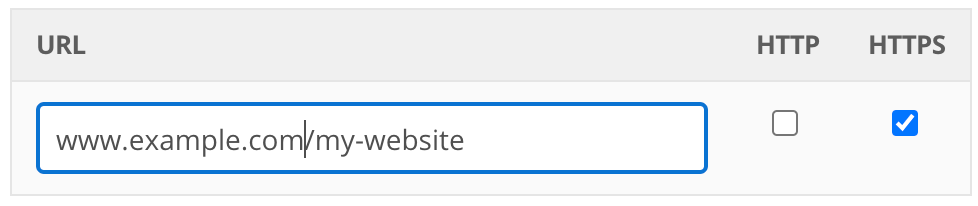
Specify a URL that is available to your Content Management system. If your system is available from
www.example.coma valid URL iswww.example.com/my-website. -
Select the HTTPS checkbox.
HTTPS is the recommended option to give your site stronger security. -
-
Click Save to set the site URL.
You can now create a content page under your Site asset from which you source the home page content.
Create a content page asset
Create a content page under the site asset you created in the previous section.
-
Right-click on the Site asset and select .
-
Name the page
Homeand set Link type to Hidden link so it is not included in your main menu. -
Click Save.
You can now begin adding content to the page.
Use Page Builder to add content to the page
The Content screen of the content page asset is where you access the page builder for your webpage. The page builder provides control over page creation and how a page behaves.
| Read the docs describing the Page Builder interface if you want to get a deeper understanding about the page building experience. |
Content page assets offer so many advanced content options such as A/B testing, personalization, templates, layouts, and custom components. But for now all you need to do is add some content to the page, so you have something to display when you preview your site.
-
Switch to the Content screen.
-
Click Add text to add a text block to the Content screen.
-
Click inside the newly-added text block active and type a few sentence of text.
-
Click Save.
| You can continue making further changes while you hold the page locks. You no longer have the page locks if you see the Edit button display on the screen you are editing. |
| When you are read to explore page building in more detail, visit link: |
Set your page as the index page
Every site needs a “home” or “index” asset to source its homepage content from.
Set your newly created page as the index page of the Site asset you created previously.
-
Go to the Details screen of the "My website" Site asset.
-
Click Save.
-
Find the Index page field and select Select asset.
-
Right-click on your Home content page asset in the tree and click Use Me.
| If you prefer you can also type in the asset ID into the Index page field. |
-
Click Save.
Preview the results
You can now view your basic website by accessing the URL you set in Set a URL for your site.
-
Select Preview to load the preview screen.
-
Click the link in the Preview URL to load the site in a new window.
Next steps
Your website is browseable, but it is still unpublished and unavailable to users. To allow users to view your site, you need to publish your site by setting its status to Live. Read Publishing your site to learn more about publishing and viewing your site.