Child assets tab
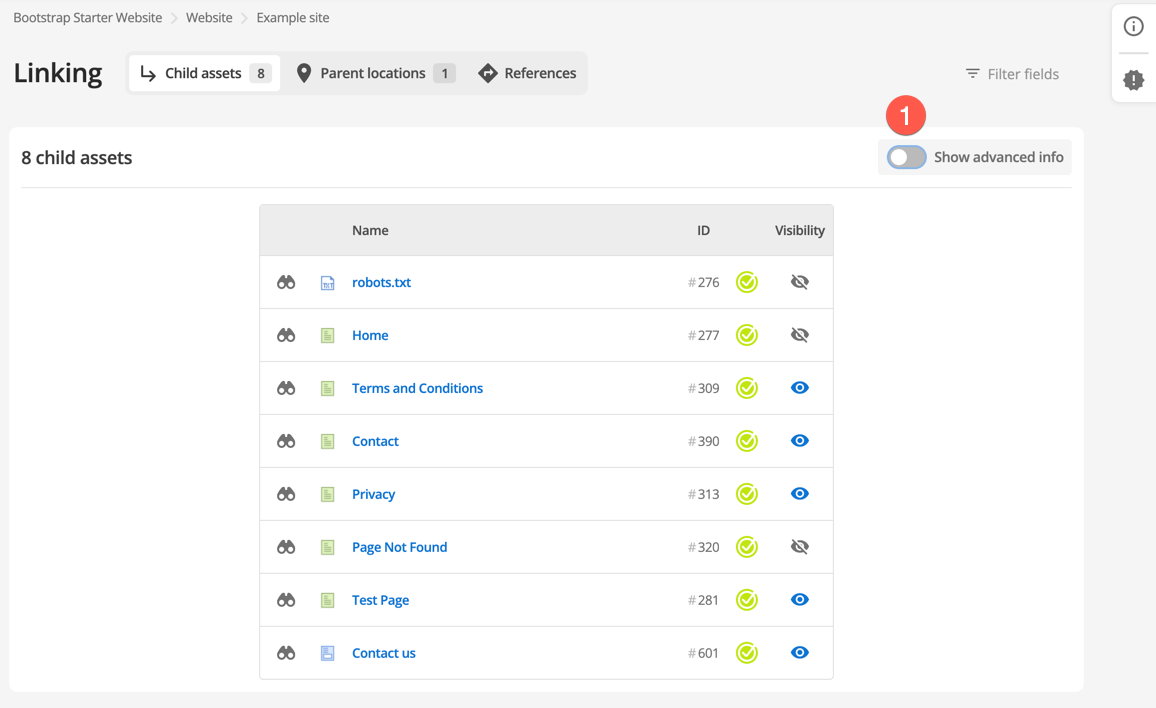
The child assets tab of the linking screen lets you view all assets directly linked under the current asset.

-
Content editors see a simplified set of asset information described in the Name, ID, and Visibility columns. The Show advanced info option is unavailable for this user account type.
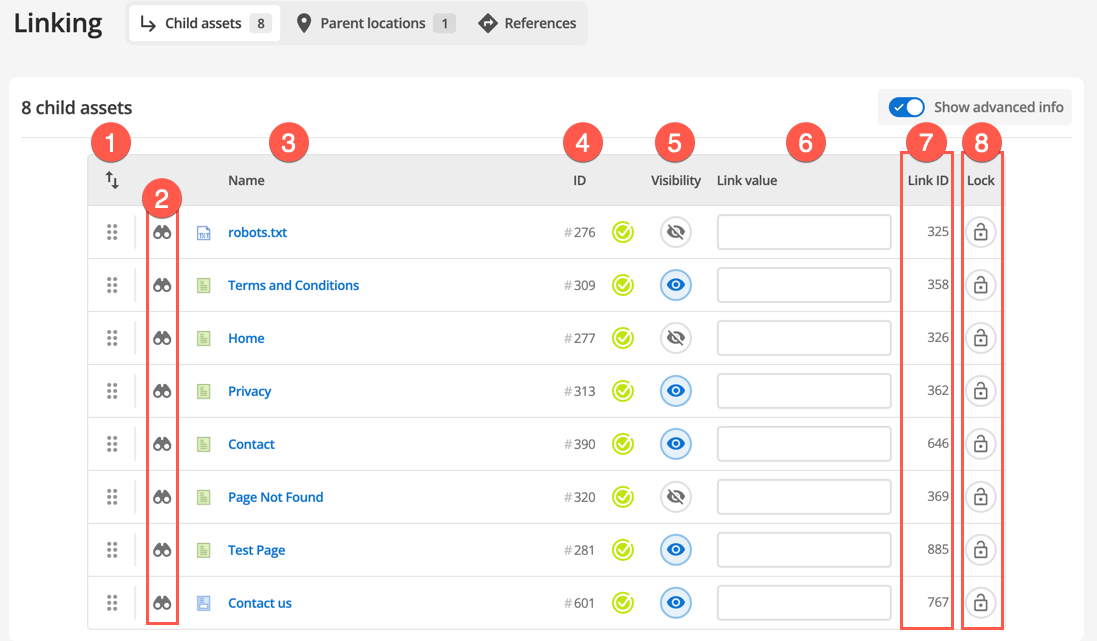
If you are a Backend user or higher, the Show advanced info option reveals extra options for managing links.

-
The drag-and-drop handles let you reorder child assets. Read to learn more about this feature.
-
Select the binoculars to highlight the asset within the asset tree.
-
Click on the asset name to load the Details screen for the selected asset.
You can use your browser back button to return to the Linking screen. -
The asset ID along with the current workflow status.
-
Choose between Visible and Hidden to control how an asset appears in website menus.
Read more about this in How to change menu visibility for assets. -
Optionally specify a value for the link.
For example, you can use the value to filter assets in an Asset Listing when you only want to list assets with a specific visibility type. More advanced use cases include targeting specific links from a trigger action or ensuring you only affect certain links when running a JavaScript API call. -
The link ID is used internally and should not be changed.
-
Select the Lock to lock the asset link. When locked, links cannot be moved, deleted, or otherwise manipulated. Selected System Asset links — such as those under the System Management folder — are locked by default.
Reorder assets with drag and drop
You can reorder child assets using drag-and-drop handles shown in 1. Once you save your changes, the order you select is reflected in the asset tree and on your website frontend.
| You can not reorder dependent assets. |
To reorder child assets:
-
Click Save to activate link editing mode.
-
Use the drag-and-drop handles to change the order of the child assets.
-
Once you have finished your structural adjustments, click Save.