Show if design area
This design area allows you to display content in the design conditionally. For example, if the user is signed in, show a hyperlink to the inline edit interface.
An example of the code that can be used for the Show if design area is shown:
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="logged_in" />
<MySource_THEN>You are signed in.</MySource_THEN>
<MySource_ELSE>You are NOT signed in.</MySource_ELSE>
</MySource_AREA>The format of the Show if design area is a set tag to set the condition and the then and else statements to tell the system what to do.
The content in between the then statements will be shown if the condition is true.
The content in between the else statement will be shown if the condition is false.
You do not need to include both statements.
You can use one or the other or both depending on what you want to achieve.
Condition variables
The condition set variable allows you to define the condition to use for the show if design area. The conditions available are as follows:
Additional information on the usage and configuration of each of these conditions is outlined later in this chapter.
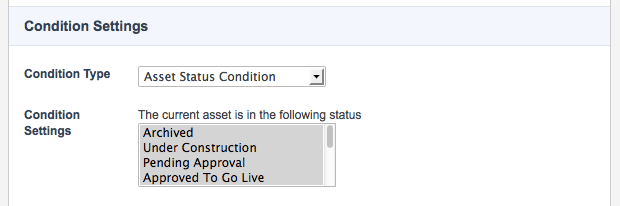
Asset status condition
The asset_status condition checks the status of the asset.
Using this condition, you will need to include the set variable condition_status to set the statuses to match on, specified by their status value number.
Read the Concepts documentation for more information.
The following example checks whether the asset has live content.
<MySource_AREA id_name="Not_Live_Yet" design_area="show_if">
<MySource_SET name="condition" value="asset_status"/>
<MySource_SET name="condition_status" value="1, 2, 4, 8" />
<MySource_THEN>Asset has no Live content.</MySource_THEN>
<MySource_ELSE>Asset has Live content.</MySource_ELSE>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Select one or more statuses from the list provided.
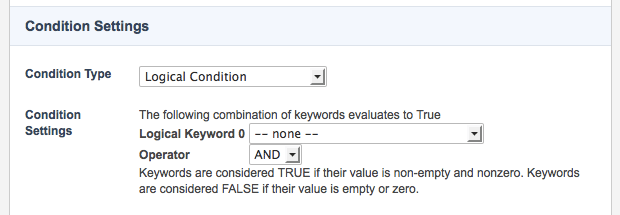
Logical condition
The logical condition checks whether a combination of keywords evaluates true (a non-empty or non-zero value) or false (an empty or zero value), using either an AND or OR operator.
You can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Select the keywords to evaluate in the Logical keyword fields. Additional fields will be displayed upon save, allowing you to select a combination of keywords.
-
In the Operator field, specify the operator to evaluate on from either
ANDorOR.
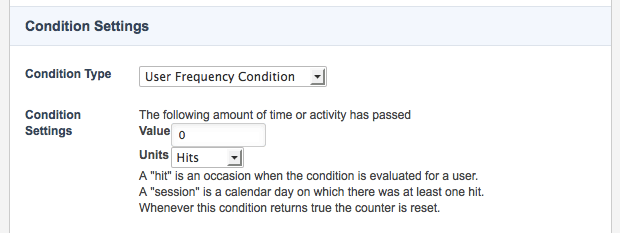
User frequency condition
The user_frequency condition checks the browsing time and visiting frequency of a user on your site.
When using this condition, you need to include the set variables condition_units and condition_value.
The condition_units variable sets the unit type (hits, session, days, hours, or minutes) and condition_value variables set the number of units on which to match.
The following example checks whether it has been more than three days since a user last visited the site.
<MySource_AREA id_name="welcome_message" design_area="show_if">
<MySource_SET name="condition" value="user_frequency"/>
<MySource_SET name="condition_unit" value="days" />
<MySource_SET name="condition_value" value="3" />
<MySource_THEN>Welcome back!</MySource_THEN>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition, specify a unit type in the Units field (from either hits, session, days, hours, or minutes). In the Value field, enter the number of units on which to match.
Signed in condition
The logged_in condition checks whether a user is signed in or not, as shown in the following example.
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="logged_in" />
<MySource_THEN>You are signed in.</MySource_THEN>
<MySource_ELSE>You are NOT signed in.</MySource_ELSE>
</MySource_AREA>In user group condition
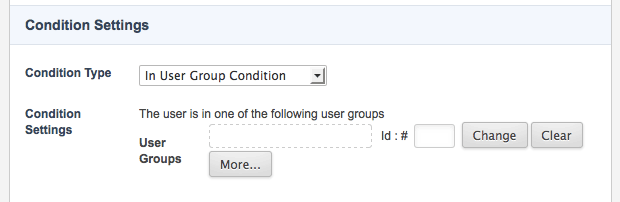
The in_user_group condition checks whether the user is a part of a specified user group.
You can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Specify the groups to check in the User groups field. You can select multiple user groups by clicking on the More… button; additional fields will be displayed, allowing you to make further selections.
Form posted condition
The form_posted condition evaluates to true when a form submission has been triggered via a POST submission.
Server variable condition
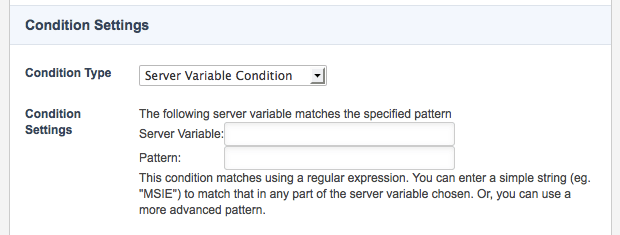
The server_variable condition allows you to compare the value of a server variable.
It allows you to restrict content based on browser type, referring URL, language, IP address, protocol and more.
When using this condition, you need to include condition_server_variable to specify on which server variable to match and condition_server_variable_match to specify the value on which to match.
The following example checks whether the accept-language: header of the current request is set to English.
<MySource_AREA id_name="LangDetector" design_area="show_if">
<MySource_SET name="condition" value="server_variable"/>
<MySource_SET name="condition_server_variable" value="HTTP_ACCEPT_LANGUAGE" />
<MySource_SET name="condition_server_variable_match" value="en" />
<MySource_THEN>This page is in English</MySource_THEN>
<MySource_ELSE>This page is not in English</MySource_ELSE>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Specify the server variable to match on in the Server variable field
-
Specify the value to match in the Pattern field.
Admin access condition
The admin_access condition checks whether the user has admin permission to the asset.
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="admin_access" />
<MySource_THEN>You have admin permission.</MySource_THEN>
<MySource_ELSE>You do not have admin permission.</MySource_ELSE>
</MySource_AREA>User agent condition
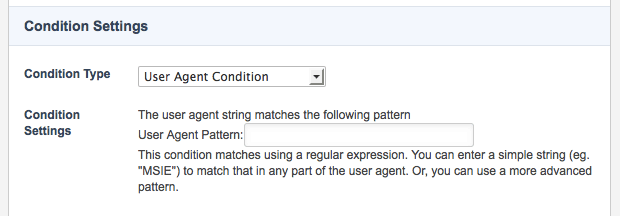
The user_agent condition checks whether the user uses a specific user-agent (such as a browser or operating system).
When using this condition, you need to include the set variable condition_user_agent to specify the user agent on which to match.
The following example checks whether the user is using Firefox browser.
<MySource_AREA id_name="check_browser" design_area="show_if">
<MySource_SET name="condition" value="user_agent"/>
<MySource_SET name="condition_user_agent" value="Firefox" />
<MySource_THEN>You are viewing this page using Firefox.</MySource_THEN>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Specify the user agent to match in the User agent pattern field.
Asset type condition
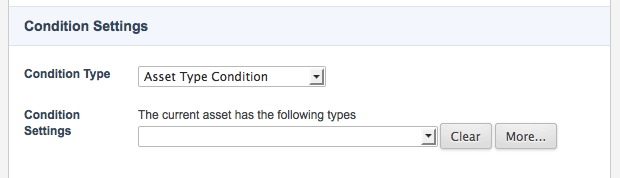
The asset_type condition checks the asset type of the asset (that is, an image, standard page, asset listing page).
When using this condition, you need to include the set variable condition_types to specify which asset types to match.
Multiple asset types can be specified in this condition by using a comma-separated list of values.
The following example checks whether the asset is a standard page asset.
<MySource_AREA id_name="show_if_standard_page" design_area="show_if">
<MySource_SET name="condition" value="asset_type"/>
<MySource_SET name="condition_types" value="page_standard" />
<MySource_THEN>This is a Standard Page</MySource_THEN>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Specify the asset type to match from the list provided. You can select multiple asset types by clicking on the More… button; additional fields will be displayed, allowing you to make further selections.
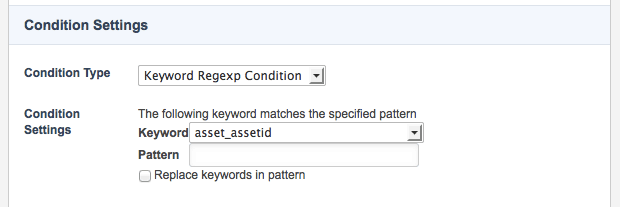
Keyword regexp condition
The keyword_regexp condition compares a keyword against a regular expression.
When using this condition, you need to include the set variables condition_keyword to specify the keyword replacement to match, and condition_keyword_match to specify the regular expression against which to match the value.
The following example checks that the value of the loc Metadata field contains a numeral.
<MySource_AREA id_name="match_home" design_area="show_if">
<MySource_SET name="condition" value="keyword_regexp"/>
<MySource_SET name="condition_keyword" value="asset_metadata_loc"/>
<MySource_SET name="condition_keyword_match" value="[0-9]+" />
<MySource_THEN>...content when there IS numeric metadata...</MySource_THEN>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Specify the keyword replacement to match the Keyword field and the regular expression to match the Value against the pattern field. Selecting the replace keywords in the Pattern field will replace any keyword replacements specified in the Pattern field with the current asset’s corresponding values.
Inline edit mode condition
The simple_edit_mode condition checks whether a user is using the simple edit or easy edit suite interface.
The following example removes the search box from the design if the user uses the inline edit interface.
<MySource_AREA id_name="search_box" design_area="searchbox" print="no">
<MySource_SET name="search_page_assetid" value="263" />
<MySource_SET name="field_name" value="name" />
<MySource_PRINT var="form_start" />
<MySource_PRINT var="box" />
<MySource_PRINT var="submit" />
<MySource_PRINT var="form_end" />
</MySource_AREA>
<MySource_AREA id_name="hide_search" design_area="show_if" />
<MySource_SET name="condition" value="simple_edit_mode" />
<MySource_ELSE>
<div id="search-form">
<MySource_PRINT id_name="search_BOX" />
</div>
</MySource_ELSE>
</MySource_AREA>Write access condition
The write_access condition checks whether the user has write permission on the asset.
The following example displays a hyperlink to the Easy edit suite if a user has write permission.
<MySource_AREA id_name="write_access" design_area="show_if">
<MySource_SET name="condition" value="write_access" />
<MySource_THEN>
<a href="<MySource_PRINT id_name="__global__" var="asset_link" />/_edit" >
<MySource_PRINT id_name="__global__" var="asset_short_name" />
</a>
</MySource_THEN>
<MySource_ELSE>You do not have Write access! </MySource_ELSE>
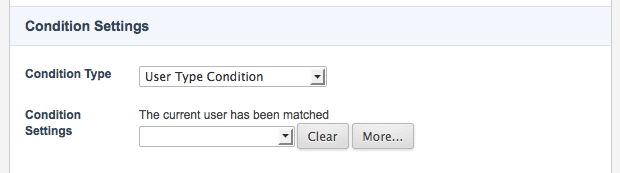
</MySource_AREA>User type condition
The user_type condition checks whether the user is a specified user type(s).
When using this condition, you need to include the set variable condition_user_types to specify which user types to match.
The following example checks whether the user is a Content editor or a backend user.
<MySource_AREA id_name="public_content" design_area="show_if">
<MySource_SET name="condition" value="user_type"/>
<MySource_SET name="condition_user_types" value="simple_edit_user,backend_user" />
<MySource_THEN>...content viewed by editors...</MySource_THEN>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition, specify the user type from the list provided.
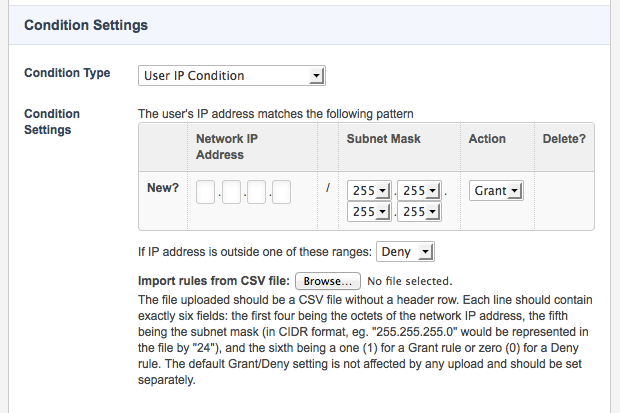
User IP condition
The user_ip condition checks whether the user’s IPv4 address falls within a specified range.
You can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Specify an IP address range in the Network IP address and Subnet mask fields.
-
Select whether to
GrantorDenyusers within this range. Additional fields will be displayed when you save, allowing you to add other IP address patterns to match.
Use the If IP address is outside one of these ranges field to set the default action (either Grant or Deny) for IP addresses that do not fall within the specified ranges.
User IPv6 condition
The user_ipv6 condition checks whether the user’s IPv6 address falls within a specified range.
You can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.
This condition is set similarly to the User IP condition. For more information, refer to the User IP condition section in this chapter.
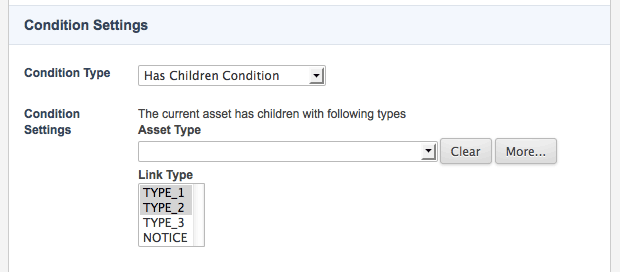
Has children condition
The has_children condition checks whether the asset has child assets of a specified type code.
When using this condition, you will need to include the set variable condition_types to set the asset types to check against, for example, page_standard.
The optional set variable condition_link_types allows you to specify child link types to match on: 1, 2, 3 or notice linked (8).
Multiple values can be specified on these variables by using a comma-separated list of entries.
In the following example, the condition will be met if the asset has standard page or folder child assets that are either Menu, Hidden, or Reference links.
<MySource_AREA id_name="children_or_peers" design_area="show_if">
<MySource_SET name="condition" value="has_children"/>
<MySource_SET name="condition_types" value="page_standard, folder" />
<MySource_SET name="condition_link_types" value="1, 2, 8" />
<MySource_THEN>Has Children</MySource_THEN>
<MySource_ELSE>No Children</MySource_ELSE>
</MySource_AREA>Alternatively, you can configure this condition by modifying the show if design area on a design customization. Read the Design customizations documentation for more information.

To set this condition:
-
Select the asset type to check child assets from the list provided (select More… to add additional types).
-
Specify the link types to match up.
Nesting show if design areas
Sometimes you may need to use more than one Show if condition.
For example, you might want to show a hyperlink to the inline edit interface if the user is signed in and has write permission to the page.
As you cannot nest one design area inside another, you need to create one condition and set its print flag to No.
You can then print that condition inside another show if design area.
An example is shown:
-
The first shows if the design area checks if the user has write permission. If they do, it will print the hyperlink to the inline edit interface.
-
The second shows if the design area checks that the user is signed in. If they are signed in, it checks their permission using the previous show if design area.
<MySource_AREA id_name="write_access" design_area="show_if" print="no">
<MySource_SET name="condition" value="write_access" />
<MySource_THEN>
<a href="<MySource_PRINT id_name="__global__" var="asset_link" />/_edit" >
<MySource_PRINT id_name="__global__" var="asset_short_name" />
</a>
</MySource_THEN>
</MySource_AREA>
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="logged_in" />
<MySource_THEN><MySource_PRINT id_name="write_access" /></MySource_THEN>
</MySource_AREA>Example
The next code sample is the HTML code added to the static HTML file to show where the condition check should go in the design.
<div> </div> <!-- show if to go here -->
The required code is added to the parse file for the design area.
This code will show a hyperlink to the inline edit interface if the user has write permission.
<div> </div>
<MySource_AREA id_name="write_access" design_area="show_if">
<MySource_SET name="condition" value="write_access" />
<MySource_THEN>
<a href="<MySource_PRINT id_name="__global__" var="asset_link" />/_edit" >
Edit the <MySource_PRINT id_name="__global__" var="asset_short_name" /> Page
</a>
</MySource_THEN>
<MySource_ELSE>You do not have Write access</MySource_ELSE>
</MySource_AREA>The hyperlink to the inline edit interface appears under the content of the page (if the user has write permission):

If the user does not have write permission, the following message appears on the page:
You do not have write access