Declared vars design area
This design area allows you to declare variables that can be used throughout the design or customized in a design customization.
An example of the declared vars design area is shown:
<MySource_AREA id_name="colours" design_area="declared_vars" print="no">
<MySource_DECLARE name="colour" value="fbf6e8" type="colour" description="The background colour for asset lineage"/>
</MySource_AREA>This variable can then be used to change the background of the asset lineage section of the design. The declared variable replaces the section’s current background image in the design, as shown:
<style type="text/css" media="all">
#breadcrumb { background-color: <MySource_PRINT id_name="colours" var="colour" />; }
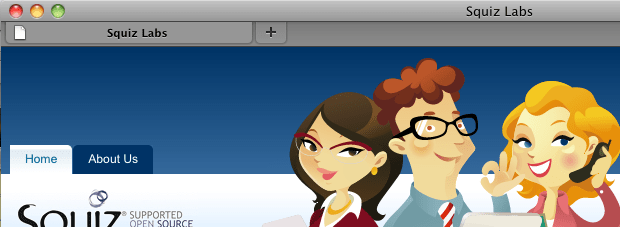
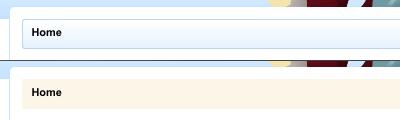
</style>The results of adding this code to the parse file is shown in the figure:

You can use global keyword replacements (%globals_*%) in the declared vars design area’s value to expose information from the current asset.
|
Read the Global Keyword Replacements chapter in the Keyword replacements documentation for more information on these keywords.
Customizing the declared vars design area
When you set a value to the declared vars in the design area, it will be the design’s default value. To use a different value, you need to customize the design area through a design customization. For example, if you have three separate sites in your system, with each site using the same design. Each site needs to use a different background color for the asset lineage section. To do this, you need to create a design customization for each site and customize the declared vars design area to use the correct color.
Read the Design customizations documentation for more information on creating a design customization and customizing the design area.
Once you have customized the declared vars design area, you can customize its settings on the Details screen. The fields available on this screen will depend on what type of declared var you are using. For example, if you are using color, a color picker will appear on this screen to select which color to use.
Example
We have three separate sites using the same design.
Each site needs to define what to show in the title of the page.
To do this, we declare a variable at the top of the design and use it within the HTML <title> tags, as shown:
<head>
<MySource_AREA id_name="page_title" design_area="declared_vars" print="no">
<MySource_DECLARE name="title" value="My Title" type="text" description="The title of the page"/>
</MySource_AREA>
<!-- Global Variable -->
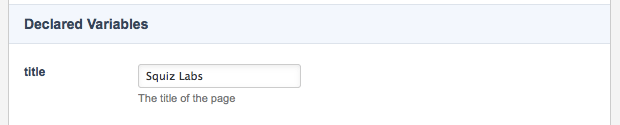
<title><MySource_PRINT id_name="page_title" var="title" /></title>A design customization is created, and the declared vars design area is customized. On the Details screen of the declared vars design area, the title of the site is entered into the Title field, as shown in the figure:

| Declared var types can be, but are not limited to assetid, color, duration, email, float, url, boolean, css_dimension, datetime, html_width, int, and text. |
The design customization is applied to the site on the Settings screen.
Read the Asset screens documentation for more information on the Settings screen.
The title of the site has now been updated and appears in the top bar of the browser: