Column layout screen
The Column Layout screen allows you to define the number of columns to use for the assets list. You can customize the number of columns to use for all rows or specific rows in the list.
By default, All remaining is set to 1.
This value means that the list of assets will appear in one column.
Change the value for All remaining to set the number of columns for all rows in the list.
For example, to show the list in two columns, enter 2 into the column(s) field for All remaining.
To customize the number of columns for a specific row, use the Customise row fields:
-
Enter the row number into the first box.
-
Enter the number of columns into the second box.
-
Click Save.
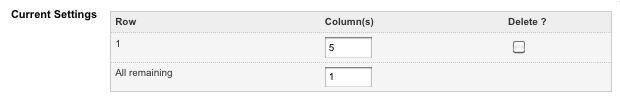
For example, if you want the first row of assets to be in 5 columns, enter row 1, columns 5.
This setting will appear in the current settings list.

You can customize all rows in the list or only specific rows, for example, row 1, 3, and 4.
The All remaining value applies to rows that do not have any customization applied. To delete customization for a row, select the Delete box for that row and click Save.
You can choose to display multi-column lists in either table format or as div elements by selecting one of these options from the Column type field.
By default, the Column type field is set to Table.
If you set the Column type field to Div you can assign style classes to rows using the Row class field.
The Column layout preview section lets you control the assets' layout based on the settings defined in the current settings list.