Component templates
|
The Content page asset offers a rich page building experience with support for:
Check out the Page Builder user documentation for a comparison between Standard Page assets and Content Page assets. |
Component templates are template-based assets that can be applied to the component asset. The template can then control three main aspects of the content for a container, including the presentation, data storage, and editing layout. These three areas are controlled by other Content Management assets, including Paint layouts, Custom edit layouts, and Configuring metadata schemas.
| Component templates are only recommended for Page assets. While you can use component templates on other asset types you may experience unintended results. |
For more information on how to use and configure those three asset types, refer to their documentation. This documentation also assumes you already have a basic understanding of how each of these asset types functions.
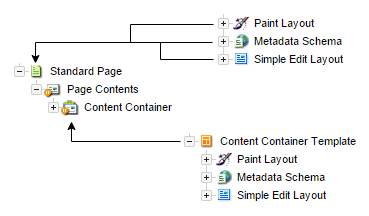
The concept of component templates is similar to each of the main three asset components they use. The main difference is that you apply these asset components to the component assets of a page asset that supports them, most commonly a standard page, instead of applying them to the page asset itself.

Once a component template has been created, it can be used on the Edit contents screen of asset types that support components, most commonly standard pages.
When the template is applied to a component, it also applies the associated paint layout, metadata schema, and edit layout to the component asset.
Details screen
The Details screen allows you to configure various settings, including what asset components to use and which root node of the system the template is allowed to apply.
The Details screen allows you to configure the settings of this asset type. Read Asset details screen for more information on the Status, Future status, Thumbnail, and Details sections of this screen.
Details
This section allows you to configure all main settings for the template. The fields available are as follows:
- Template name
-
The asset name of the component template asset. This value will be shown in the template selection list when editing the properties of a component.
- Icon
-
Select from a list of icon types and colors to make your component more identifiable in the component list.
- Allowed root nodes
-
Select the root nodes within the Content Management system where this template should be allowed to be used. Only assets that are under these root nodes will be able to select this template to apply. If no root nodes are selected, the template will not be available for any assets at all.
- Usage conditions
-
Lets you configure rules that make the component appear on a page when the Conditions logic is met for the conditions you set. You define conditions by supplying a keyword that is matched based on global keywords and regular expressions. You can define up to five conditions that apply to the conditions logic you set.
- Metadata schemas to apply
-
Select which metadata schemas to apply to the component when this template is applied.
- Paint layout to apply
-
Select which paint layout to apply to the component when this template is applied.
- Edit layout to apply
-
Select which edit layout to apply to the component when this template is applied.
- Enable inline edit mode in admin mode?
-
If set to
Yes, the edit layout selected previously will get used when the component is edited via the admin mode interface and the edit mode interface. If set toNo, the edit layout will only be used in the edit mode interface.
Usage screen
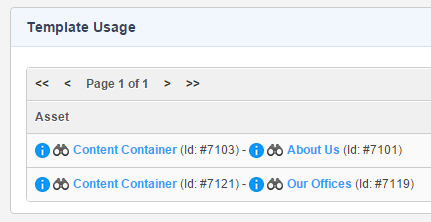
The Usage screen shows component assets that are currently using the component template. For each asset shown, it also displays the dependent parent asset of which the component asset is a part.
By default, if the component template has not been applied to any assets, no information will appear on the screen. Once the component template has been applied to an asset, the information shown in the next figure will appear.

In the previous example, the assets listed on the left are the component assets to which the template is applied. The assets on the right are the standard page assets of which the components are a part.
Applying templates to components
Once a component template has been created and its various settings configured, you can apply it to component assets when editing the contents of an asset that supports them, such as a standard page.
| Component templates are only recommended for Page assets. While you can use component templates on other asset types you may experience unintended results. |
In this example, we will use a standard page as the asset type whose component assets to which we want to apply a template.
Selecting a template
-
Go to the Edit contents screen of a standard page.
-
Click on the Edit container properties button of the component to which you want to apply the template. This screen will display the Edit container properties box for the chosen component.
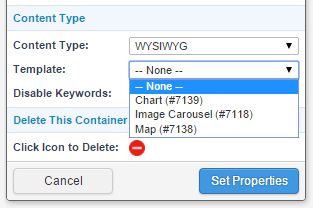
-
Within the properties box, find the Template selection field, which will list the available templates that can be selected. The list is sorted alphabetically and also includes the asset ID of each template asset.
-
Select the template you would like to apply.
-
Click on the Set properties button to save the screen.
-
Click Save.

| The Template selection field will only be visible if available templates can be applied to that component. |
Editing with a template
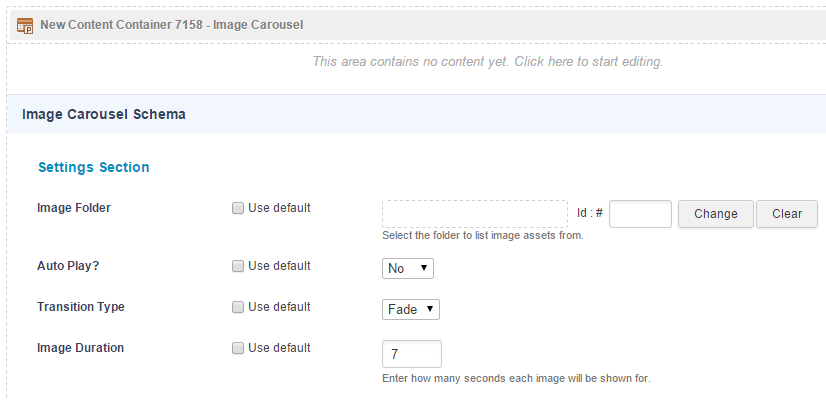
After the screen has reloaded, the component will have the component template applied, including any associated assets that were part of the template asset. The template’s name will also be shown within the header of the component to identify which template is currently applied to it.
The following code is an example of a component asset that has a template applied. It has been added to the edit layout used for this template:
%__custom-contents% %metadata-F_metadata_values%
The template in this example includes a metadata schema that displays some configuration options for the template that the editor can configure. The template also still allows the editor to edit the contents of the component above the metadata fields.

A component’s metadata can also be edited by going directly to the Metadata screen of the component asset in the admin mode interface, just like you would typically with metadata schemas applied to standard asset types.
Changing template
Once a template has been applied to a container, it can be swapped for a different template or entirely removed in the same way it was applied in the first place.
-
Open the Edit container properties box.
-
Select a different template or remove it altogether by not selecting any template from the list. You can also apply and change templates from the Details screen of the component asset itself.

| Be aware when changing templates that the content within your metadata on the component will be lost on the next save if the new template uses a different metadata schema. |