Custom actions
The Custom actions feature allows users to add customized links to the drop-down menu in the Squiz Content Management page header.
This feature is available in the _admin mode on the Global Preferences and user group preferences pages.
It is not available on an individual user Preferences page.

Custom actions execute snippets of JavaScript code on a site asset to enable a desired behavior.
The JavaScript is run within a sandbox.
Only the data provided within the currentScreen can be used to determine what to display.
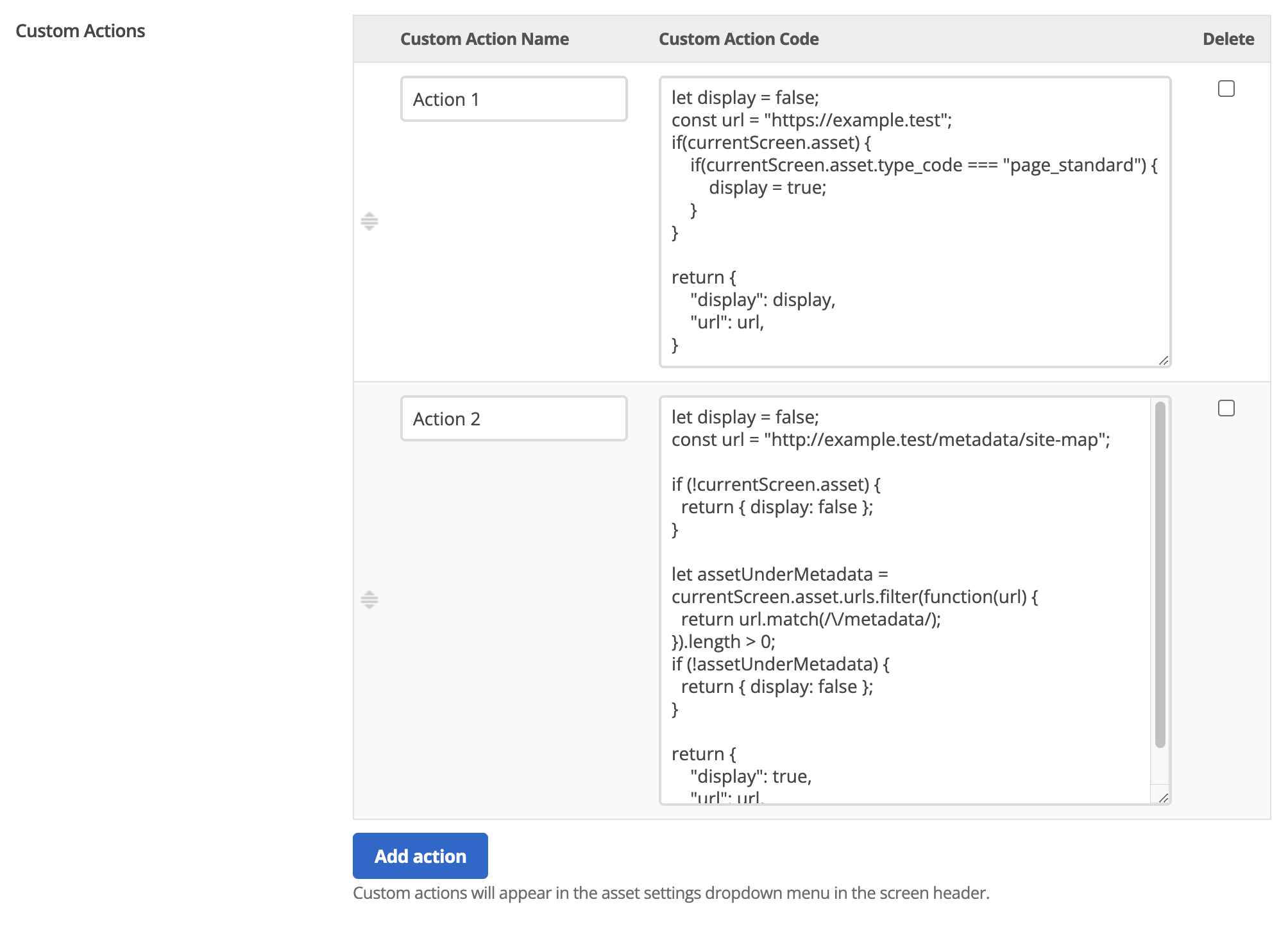
Adding custom actions
Custom actions are created in the Custom Action section of the Global preferences page.
To add a custom action:
-
Navigate to the Global preferences page.
-
Find the Custom Action section.
-
Select Add action.
-
Enter a name for the custom action in the appropriate field.
-
Add the JavaScript code into the appropriate field.
-
Click Save.
To delete a custom action:
-
Navigate to the Global preferences page.
-
Find the Custom Action section.
-
Find the custom action you want to delete
-
Select the checkbox under the Delete header.
-
Click Save
Examples
The following code sample (which automatically appears as a reference when configuring custom actions) exposes a currentScreen object that can be used in custom actions:
// let currentScreen = {
// asset: {
// id: <asset id>,
// urls: [<all frontend urls>],
// type_code: <type code>,
// }
// }
The javascript set by the user will be processed by Squiz Content Management and used to render the Custom Action by the object returned:
return {
"display": [true/false], // whether or not the custom action should be displayed
"url": "http://example.test", // url link to be rendered
}Add a link to specific asset types
Add a link to a guide for standard page assets:
let url = "https://exmple-service.example.test/?assetid=";
if (!currentScreen.asset || !currentScreen.asset.id) {
return {
"display": false,
"url": "",
};
}
return {
"display": true,
"url": "https://exmple-service.example.test/?assetid=" + currentScreen.asset.id,
}Add a link to a specific asset
Add a custom action link on a specific asset using ID:
let display = false;
let url = "/metadata-test/metadata/";
if(currentScreen.asset) {
if(currentScreen.asset.id === 169593) {
display = true;
url = url.concat(currentScreen.asset.id);
}
}
return {
"display": display,
"url": url,
}Hide links on specific asset URLs
Use the URL of an asset to determine whether to show the link or not:
let display = false;
const url = "http://example.test/metadata/site-map";
if (!currentScreen.asset) {
return { display: false };
}
let assetUnderMetadata = currentScreen.asset.urls.filter(function(url) {
return url.match(/\/metadata/);
}).length > 0;
if (!assetUnderMetadata) {
return { display: false };
}
return {
"display": true,
"url": url,
}