Request-reply
The HTTP request-reply connector makes webhooks reply with the data generated inside integration workflows, resulting in massively speeding up the data processing.
Environment variables
For debugging purposes there is: |
|
|
|
|
Asynchronous vs synchronous messaging
For some integration flow cases, a simple acknowledgment of the messaging receipt is sufficient. This kind of transmission makes the message delivery more reliable. It decouples the sender from the receiver (for example, G. Hohpe & B. Woolf, 2009). These types of messages are referred to as sender-receiver messaging pairs.
However, a two-way messaging conversation (referred to as a requester and replier messaging pair) is a requirement in many other cases. First, the requester sends a request message and waits for a reply message. Once the replier receives the request message, the replier responds with a reply message.
These two approaches are called: Asynchronous (sender-receiver / one-way) and Synchronous (requester and replier / two-way) messaging transmission types. All Integrations integration flows are asynchronous in nature unless the HTTP Reply or Request-reply component is added. These components enable two-way messaging conversation through the request-reply pattern, transforming the flow into a synchronous one.
Triggers
This component has no trigger functions. Therefore, this component cannot be used as the first one when designing an integration flow.
Actions
Reply
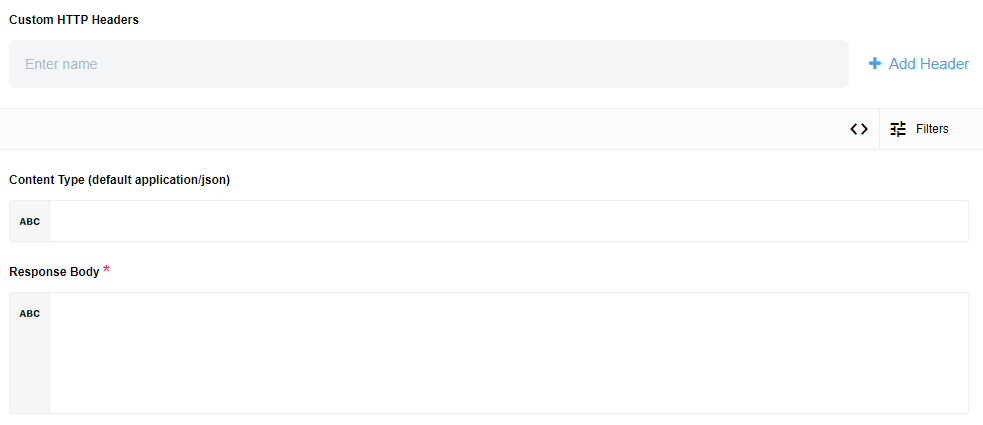
List of Expected Config fields:
- Custom HTTP Headers
-
- the
non-requiredheader names separated by comma (e.gContent-Type,Content-Language) - Component (default
application/json) -
The
non-requiredheader value tells the client what the component of the returned content is. The component supports only types withtext/...orapplication/...at the beginning of the header name. - Response Body
-
The
requiredfield supports JSONata expressions. The maximum length of a JSONata expression is 1000 symbols.

Use cases for HTTP Reply
There are several use cases for the HTTP Reply component. Use this component for simple cases (for example, obtaining an answer from the flow upon completion of the process), through to more complex cases like:
-
Checking the status of information from a database on the availability of a record.
-
Chatbots as a separate application.
-
Communication between Integrations as the back end and a third-party mobile application as the front end.
Example: Advantage of Synchronous messaging
As a typical scenario, an integration flow is set to expect an incoming message through a WebHook, which is then processed further. The only acknowledgment given in this case is a simple 'thank you' message from the WebHook.
{
"requestId": "lv25ymyo15twhgp",
"message": "thank you"
}The sender does not know what happened to the message. Assuming standard functionality, a message from outside would trigger the integration flow without providing a verbose response. This type of communication is asynchronous communication.
You can use the HTTP Reply in your integration flow if you need an immediate, meaningful, and configurable response. Here is a typical response from an already-configured requester and replier / two-way pattern:
{
"notification" :"John Newman submitted a message",
"subject" : "Sender used a subject Hello",
"email" : "John.newman@example.com sent email"
}Request-reply mechanism
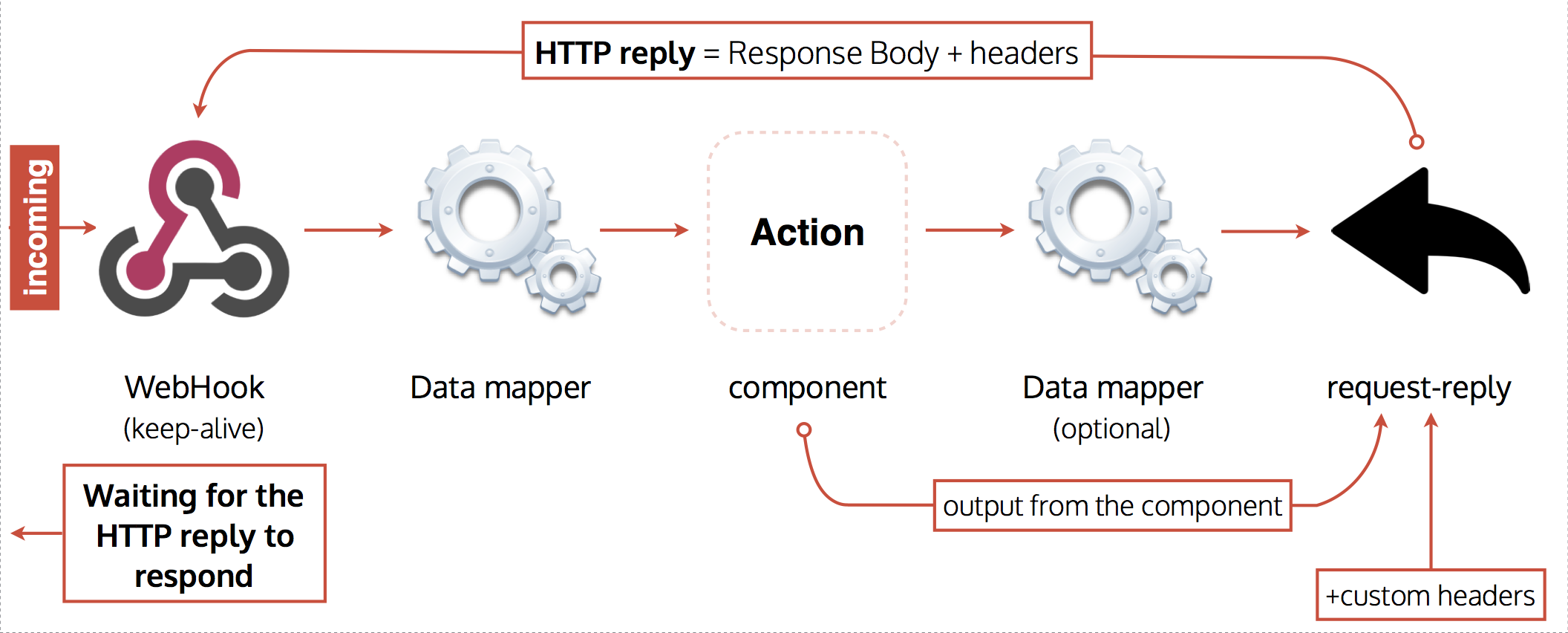
In all the use cases described above, the basic principle is the same: an incoming message is passed through the integration flow for processing. A reply is sent back to the waiting entry point with output information.
The logic is:

- Incoming message
-
The WebHook receives a payload in a validated form that is passed further. However, the WebHook is kept active or in a 'keep-alive' state to expect an HTTP reply before reporting back to the original sender of the payload.
- The message is processed
-
The incoming message is mapped into the fields expected by the component and further processed by it. For simplicity, we have one component here. Many more components can be here, which would consequently process the incoming message through the different actions.
- The message is delivered to request-reply
-
An outcoming data from the component (the last one in the chain) can be returned directly without mapping. The mapping can be pre-formed to have only the specific fields returned using the Response Body. At this stage, incoming fields from the component can also be mapped into the custom headers of choice.
- Custom Headers can be added (optional)
-
Custom headers can be added to customize the returned message further if it is required by the system which sent the original incoming message.
- HTTP Reply is sent back
-
At this stage, the message is sent back directly to the first entry point, the WebHook in our case. The message contains the Response Body + headers.
Pre-requirements to use HTTP-reply
Several specific requirements need to be fulfilled before the request-response mechanism can be used. There are:
-
If a custom Node.js component is to be used in the flow with request-reply, then the sailor-node.js version should be 1.3.0 or later to support the messaging in the flow. However, it is recommended that you use the most recent sailor version.
-
If a custom Java component is to be used, use
sailor-jvmversion 2.0.0 or later. -
Ensure that all steps have been tested in advance to verify that the fields are properly mapped.