Canvas
Choose the right component
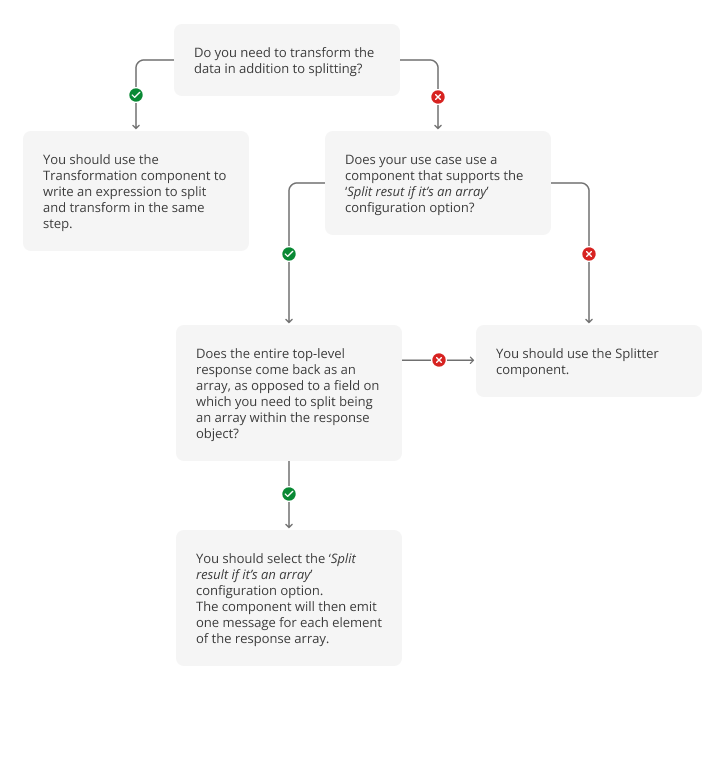
Use the flowchart below to assist in choosing the appropriate component for your use case:

The Canvas LMS component provides actions that offer functionality for Canvas API’s calendar events, courses, assignments, files, users, enrollments, announcements, sections and discussion topics. Read the Canvas API documentation for more information.
Credentials
The following credentials are required to authenticate the Squiz Integrations Canvas component with your Canvas instance.
- Title
-
The title of your credential.
- Client ID
-
The client ID obtained from creating a developer key in your Canvas admin portal.
- Client secret
-
The secret key generated from creating a developer key in your Canvas admin portal.
- Authorization endpoint
-
The URI used by Integrations to authenticate with Canvas.
Formatted as: https://<your.canvas.instance>/login/oauth2/auth.
- Token URI
-
The URI used by Integrations to generate tokens for authentication with Canvas.
Formatted as: https://<your.canvas.instance>/login/oauth2/token.
- Scopes
-
Enter any scopes to limit access to the LMS. Usually,
offline_accessis sufficient for this field. Read the Canvas GET login/oauth2/auth endpoint documentation for more information. - Additional parameters
-
Enter any additional parameters for the Oauth2 client. Usually,
access_type:offlineis sufficient for this field.
Verify credentials
After signing in with valid Credentials, a user can verify those credentials using the Verify button. This verification will create a GET request which will, if successful, return a list of courses.
Pagination
The connector provides the 'Use pagination' option for all actions that may return more than one result.
Selecting this option tells the connector to retrieve the complete set of paginated results by making multiple requests to Canvas and emitting all of the results at once.
Due to platform limitations, the maximum paginated results that the connector can return is 1000. If your data set is larger than 1000, the connector provides the option to handle this within your flow.
If the Use pagination option is not selected, but the response is paginated, the connector emits a linkHeaders object along with the result of a single page.
This object contains the details of the first, current, next, previous and last pages, which can be used in subsequent steps.
The connector also provides Page number and Per page fields for any action that can return paginated results.
These fields should be used in conjunction with the linkHeaders data noted above to allow the flow to retrieve all necessary data.
The platform also provides a Max pagination values field.
If using pagination, this is the maximum number of results the component attempts to process.
If the result set exceeds this number, the connector throws an error.
This field defaults to 1000 and has a maximum possible value of 5000.
Read the Canvas file.pagination documentation for more information on Canvas API pagination.
Split results
Some requests return a response with an array of objects as their top-level object. If the Split result if it’s an array checkbox is selected, the component emits one message for each array element. If it is not selected, the component emits the entire response as a single message.
Failed call errors
If the Don’t throw error on failed calls checkbox is selected, the component emits any error response from Canvas as a message and allows the flow to continue. If it is not selected, an error response from Canvas causes the component to throw an error, and the flow run fails.
For example, you may want a flow to continue even though the course data you requested from Canvas does not exist. Selecting this checkbox causes the component to emit a 404 response as a message so the flow can continue.
Actions
The actions available to the Canvas component are listed and described in Canvas actions.
Test cases
A list of test cases is found in Canvas test cases