The Facebook component is designed to connect with Facebook using the Graph API.
The current release of component tested with API v18.0.
Credentials
You must Create an app before building any integration flows.
During this process, you will need to select the following options:
| Option | Value |
|---|---|
Use case |
Other |
Type |
None |
After you create the App, go to and provide Valid OAuth Redirect URIs.
For example, https://{your-tenant-address}/callback/oauth2.
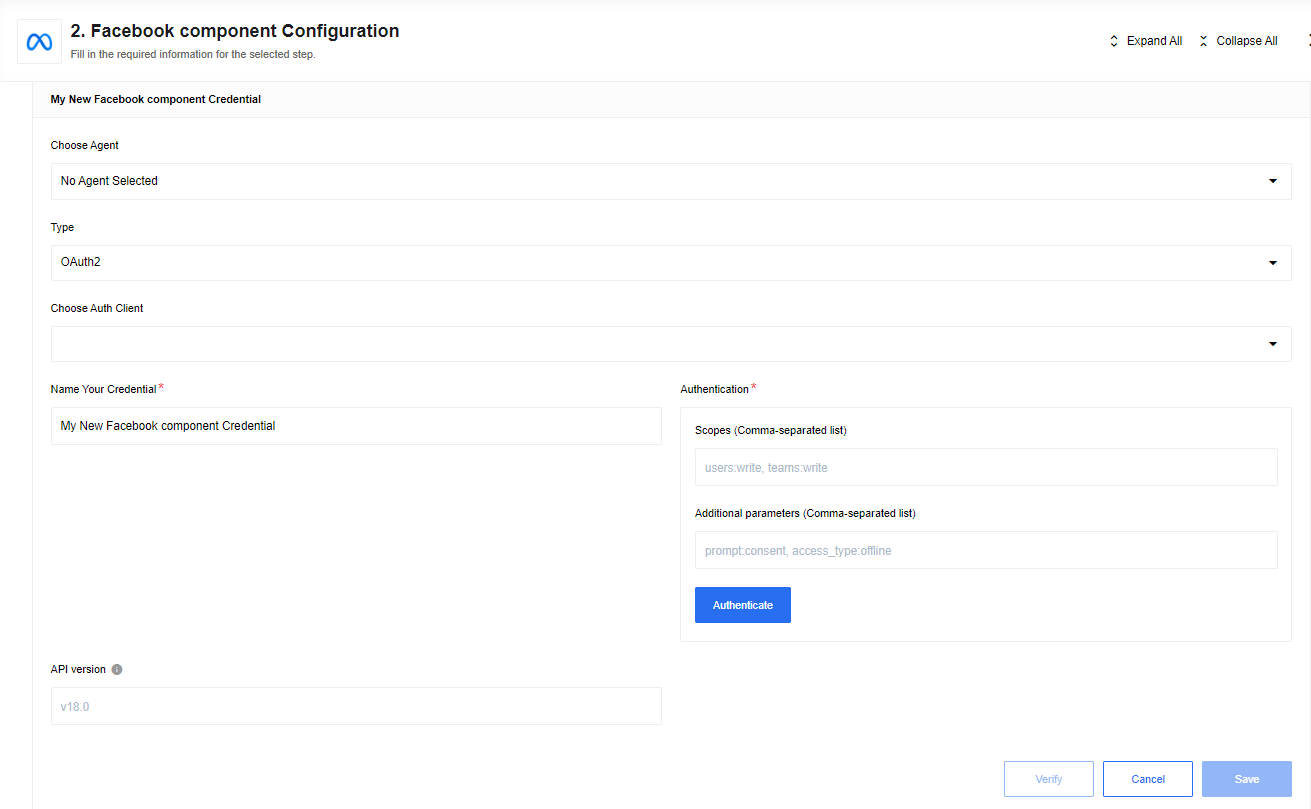
Now you can create new credentials for the component:

- Type
-
A required dropdown field. Set this to OAuth2.
- Choose Auth Client
-
A required dropdown field. Select one of created before or Add New Auth Client:
- Name
-
A required string field. Provide a name.
- Client ID
-
A required string field. Enter the App ID obtained earlier.
- Client Secret
-
A required string field. Enter the App secret obtained earlier.
- Authorization Endpoint
-
A required string field. Enter the Facebook OAuth2 authorization endpoint:
https://www.facebook.com/v18.0/dialog/oauth. - Token Endpoint
-
A required string field. Enter the Facebook refresh token endpoint:
https://graph.facebook.com/v18.0/oauth/access_token.
- Name Your Credential
-
A required string field. Provide a name.
- Scopes (Comma-separated list)
-
A required string field. Enter some scopes to get access to Facebook features. For example:
public_profile,email. Read the Facebook developer Permissions documentation for more information. - Additional parameters (Comma-separated list)
-
An optional string field. Enter any optional parameters to be included in the Facebook authentication URL. For example:
state,response_type. - API version
-
An optional field. This is v18.0 by default. The version of the API you are using. Read the Facebook changelog to find out what changes have been made.
Triggers
This component has no trigger functions. This means it will not be accessible to select as a first component during the integration flow design.