Shopify actions
Lookup object
Finds object by ID.

Configuration fields
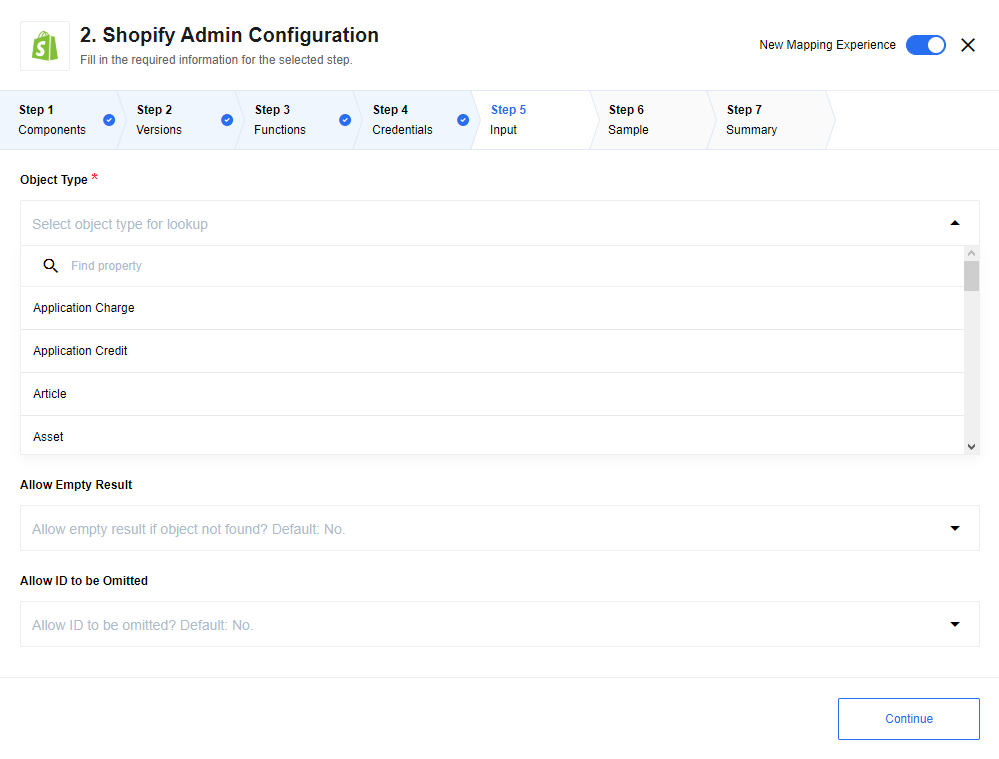
- Object type
-
Object type for polling.
- Allow empty result
-
- No
-
An error will be thrown when no objects are found. This is the default.
- Yes
-
An empty object will be returned instead of throwing an error.
- Allow ID to be omitted
-
- No
-
An error will be thrown when the object ID is missing in metadata. This is the default.
- Yes
-
An empty object will be returned instead of throwing an error.
- Expected input metadata
-
Input metadata contains ID or several ID fields (some object types have complex ID):
Object type Complex ID Shop
No. This Object type does not have an ID. An empty input is expected in the message.
Article
Yes
Asset
Yes
Checkout
Yes
Customer address
Yes
Discount code
Yes
Fulfillment
Yes
Fulfillment event
Yes
Gift card adjustment
Yes
Inventory level
Yes
Order risk
Yes
Payment
Yes
Product image
Yes
Product listing
Yes
Product variant
Yes
Province
Yes
Refund
Yes
Shop
Yes
Usage charge
Yes
- Fetch metafields for object
-
If selected, this returns the metafields in addition to returning the built-in fields associated with the object.
Lookup objects

Configuration fields
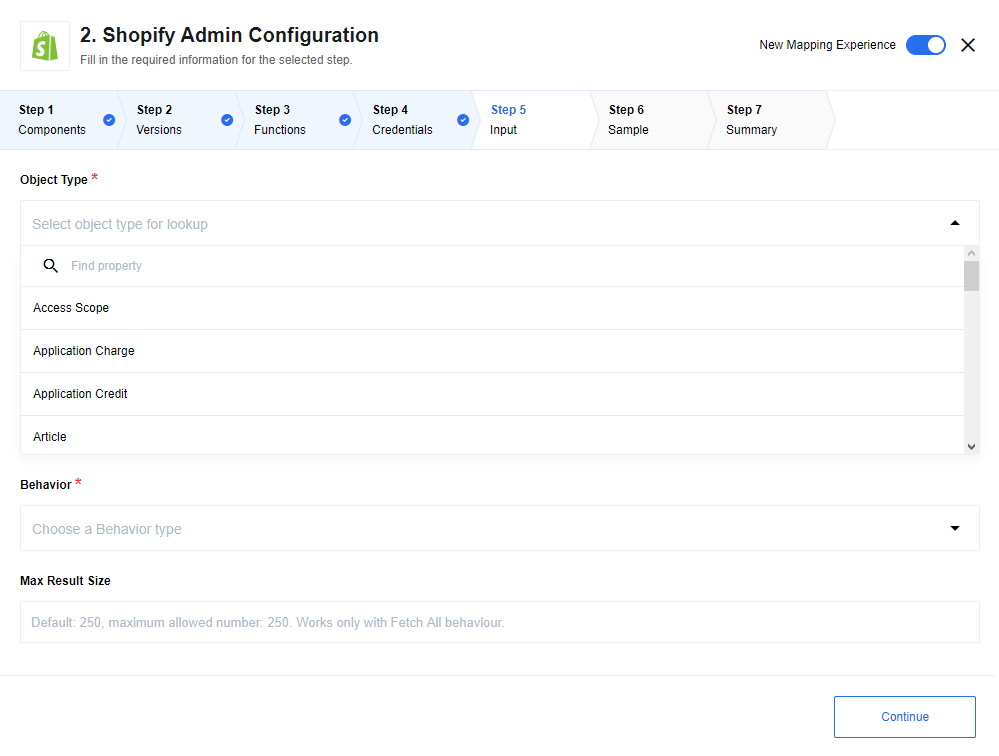
- Object type
-
Object type for polling.
- Behavior
-
The options for this are:
- Fetch all
-
Fetches all records in one object and produces the results in the form of an array.
- Emit individually
-
Emits each fetched object as a separate message.
- Max size
-
Maximum number of objects to fetch. The default is 250. The maximum value is 250.
- Fetch metafields for objects
-
If selected, in addition to returning the built-in fields associated with the objects, return the metafields.
Input metadata
- Idfield
-
Object types:
-
Article
-
Asset
-
Article
-
Customer Address
-
Discount Code
-
Inventory Item
-
Inventory Level
-
Fulfillment
-
Order Risk
-
Refund
-
Transaction
-
Fulfillment Event
-
Gift Card Adjustment
-
Payment
-
Product Image
-
Product Variant
-
Province
-
Usage Charge
The ID of the parent object is required to be passed in the input metadata.
-
- Order
-
Add the ability to sort items by the following fields:
- Fieldname
-
The name of the field for sorting objects. This is only supported for string, number, and boolean fields.
- Orderdirection
-
Ascending or descending. This defines the sort direction.
- Filter
-
Add the ability filter item from the result based on the following:
- Searchterm
-
-
fieldName: The name of field on which to apply the filter.
-
condition: Apply the provided condition to the field.
Condition
Relationship
eqIs equal to.
neIs not equal to.
gtIs greater than.
geIs greater or equal to.
ltIs less than.
leIs less or equal to.
-
fieldValue: The value to be used by the condition in comparing with the value in the object field.
-
- Criterialink
-
Use this to chain multiple conditions with the following operators.
-
And
-
Or
-
Examples
This example will return a maximum of 20 objects of type Country, ordered by their code and filtered where the tax value is greater than 0.
- Object type
-
Country,
- Behavior
-
Fetch All,
- Max size
-
20
{
"order": {
"fieldName": "code",
"orderDirection": "desc"
},
"filter": [
{
"searchTerm": {
"fieldName": "tax",
"condition": "gt",
"fieldValue": "0"
},
"criteriaLink": "and"
}
]
}Create object
Action to create a new object instance. Only for objects that can not be updated.

Configuration fields
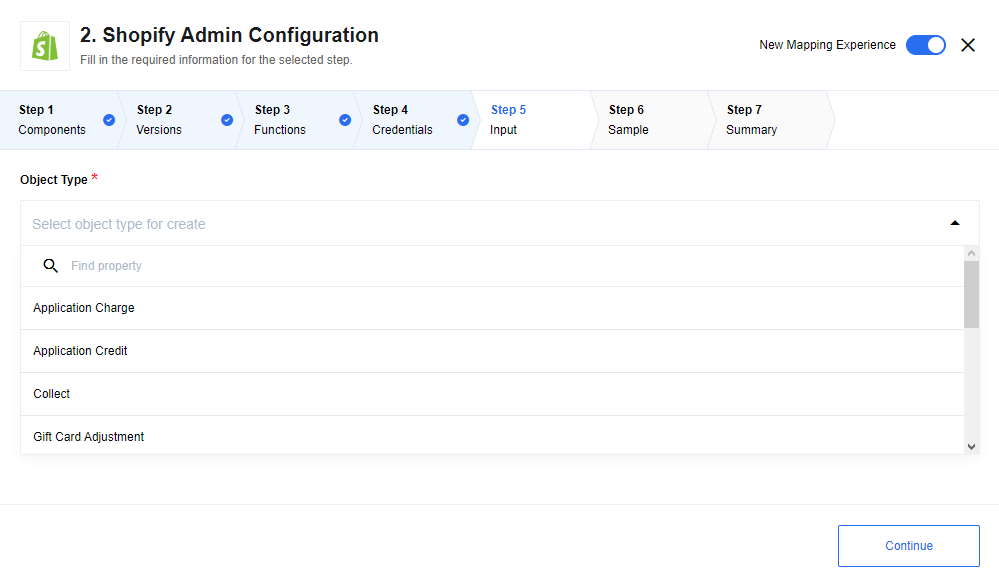
- Object type
-
Type of object for polling. See the section Metafields Notes for information about setting metafield values.
Examples
- Object type
-
Order
- Input message
-
{ "title": "Apple main blog second", } - Output message
-
{ "ID": 49341497426, "handle": "apple-main-blog-second-9", "title": "Apple main blog second", "updated_at": "2019-11-14T04:54:30-05:00", "commentable": "no", "feedburner": null, "feedburner_location": null, "created_at": "2019-11-14T04:54:30-05:00", "template_suffix": null, "tags": "", "admin_graphql_api_id": "gid://shopify/OnlineStoreBlog/49341497426" }
Update inventory level
An action to allow integrators to update the Inventory level for products.
This action sets an updated Inventory level for a particular Product by Product ID.
Used only for products with the Track quantity checkbox selected in the Products section of the Shopify administration.
A SKU must be provided for this product otherwise the following error will be thrown: Inventory item is missing a SKU
Read more about it here

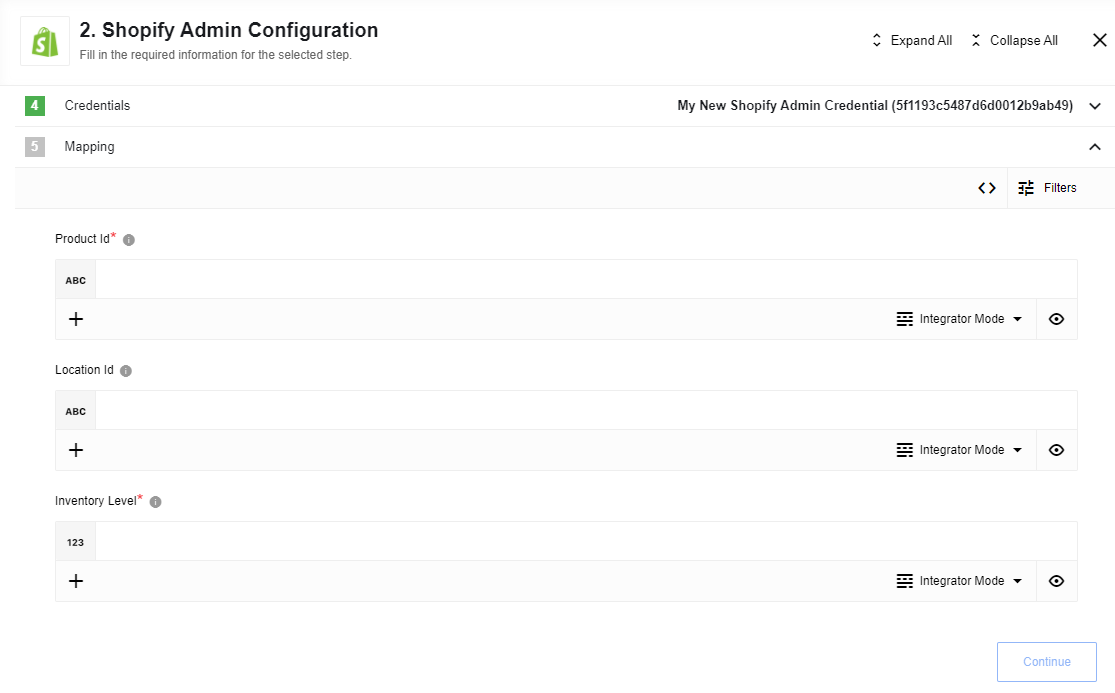
Input metadata
- Product ID (string, required)
-
The Product ID to set Inventory level for it (for example: 7027481375264). The Product ID can be found in the UI Shopify admin. It’s taken from your browser’s address bar while the integrator is on the Product view page (it’s the last pert of URL string). More about it can be found here.
- Location ID (string, optional)
-
The Location ID (for example: 33381379746). If not provided, the current Location ID will be chosen (considering there is only one Location ID exists). If there are multiple locations, then the integrator must provide Location ID documentationly. This Location ID also can be found in the UI Shopify admin (the same as for Product ID) from Settings > Locations page. Explore it in details here.
- Inventory level (number, required)
-
The Inventory level to set (for example: 42). This will update the available Inventory level of the current Inventory Item.
Output metadata
Response from the request containing response body and status code.
If the Track quantity on UI Shopify admin is switched off, then as the result of action execution will be: 422 Error: Inventory item does not have inventory tracking enabled, which means that Inventory Tracking is not enabled for a Product, then it is not possible to set Inventory level for that particular product.
|
+
In the case when the product SKU is not specified, error 422 Inventory item is missing a sku will be generated.
+ Be advised that in case when locationId is set incorrectly, Shopify API may return error “N”.
Upsert object
Upsert Object action is useful if it isn’t known if there is already an object in the system. Action determines if the data needs to be matched to an existing object or added to a new one. Only for objects that can be created and updated.

Examples
- Object type
-
Article
- Input message
{
"ID": 383343525970,
"blog_id": 47884042322,
"title": "My new title",
}- Output message
{
"ID": 383343525970,
"title": "My new Title",
"created_at": "2019-11-12T08:27:49-05:00",
"body_html": "Hello, it's a test blog",
"blog_id": 47884042322,
"author": "test Admin",
"user_id": 38430933074,
"published_at": "2019-11-12T08:27:00-05:00",
"updated_at": "2019-11-19T10:21:40-05:00",
"summary_html": "",
"template_suffix": null,
"handle": "test-blog-post",
"tags": "",
"admin_graphql_api_id": "gid://shopify/OnlineStoreArticle/383343525970"
}Delete object

Input metadata
- For most type of objects
{ "ID" : "object ID" }Special cases:
- Api permission
-
This type of object does not have ID. Empty object expected as input for this type.
- Article
{ "ID" : "object ID", "blodId" : "Blog ID" }- Asset
{ "key" : "object ID", "themeId" : "Theme ID" }- Customer address
{ "key" : "object ID", "themeId" : "Theme ID" }- Discount code
{ "ID" : "object ID", "priceRuleId" : "Price Rule ID" }- Fulfillment event
{ "ID" : "object ID", "orderId" : "Order ID", "fulfillmentId" : "Fulfillment ID" }- Inventory level
{ "params" : { "inventory_item_id" : "Inventory Item ID", "location_id" : "Location ID" }}- Order risk
{ "ID" : "object ID", "orderId" : "Order ID" }- Product image
{ "ID" : "object ID", "productId" : "Product ID" }- Product variant
{ "ID" : "object ID", "productId" : "Product ID" }Output metadata
- Output
-
The following output means that object was successfully deleted:
{ "ID" : "object ID" }Output: An empty output means that object hasnt been deleted:
{}
Special cases
- Api permission
-
This type of object does not have ID. In case of successful deletion of this object type the following is returned:
{ "ID" : "Successfully deleted API Permission object"} - Inventory level
-
This type of object does not have ID. In case of successful deletion of this object type the following is returned:
{ "ID" : { "inventory_item_id" : "Inventory item ID", "location_id": "Location ID" }}
Make raw request
Make Raw Request allows you to documentationly construct individual requests to be sent to the API.
The component will handle authentication and error reporting.
Additionally, when making a request to a paged resource, the component has the ability to fetch all pages and include them in the result set.
For detailed information on Shopify’s API please consult their documentation.
Configuration fields
- Fetch all
-
- Optional
-
Some REST endpoints support cursor-based pagination.
When you send a request to a REST endpoint that supports cursor-based pagination, the response body returns the first page of results, and a response header returns links to the next page and the previous page of results (if applicable). This method uses the links to iterate through the response pages until all objects are received. All result pages are included in one result set.
The Shopify REST Admin API use request-based limits.</br> The Apps can make a maximum number of requests per minute. For example: 40 API requests within 60 seconds. Each request counts equally, regardless of how much or how little data is returned.
The Shopify connector regulate the request rate to avoid hitting the rate limit.</br> This Auto Limit function is activated together with the GET and Fetch All configuration. The leaky bucket algorithm is used with the parameters: 2request/second/bucketsize35.
Input metadata
Http request
You can choose from one of the following four HTTP request methods:
-
GET
-
POST
-
PUT
-
DELETE
Request URL
The path of the resource relative to the URL base.
This action handles /admin/api/ (see Shopify API docs) path part by itself, so user do not need to specify this in input.
|
- Request URL
-
/admin/api/SHOPIFY_API_VERSION/products/PRODUCT_ID.json - SHOPIFY_API_VERSION
-
The Shopify version. Not required. The default value
2021-04is set automatically. The version can also be overwritten by allowed values from the official documentation. - PRODUCTS
-
The object type.
- PRODUCT_ID.json
-
The placeholder, for example; 6690777989296
Request parameters can be entered additionally at the end of the Request URL field.
- Request URL
-
/admin/api/2021-04/products/6690777989296.json?fields=ID,title,body_html,product_type,vendor,handle{ "statusCode": 200, "responseBody": { "product": { "ID": 6690777989296, "title": "Burton Custom Freestyle 151", "body_html": "<strong>Good snowboard!</strong>", "product_type": "Snowboard", "vendor": "Burton", "handle": "burton-custom-freestyle-151" } } }
API parameters are the variable parts of a resource. This determines the type of action you want to take on the resource. Each parameter has a name and a value.
- Request URL
-
admin/api/2021-04/products.json?product_type=Fruits&limit=2&fields=ID,title,handle,body_html,vendor,product_type, where: - ?
-
Must always be set and indicates the start of the parameters
- Product_type=fruits
-
A categorization for the product used for filtering and searching products.
- &limit=2
-
A limitation of the number of output objects
- &fields=ID,title
-
Fields filter for showing only some attributes
Request body
The body of the request in JSON object representation.
- Requestpath
-
admin/api/2021-04/products.json.{ "product": { "title": "Burton Custom Freestyle 152", "body_html": "<strong>Good snowboard!</strong>", "vendor": "Burton", "product_type": "Snowboard", "tags": [ "Barnes & Noble", "John's Fav", "Big Air" ] } }