Graphql
Choose the right component
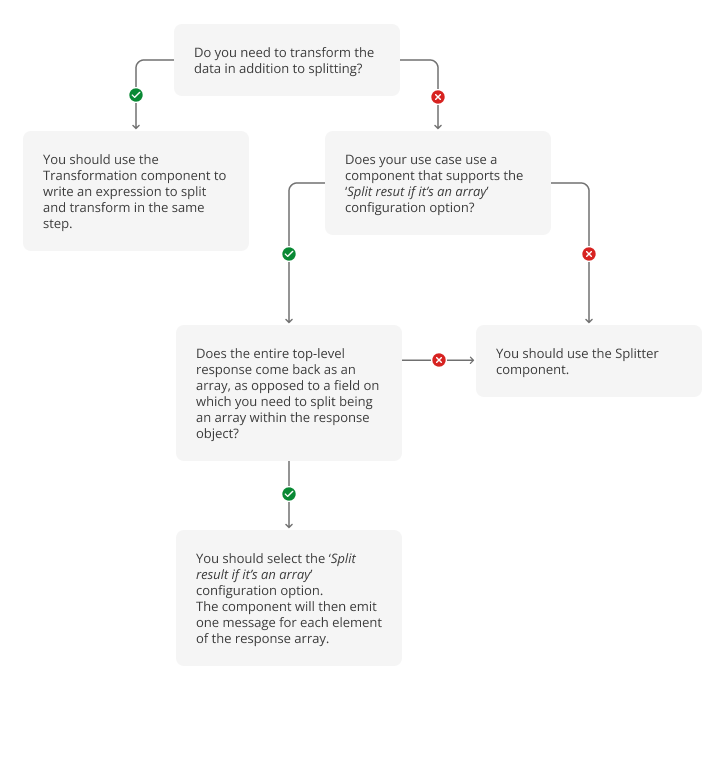
Use the flowchart below to assist in choosing the appropriate component for your use case:

|
This component is currently in the Beta phase of development. We encourage users to submit feedback, and we will be prioritizing fixes should any issues be encountered. |
The GraphQL Component allows you to connect to any GraphQL API without programming your components and deploying them into the platform. When executed, the GraphQL component will perform a single REST API call using the GraphQL Query specified in the input.
HTTP methods and URLs
GraphQL component always makes a request using the HTTP POST method. The URL of the GraphQL resources, accepts JSONata expressions, meaning the URL address evaluates JSONata expressions.
Configuration options
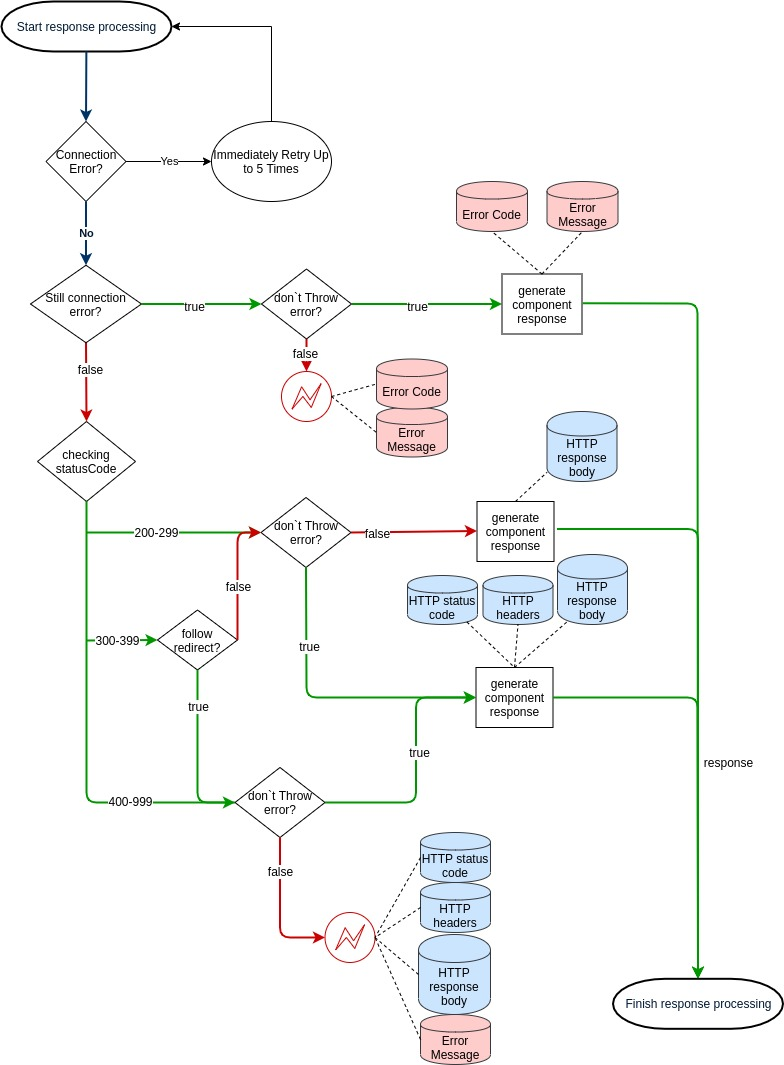
- Don’t throw error on failed calls
-
If enabled and the component receives an error, this option will return the error, code and stack trace in the message body and allow the flow to continue executing. Otherwise, if disabled, it will throw an error in the flow.
- Split result if it is an array
-
If enabled and the first value in the response data object is an array, this option creates a message for each array item. Otherwise, it create one message with a response array.
This requires a GraphQL query that only returns one array in its response data. Any subsequent arrays will be ignored. - Retry on failure
-
This option enables a rebound feature for the following HTTP status codes:
-
408: Request Timeout -
423: Locked -
429: Too Many Requests -
500: Internal Server Error -
502: Bad Gateway -
503: Service Unavailable -
504: Gateway Timeout -
DNS lookup timeout
-
- Do not verify SSL certificate (unsafe)
-
Disables verifying the server certificate. Be cautious when using this option as it may create a security concern.
- Follow redirect mode
-
If you want to disable follow redirect functionality, you can use this option. By default Follow redirect mode option has the value Follow redirects.
- Delay
-
If you want to slow down requests to your API, you can set a delay value (in seconds). The component will then delay calling subsequent requests after the previous request. The delay is calculated as
Delay / Call countand should not be more than 1140 seconds (19 minutes) due to platform limitations. The call count value by default is 1. If you want to use another value, please set the Call count field.Read the Known limitations documentation for information about Delay value. - Call count
-
This field should be used only in conjunction with Delay, default to 1.
- Request timeout
-
The timeout period in milliseconds (1-1140000) while the component waits for a server response. This can also be configured with the REQUEST_TIMEOUT environment variable if a configuration field is not provided. Defaults to 100000 (100 seconds).
A specified request timeout value would overwrite any value set for the component REQUEST_TIMEOUT environment variable. The default value would also be overwritten.
Environment variables
| Name | Description | Default | Optional |
|---|---|---|---|
REQUEST_TIMEOUT |
HTTP authorization request timeout in milliseconds. |
10000 |
true |
REQUEST_RETRY_DELAY |
The delay between authorization retry attempts in milliseconds |
5000 |
true |
REQUEST_MAX_RETRY |
The number of HTTP authorization request retry attempts. |
3 |
true |
Authorization methods
To use the component with any restricted access API, you must provide the authorization information. The component supports four authorization types:
- No auth
-
Use this method to work with any open GraphQL API.
- Basic auth
-
Use this to provide username and password sign-in credentials.
- API key auth
-
Use this type to provide an API Key to access the resource.
- OAuth2
-
Use this option to provide Oauth2 credentials to access the resource. Currently, it implements the platform’s authorization code OAuth2 flow.
The result of creating a credential is an HTTP header automatically placed for you.
Output
The messages produced by the component will have the following properties:
- headers
-
Object containing the HTTP response headers.
- statusCode
-
HTTP status code of the response. A number between 100 and 599.
- statusMessage
-
Human readable equivalent to the response code.
- body
-
The contents of the HTTP response body:
-
When the content-type header includes JSON, the result will be parsed into the corresponding object.
-
When the content-type header includes XML, the result will be converted into the JSON equivalent using the same rules as above.
-
If there is no body (because the content length is 0), there will be no body property in the outbound message.
-
If there is another content type, the response will be treated as text.
-
If the content-type header is omitted, an attempt to convert the result to JSON will be made.
-
If that fails, then the result will be treated as if it were text.
-
Known limitations
Parsing
The component can parse JSON and XML content-type responses. If the content type does not exist in the response header, the component will try to parse the response as JSON. If it gets a parse exception, it returns the response as-is.
Oauth2
An Access token response should always contain refresh_token property (which is optional in OAuth2 standard) so the platform can refresh the access token after its expiration.
A possible solution is to use access_type:offline in additional parameters, which many OAuth2 providers support.