Inset text
Use the inset text component to differentiate a block of text (such as a quote or example) from the content that surrounds it.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
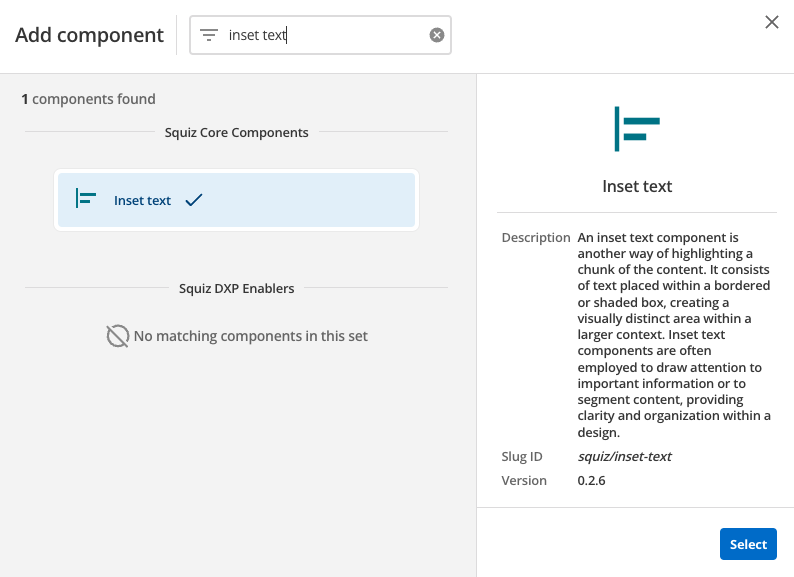
Locate the inset text Squiz core component within the component browser and then click the select button.

-
This will add the inset text component to your page.
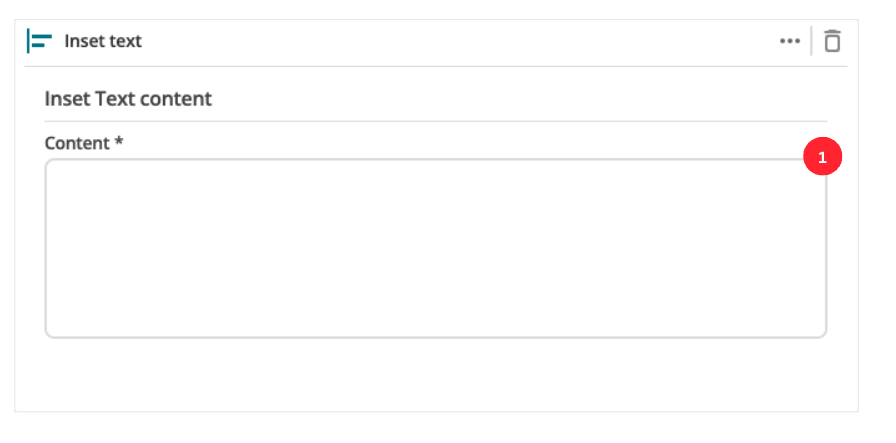
Configure the inset text component

-
Enter the content to display.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.