Keyboard shortcuts
Content Management keyboard shortcuts are available on Content pages.
The content page asset adds additional keyboard navigation and manipulation options.
|
Page Builder’s keyboard-only UI navigation does not support setting input focus to a text block or component such that editing that block or component becomes editable. For example, to make a text block in the Preview column editable inline, the pointer must set the selection to be within the text block. This requires clicking with a mouse or trackpad, or by using mouse keys. (The latter requires Mouse Keys be active in the host OS.) |
Initial Page Builder focus state
When a Page Builder Content page loads, which object in the browser viewport, if any, has input focus depends on multiple factors, including:
-
the host browser;
-
the host OS; and
-
the previous input state of the viewport (if any).
Clicking on a Page Builder object or UI element with the mouse gives that object input focus.
However, the Page Builder UI can acquire focus, beginning with the Actions toolbar, and much of the UI can be navigated without a mouse.
Regardless of the browser, OS, previous input state, or other factors, switching input focus to the first object in the Action Toolbar object input focus requires pressing the TAB key.
The number of TAB key presses required depends on the host browser, OS, and other factors.
Use the keyboard to give the Action toolbar input focus
The Page Builder UI begins with the Actions toolbar.
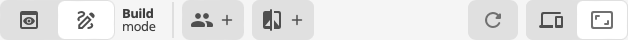
When a Page Builder content page is loaded, the Actions toolbar initially presents thus:

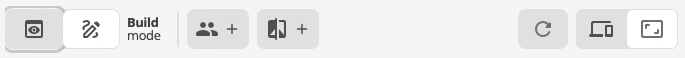
When the first object in the toolbar acquires input focus it receives an outline to show the object now has input focus.

From this state, navigate the Page Builder content page UI using the TAB, SHIFT+TAB, and RETURN keys.
Pressing TAB moves focus to the next item in the toolbar. Pressing SHIFT+TAB moves focus to the previous toolbar item.
Switch input focus to the Preview column
If the last Actions toolbar item has focus, pressing TAB moves focus to the Preview column.
What element gets focus within the Preview column depends on what objects are presenting in the Preview column when the TAB key is pressed.
If a Capsule control UI element is showing, focus switches to this object.
If a Capsule control UI element is not showing, focus switches to the Preview column as a whole.
When the Capsule control takes focus
When a Capsule control has input focus, press SHIFT+TAB to switch focus to the Actions toolbar.
When a Capsule control has input focus, press TAB to switch focus to the Page outline column.
Specifically, pressing TAB switches the focus to the first available control in the Page outline column as the Page outline column is presenting when the TAB is pressed.
If, for example and as is common, the Page outline column presents the content page’s constituent components and text blocks, the drag handle of the first object in the Page outline takes focus.
Switching from Capsule control focus to edit text block or component focus
As noted previously, TAB moves focus to the first available object presented in the Page outline column
Alternatively, if a Capsule control has focus, pressing RETURN opens the text or component block editing controls for the selected Capsule control.
Subsequently, pressing TAB moves focus to the first available object in the editing controls view (that is, the back arrow).
+ pressing TAB again moves focus to the menu:[Options] menu.
+ And pressing TAB once more moves focus to the first content object in the component’s or text block’s Content options.
When the Preview column as a whole takes focus
When the Preview column as a whole takes focus, a UX change occurs.
When input focus is outside the Preview column, pressing the UP-ARROW or DOWN-ARROW keys (or the SPACEBAR key) scrolls the contents of the entire active browser window.
When input focus is inside the Preview column, pressing the UP-ARROW or DOWN-ARROW keys (or the SPACEBAR key) only scrolls the contents of the Preview column.
Switch input focus away from the Preview column
When the Preview column has focus, pressing SHIFT+TAB switches focus to the Actions toolbar.
Specifically, focus switches to the last item in the toolbar.
When the Preview column has focus, pressing TAB switches focus to the Page outline column.
Specifically, pressing TAB switches the focus to the first available control in the Page outline column as the Page outline column is presenting when the TAB is pressed.
Use the keyboard to re-arrange components and text blocks
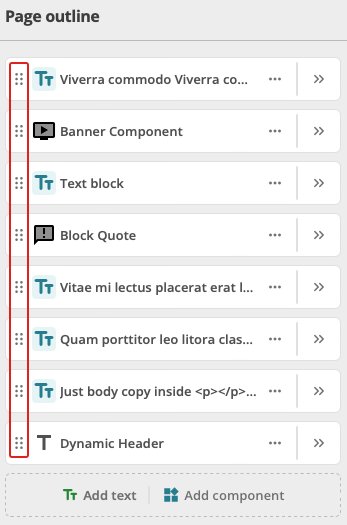
As presented in the Page outline column, each component and text block object includes a drag handle.

When a particular drag handle has focus, it is possible to use the keyboard to re-arrange the order of components and text blocks in the Page outline column (and, consequently, the order these components and text blocks present on the content page).
When a handle selector of the component or text block has focus
-
Press the SPACEBAR to select the drag handle.
 Figure 4. The grab handle shows a blue selected state.
Figure 4. The grab handle shows a blue selected state. -
Press the ARROW UP and ARROW DOWN keys to move the block up or down the Page outline column.
-
After the block is re-arranged as required, press the SPACEBAR to clear the focus on the drag handle.
The Preview column re-loads to reflect the changes made in the Page outline column.