Conditional logic
You can use conditional logic to hide fields in your form until other fields' conditions (responses) are met.
Conditional logic can personalize and transform your form:
-
Hiding questions that might be irrelevant to some users.
-
Opening up fields to capture further information only when it is needed.
-
Combining multiple forms into one dynamic form that might be more convenient to complete.
-
Creating a single form that is partitioned for multiple people to complete. In Advanced Forms, this concept is called Workflows.
When you enable conditional logic on a field, its visibility depends on whether the response in another field meets the rules/conditions you have set.
You can even set a rule on other hidden fields within the same form, creating a chain reaction of conditional logic.
Applying conditional logic
Conditional logic can be applied to any field type.
-
Add or edit a field.
-
Click Show Advanced Options.
-
Scroll to the bottom and select Show/hide this field with conditional logic.
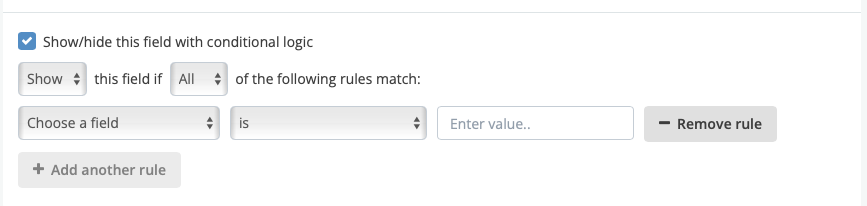
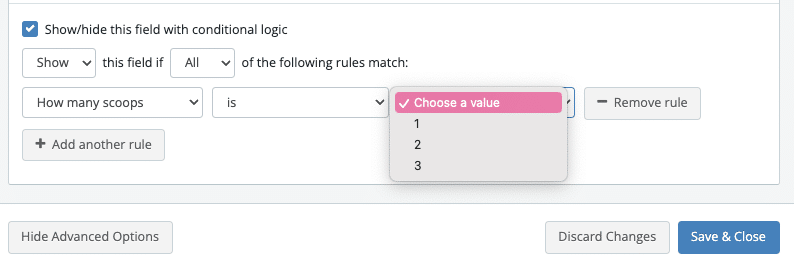
 Figure 1. The Show/hide this field with conditional logic dialog
Figure 1. The Show/hide this field with conditional logic dialog -
Set up your rules/conditions for showing this field:
-
Click Save & Close.
-
Click View Form to see your conditional logic in action on the live form.
Scenario 1: Enhanced 'other' selection
Show an additional text field when 'Other' is selected from a list of options. You might have a list of options that includes 'Other'. If this option is selected, you could provide an additional field that lets the form user type in other choices that are not listed.
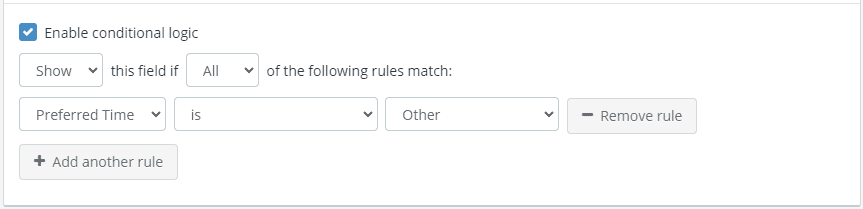
In the following example, we’ve added a field called Enter your preferred time and have enabled the Show/hide this field with conditional logic option.
We have set a rule only to show this field when a form user selects 'Other' in a field called Preferred Time, allowing them to enter their preferred time.

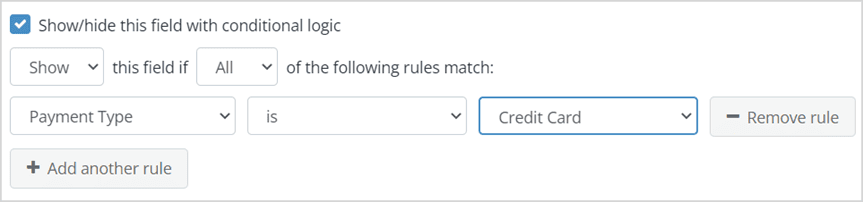
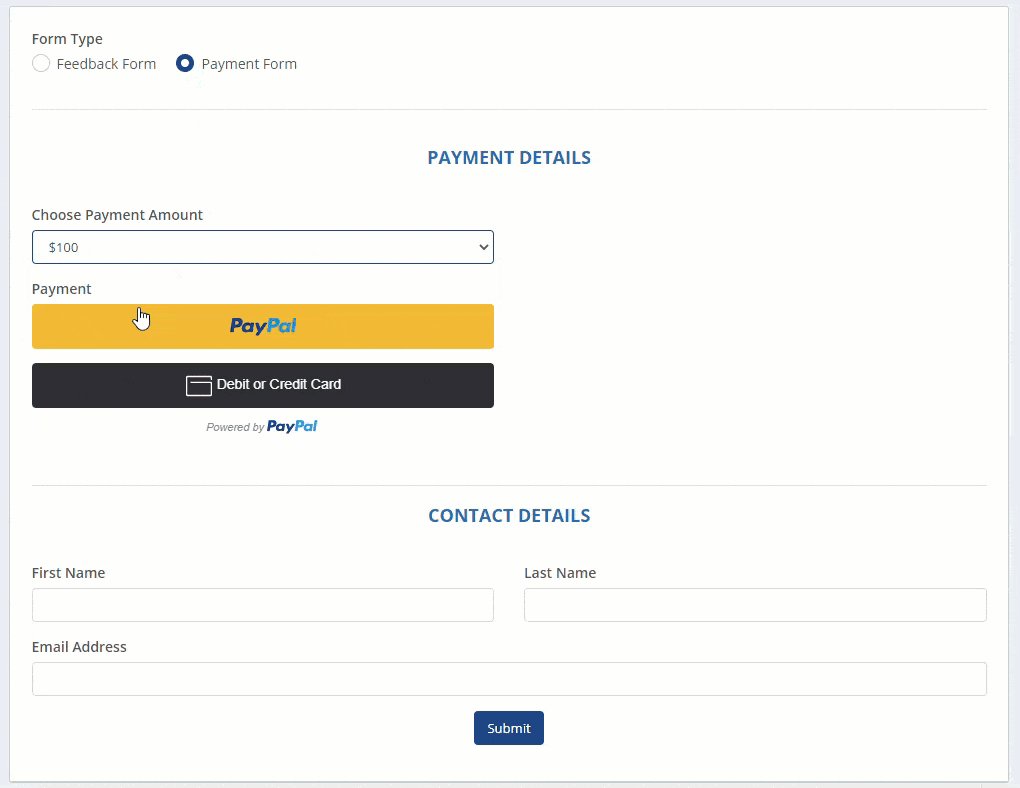
Scenario 2: Conditional payment field
Only show the credit card payment field if 'Credit Card' is selected.
In the following example, we have added a Payment field and set a rule only to show it when a form user selects 'Credit Card' in another field called Payment Type, allowing them to enter their credit card details.

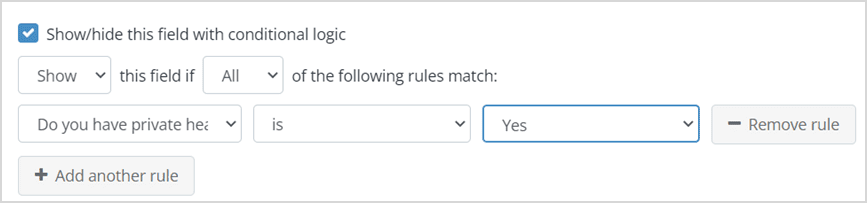
Scenario 3: Revealing additional fields
Show a group of fields when a checkbox is selected.
If, for example, they select 'Yes' in this field, display additional fields/questions to capture their private healthcare details.
To achieve this, you will need to add a field for every question and set the following rule on all of the fields:

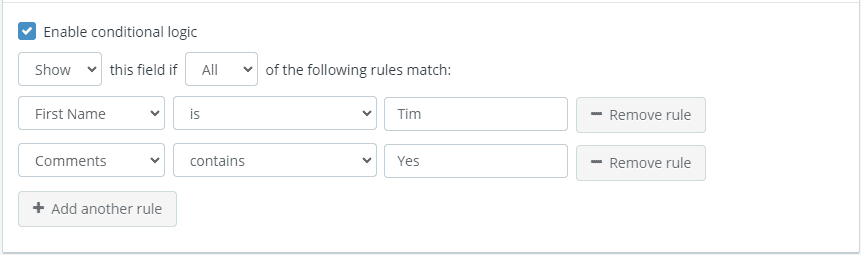
Scenario 4: Display based on multiple criteria
Show additional fields when multiple conditions are met.
This example adds a field that will only be displayed when Tim (case sensitive) is entered in the First Name field and the Comments field contains the word Yes.

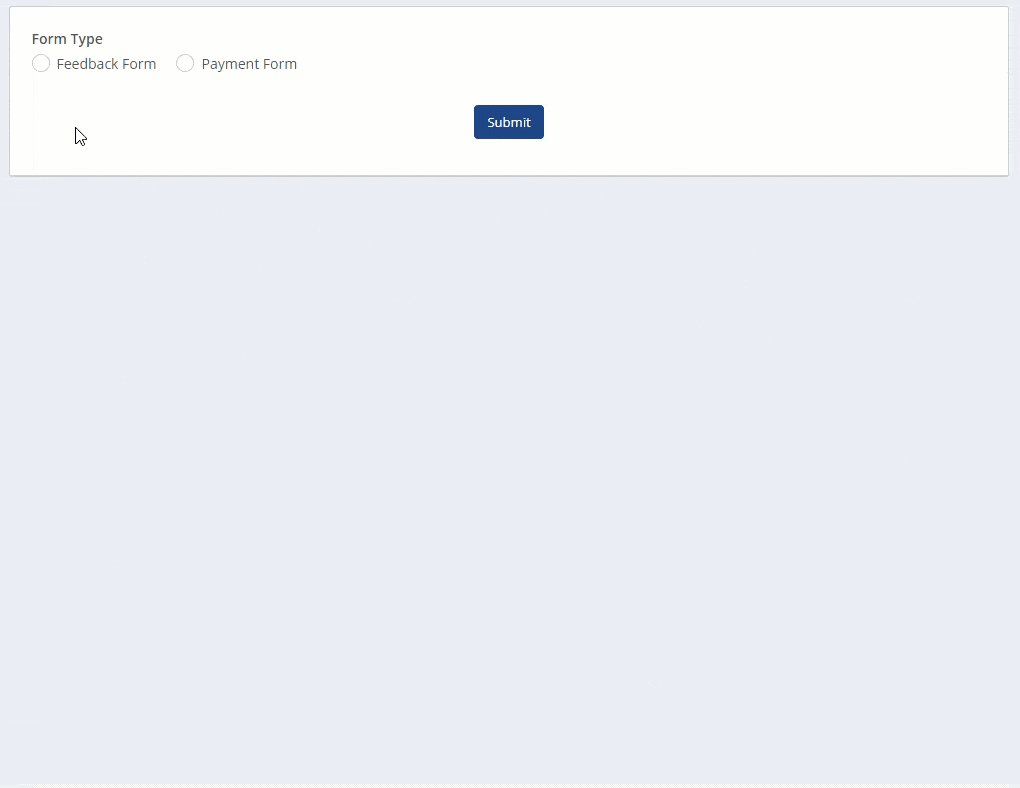
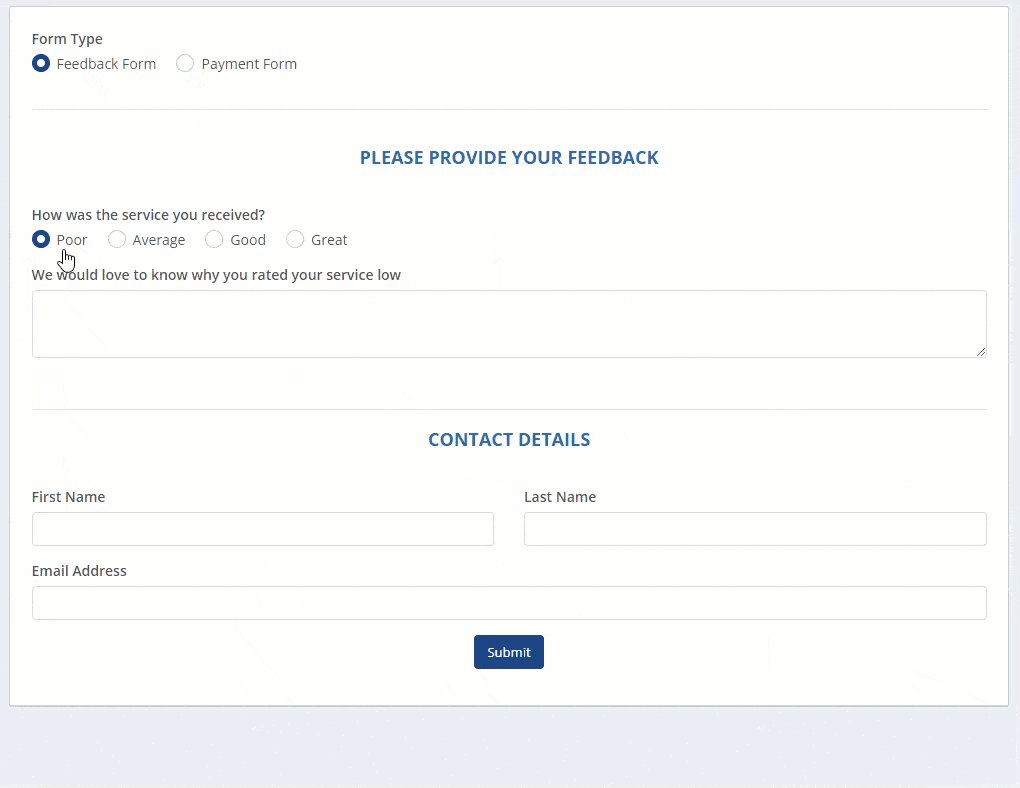
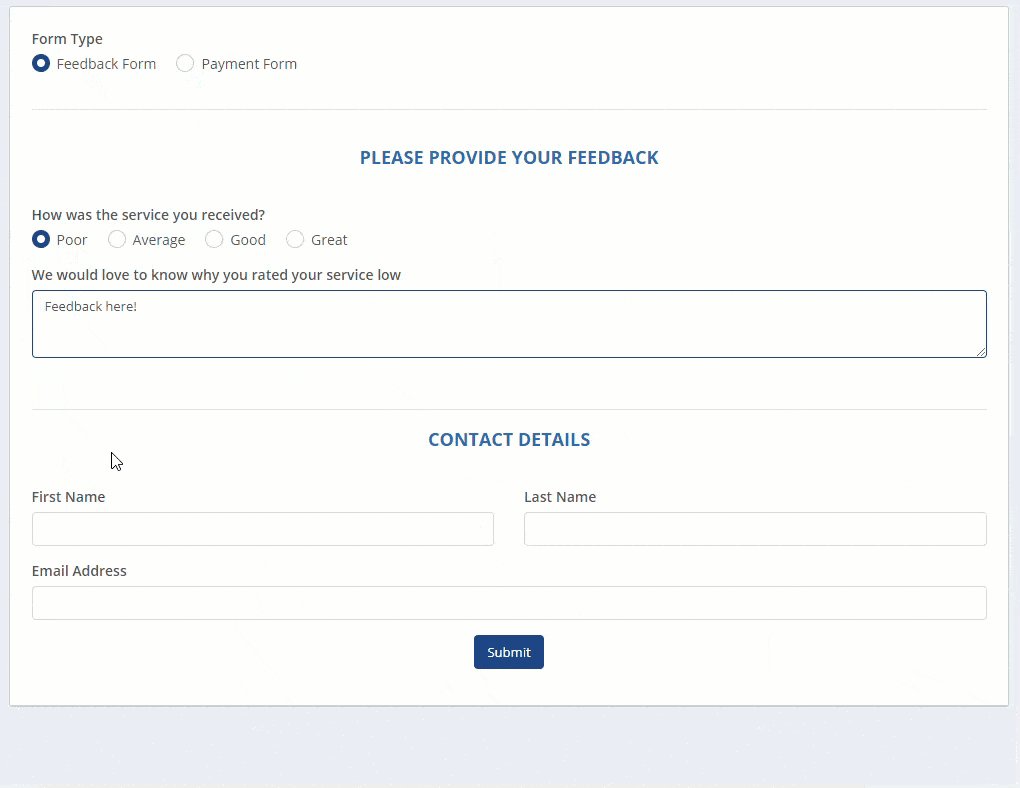
Scenario 5: Elements based on user selection
Show dynamic forms based on responses.
Combining multiple forms into one dynamic form is a great way to reduce the number of forms your customers must fill out.
Using conditional logic, you can hide the additional forms and only display them when the form user selects appropriately.
This example adds a Payment field and applies the following rule only to show this field when the 'Payment' option is selected in the previous field:

Rules based on choice fields
When setting up conditional logic based on fields that offer a selection of choices, it is crucial to use the correct operator. The operator you choose will depend on whether the user can select a single or multiple options.
'Choose One' fields (for example, dropdown, radio buttons)
For fields where a user can only select a single option, such as a drop-down menu or a list of radio buttons, you should use the is operator. This checks if the single selected answer is a specific value.


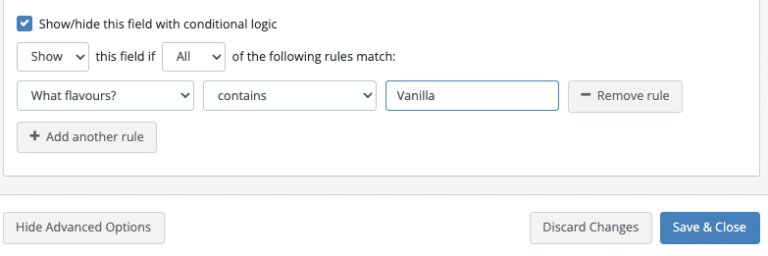
'Choose Multiple' fields (for example, checkboxes)
For fields where a user can select multiple options, like a list of checkboxes, you must use the contains operator. This is because the form needs to check if a specific value is present within the group of selected answers. Using the is operator would not work as it would look for an exact match of all selected options.